Photoshopの描画モードは、画像編集やデザインの可能性を大きく広げてくれる便利な機能ですが、その種類の多さや使い方の違いに戸惑ってしまうことも少なくありません。
ここでは、描画モードの基本的な仕組みや特徴、そして一覧形式で各モードの具体的な効果を解説します。
さらに、実際の編集でよく使われる描画モードの活用例もご紹介。
初心者でもわかりやすい言葉で、各描画モードの特徴と実際の活用例を丁寧に解説しています。
「どの描画モードを選べばいいのか」がわからずに悩んでいる方も、この記事を読み終える頃には自信を持ってPhotoshopの描画モードを使いこなせるようになるはずです。

Photoshopの描画モードは、画像やレイヤーの重なり合い方を制御する機能です。
このモードを使うことで、色の合成方法や透明度、明るさなどを調整し、さまざまな視覚効果を簡単に作り出すことができます。
描画モードは、初心者からプロまで画像編集の可能性を大きく広げるものです。
Photoshopの描画モードとは何か?
Photoshopの描画モードとは、画像やレイヤー同士が重なるときに、それぞれの色や明るさ、透明度がどのように影響し合うかを設定するための機能です。
つまり合成の方法を指定する機能です。
描画モードにより、単純な色の重なりでは得られない多彩な視覚効果を実現できます。
 Photoshopのレイヤーとは?初心者向けに基本を徹底解説
Photoshopのレイヤーとは?初心者向けに基本を徹底解説
- 色の合成
レイヤー同士の色を混ぜ合わせ、新しい色を作り出すことができます。 - 画像の雰囲気を変える
描画モードによって、画像の雰囲気を大きく変えることができます。
描画モードは、画像やデザインの見た目を大きく変える力を持つ機能です。
描画モードを理解することで、写真やデザインをさらに引き立てる編集が可能になります。
最初は難しく感じるかもしれませんが、種類ごとに分類して少しずつ覚えていくと便利さが実感できます。
画像編集で描画モードを使うメリット
描画モードを使うことで、画像編集の幅が広がり、短時間で高度な編集を実現できます。
特に、色合いや明るさの調整において非常に効果的です。
- 柔軟な色の調整が可能
描画モードを活用すると、色の重ね方を自由に調整できます。例えば、「乗算」モードで暗い部分を強調したり、「スクリーン」モードで明るい部分を目立たせたりできます。 - 非破壊編集ができる
描画モードはレイヤーに適用されるため、元の画像に直接影響を与えません。これにより、元の画像を保持しながら編集を試行錯誤できます。 - プロのような仕上がりを簡単に実現
特殊効果が簡単に得られるため、初心者でもプロフェッショナルな編集結果が得られます。例えば、「オーバーレイ」モードを使うと、コントラストを高めて鮮やかな仕上がりにできます。
描画モードは、Photoshopの画像編集において、創造性を高め、作業効率を向上させるための不可欠なツールです。
まだ描画モードを使ったことがない方は、ぜひ一度試してみてください。

