InstagramなどのSNSに写真を投稿するときは、著作権