Photoshopの描画モードは、全部で20種類以上あります。
それぞれが独自の色や明るさの組み合わせを作り出し、画像編集の可能性を広げてくれる重要な機能です。
これらのモードは大きく5つのグループに分けられ、どのグループに属するかによって役割や効果が異なります。
一覧でわかるPhotoshopの描画モード
Photoshopの描画モードは、色の混ざり方を制御するために設計されています。
描画モードは次のような目的に役立ちます。
- 色の強調:色を明るくしたり、暗くしたりできる。
- 特殊効果:透明感や質感を加える。
- 視覚的な調整:コントラストや色味を変える。
| モード | 効果 |
|---|---|
| 通常 | レイヤーをそのまま表示する基本的なモード。 |
| ティザ合成 | 合成色の不透明度によってピクセル数が変化する。 |
| 暗くするグループ | |
| 比較(暗) | 下のレイヤーと比較し、暗い方の色を表示する。 |
| 乗算 | レイヤーを掛け合わせて暗くし、濃い影を作る。 |
| 焼き込みカラー | 色を暗くしながら鮮やかさを増す。 |
| 焼き込み(リニア) | 色をさらに暗くするが、より強い暗さを加える。 |
| カラー比較(暗) | 暗い色を保持し、明るい部分を除外する。 |
| 明るくするグループ | |
| 比較(明) | 下のレイヤーと比較し、明るい方の色を表示する。 |
| スクリーン | レイヤーを明るくし、白に近づける。 |
| 覆い焼きカラー | 色を明るくしながら鮮やかさを強調する。 |
| 覆い焼き(リニア)- 加算 | 色をさらに明るくし、ハイライトを強調する。 |
| カラー比較(明) | 明るい色を保持し、暗い部分を除外する。 |
| コントラストグループ | |
| オーバーレイ | 暗い部分は暗く、明るい部分は明るくしてコントラストを強調する。 |
| ソフトライト | 柔らかな光を当てたような効果を作り、コントラストを調整する。 |
| ハードライト | 強い光を当てたような効果を作り、コントラストをさらに強調する。 |
| ビビッドライト | 明るさと暗さを強調し、鮮やかさを増す。 |
| リニアライト | 明るさと暗さを強調しながら、よりシャープな効果を作る。 |
| ピンライト | 明るい部分と暗い部分を極端に強調し、はっきりとした仕上がりにする。 |
| ハードミックス | 色を分割して、ポスタライズのような効果を作る。 |
| 差グループ | |
| 差の絶対値 | レイヤーの色の差を絶対値として表示し、反転したような効果を作る。 |
| 除外 | 「差の絶対値」より柔らかな反転効果を作る。 |
| 減算 | 下のレイヤーから上のレイヤーの色を引いて暗くする。 |
| 除算 | 下のレイヤーの色を上のレイヤーで割って暗くする。 |
| HLSグループ | |
| 色相 | 上のレイヤーの色相(色味)を適用する。 |
| 彩度 | 上のレイヤーの彩度(鮮やかさ)を適用する。 |
| カラー | 上のレイヤーの色相と彩度を適用し、明るさは保持する。 |
| 輝度 | 上のレイヤーの明るさ(輝度)を適用し、色相と彩度は保持する。 |
- 暗くするグループ
暗い部分を強調したいとき。ドラマチックな影やコントラストを強調するデザインに最適。 - 明るくするグループ
明るい部分を強調し、光の効果を作りたいとき。ハイライトや柔らかな光を演出したい写真編集に活用。 - コントラストグループ
コントラストを強調して視覚的なインパクトを作りたいとき。立体感や力強い印象を与えるデザインに最適。 - 差グループ
ニークで創造的な効果を生み出すモード。アートや抽象的なデザインに向いています。 - HLSグループ
色や明るさの特定の要素だけを調整する場合に便利。
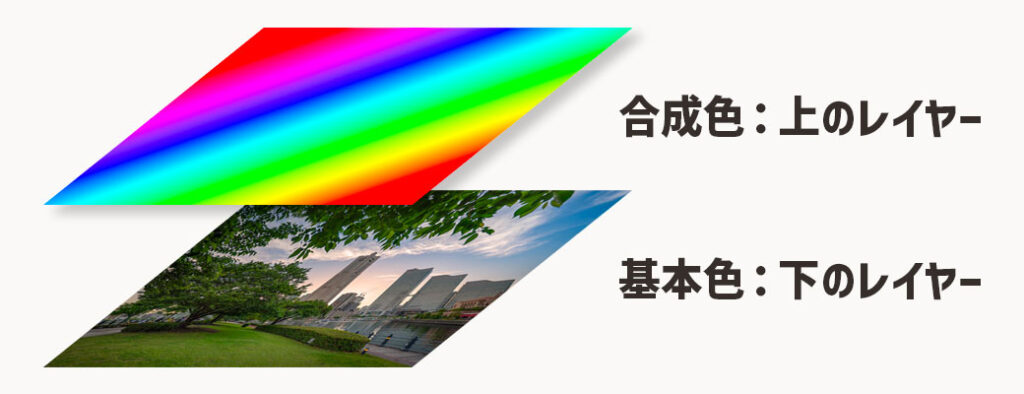
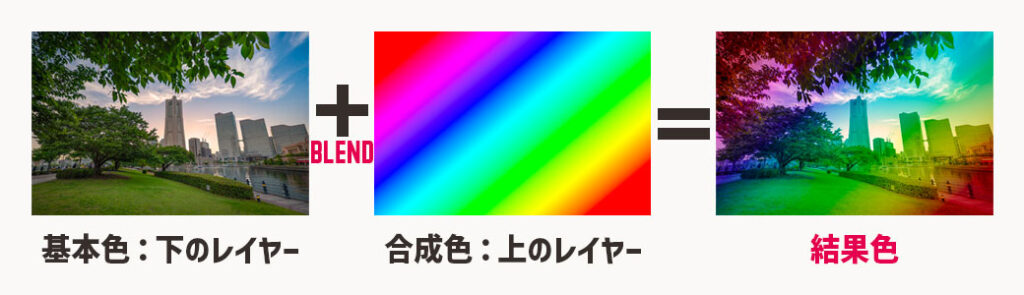
基本色、合成色、結果色とは?


- 基本色 (Base Color)
基本色は、下のレイヤーに存在する色です。描画モードの適用対象となる基盤の色で、Photoshopがこれを基に色の計算を行います。 - 合成色 (Blend Color)
合成色は、上のレイヤーに存在する色です。この色が基本色に対して操作(描画モード)を行います。 - 結果色 (Result Color)
結果色は、描画モードによる計算の最終的な結果として表示される色です。基本色と合成色が描画モードに基づいて組み合わさった結果がこの色になります。
描画モードは、基本色と合成色を特定のルールに基づいて組み合わせ、結果色を作り出します。
各描画モードの結果色

基本色 + 合成色

結果色
合成色をそのまま基本色の上に表示。不透明度で影響範囲を調整。

基本色 + 合成色

結果色
合成色の不透明度によってピクセル数が変化する。

基本色 + 合成色

結果色
基本色と合成色を比較し、暗い方を結果色として表示。

基本色 + 合成色

結果色
基本色と合成色が重なる部分が暗くなります。
合成色の白い部分は反映されません。

基本色 + 合成色

結果色
乗算とりコントラストがつよくなります。
合成色の白い部分は反映されません。

基本色 + 合成色

結果色
基本色と合成色が重なる部分の基本色を暗くし、合成色を反映します。

基本色 + 合成色

結果色
基本色と合成色を比較して、基本色よりも暗い色を表示します。

基本色 + 合成色

結果色
基本色と合成色を比較して、基本色よりも明るい色を表示します。

基本色 + 合成色

結果色
基本色と合成色が重なる部分が明るくなります。
合成色の黒い部分は反映されません。

基本色 + 合成色

結果色
スクリーンと効果は似ていますが、スクリーンよりコントラストが強くなります。
合成色の黒い部分は反映されません。

基本色 + 合成色

結果色
基本色と合成色が重なる部分の基本色を明るくし、合成色を反映します。
合成色の黒い部分は反映されません。

基本色 + 合成色

結果色
基本色と合成色を比較して、値が高い方を表示します。

基本色 + 合成色

結果色
暗い部分には「乗算」効果を適用し、明るい部分は「スクリーン」が適用されます。

基本色 + 合成色

結果色
合成色の輝度が50%以上だと、「覆い焼きカラー」が適用され、50%以下の場合は「焼き込みカラー」が適用されます。

基本色 + 合成色

結果色
合成色の輝度が50%以上だと、乗算のような効果が適用され、50%以下の場合はスクリーンのような効果が適用されます。

基本色 + 合成色

結果色
合成色の輝度が50%以上だと、コントラストが弱く、50%以下の場合はコントラストが強くなります。

基本色 + 合成色

結果色
合成色の輝度が50%以上だと、明るさが増し、50%以下の場合は明るさを落として暗くなります。

基本色 + 合成色

結果色
合成色の輝度が50%以上だと、合成色より暗い部分が置き換わります。50%以下の場合は合成色の明るい部分が置き換わります。

基本色 + 合成色

結果色
合成色の色に応じて明るい部分はより明るく、暗い部分はより暗く表示します。

基本色 + 合成色

結果色
基本色と合成色を比較して、輝度が大きい方から輝度が小さい方の色をとり除きます。

基本色 + 合成色

結果色
差の絶対値と効果は似ていますが、コントラストは弱くなります。

基本色 + 合成色

結果色
基本色から合成色を減算します。

基本色 + 合成色

結果色
基本色から合成色を除算(割り算)します。

基本色 + 合成色

結果色
基本色の輝度と彩度に合成色の色相をかけ合わせます。

基本色 + 合成色

結果色
基本色の輝度と色相に合成色の彩度をかけ合わせます。

基本色 + 合成色

結果色
基本色の輝度に合成色の色相と彩度をかけ合わせます。

基本色 + 合成色

結果色
基本色の色相と彩度に合成色の輝度をかけ合わせます。
Photoshopの描画モードは、写真編集において影を追加したり、明るさを強調したり、色味を調整したりする際に非常に効果的です。
特に「乗算」「スクリーン」「オーバーレイ」のような基本的な描画モードを使用することで、自然な仕上がりからクリエイティブな効果まで幅広い編集が可能になります。
| 描画モード | 効果 | 使用例 |
|---|---|---|
| 乗算 | 色を暗くする、影をつける | 暗い部分を強調して自然な影を追加 |
| スクリーン | 色を明るくする、光を表現 | 明るい部分を強調して自然な輝きを追加 |
| オーバーレイ | コントラストを強調 | 写真の一部を強調、色を鮮やかにする |
写真に影や暗さを加え、立体感や奥行きを強調します。
- 背景レイヤーのコピーを作成し、「乗算」を適用。
- 不透明度を50%程度に調整して使用。
影の追加や引き締めには「乗算」が適しており、全体を暗くしつつ、自然な濃淡を保てます。
写真の明るい部分を目立たせ、光や輝きを強調します。
- 背景レイヤーのコピーに「スクリーン」を適用。
- 不透明度を30%程度に設定し、自然な明るさを演出。
明るさを増したい場合に効果的で、写真が白飛びしないように不透明度を調整。
写真の暗い部分をさらに暗く、明るい部分をさらに明るくすることで、コントラストを強調します。
- 背景レイヤーのコピーに「オーバーレイ」を適用して色の深みを追加。
- 特に風景写真で空や緑を鮮やかにする効果が高い。
不透明度を調整して、強すぎる効果を和らげるのがコツ。
Photoshopの描画モードを使うことで、レイヤー同士の重なり方や色の合成方法を自在に調整できます。
この機能は、写真編集からデザイン作成まで幅広い用途に対応しており、正しく使うことで作業の効率を大幅に向上させることができます。
初心者でも分かりやすくステップを追いながら習得できる方法を以下で解説します。
基本的な描画モードの適用方法と注意点
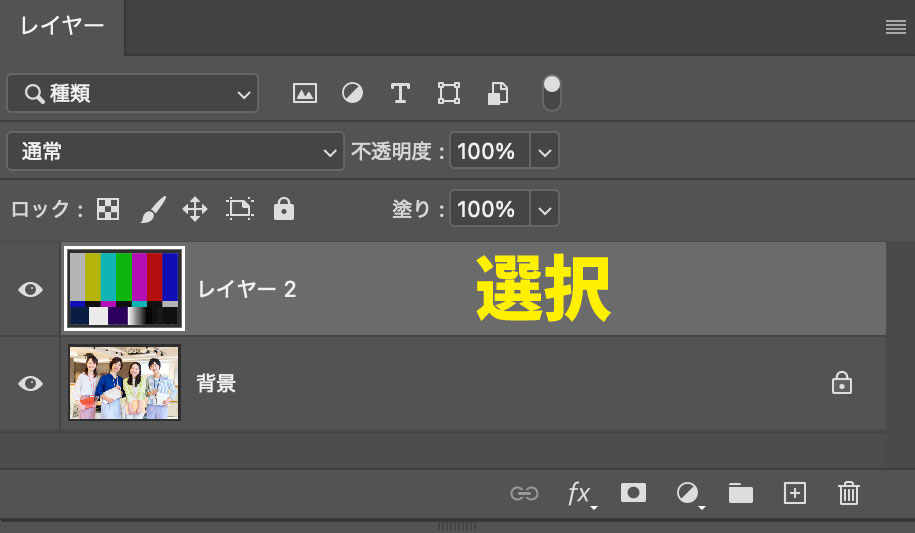
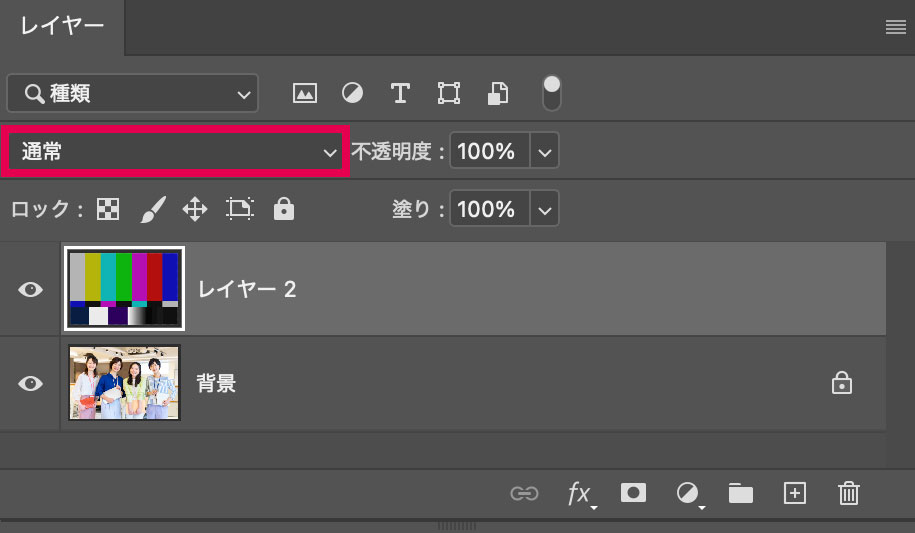
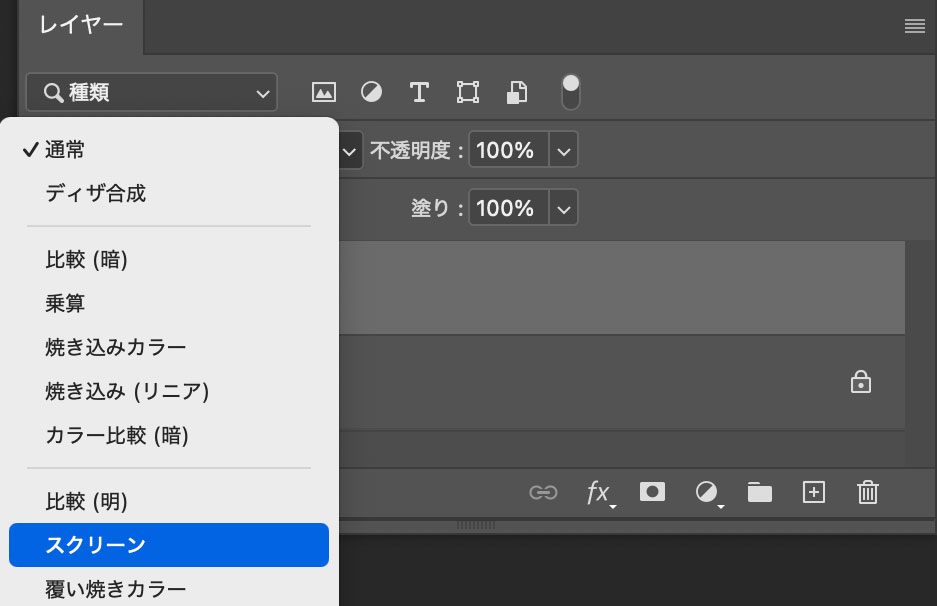
描画モードは、Photoshopの「レイヤーパネル」内にあるドロップダウンメニューから簡単に適用できます。
使用する際には、モードごとの特性を理解し、不透明度や塗りを組み合わせて調整することで、最適な効果を得られます。



合成色のレイヤーの不透明度を調整することで効果を微調整できます。
 Photoshopのレイヤーマスクの基本と使い方を簡単解説
Photoshopのレイヤーマスクの基本と使い方を簡単解説
描画モードを効果的に活用するには、基本的な操作を理解するだけでなく、どのような場面でどのモードを使うべきかを把握することが重要です。
また、描画モードの特性を誤解してしまうと、思い通りの結果が得られないこともあります。
初心者がよく陥るミスと、描画モードを効率よく使いこなすためのポイントを詳しく解説します。
初心者が陥りがちな描画モードの誤解
初心者が描画モードを使用する際によくある誤解には、モードの特性を正しく理解せずに適用することや、レイヤーの順序や不透明度の重要性を見落とすことがあります。
これらのミスは、思い通りの効果が得られない原因となります。
- 描画モードを万能なツールだと考える
描画モードは、画像編集の全てを解決してくれるわけではありません。他の調整ツールと組み合わせることで、より効果的な編集が可能になります。 - 描画モードの効果を過信する
描画モードは、あくまで画像の合成を補助するツールです。画像そのもののクオリティが低い場合は、描画モードを使っても良い結果は得られません。
効果的に描画モードを使うためのポイント
描画モードを効果的に使うには、目的に応じたモードを選び、不透明度やレイヤーの順序、マスクを活用することがポイントです。
また、モードを組み合わせることで、より複雑で高度な効果を得ることができます。
- レイヤーの順序の重要性
描画モードは上位レイヤーに適用されるため、順序が変わると効果も変わります。 - 不透明度や塗りを調整
描画モードの効果を細かく調整するために、不透明度を50%以下に設定することが多いです。 - マスクの活用
描画モードの効果を部分的に適用するにはマスクを使うのが便利です。 - トライ&エラーを楽しむ
描画モードは視覚的な効果がわかりやすいため、試して結果を確認することで新しいアイデアを得られる。
描画モードを効果的に使うためには、目的に応じて最適なモードを選び、必要に応じて不透明度や塗りを調整することが重要です。
マスクや複数のモードを組み合わせることで、さらに高度な表現が可能になります。
基本を押さえた上で試行錯誤を重ね、自分だけの使い方を見つけてみましょう。
 Photoshopのレイヤーとは?初心者向けに基本を徹底解説
Photoshopのレイヤーとは?初心者向けに基本を徹底解説
 Photoshopのレイヤーマスクの基本と使い方を簡単解説
Photoshopのレイヤーマスクの基本と使い方を簡単解説
この記事では、「Photoshopの描画モード」について、描画モードの基本的な仕組みや種類、それぞれの効果と活用例を詳しく解説しました。
描画モードを正しく理解することで、Photoshopでの画像編集やデザイン作業がさらに楽しく、効率的になります。
ここで、特に重要なポイントをもう一度おさらいしましょう。
- 描画モードの役割
描画モードは、レイヤー同士の色や明るさの合成方法を制御するツールであり、写真やデザインの仕上がりに大きな影響を与えます。 - 代表的な描画モードの特徴
- 乗算:影を追加したり暗い部分を強調するのに最適。
- スクリーン:光や明るさを追加し、写真を明るく演出。
- オーバーレイ:コントラストを強調して立体感を生む。
- 描画モードを効果的に使うコツ
- レイヤーの順序や不透明度を調整し、自然な効果を作る。
- 複数の描画モードを組み合わせて、独自の表現を追求。
- マスクを使って、描画モードの適用範囲を部分的に制御。
- 初心者が最初に試すべきモード
「乗算」「スクリーン」「オーバーレイ」などの基本モードから始めると理解が深まります。
Photoshopの描画モードを使いこなすことで、表現の幅が大きく広がります。
初心者の方もこの記事を参考に、ぜひ実際に試してみてください。
 簡単!Photoshopを使った比較明合成の手順とポイント
簡単!Photoshopを使った比較明合成の手順とポイント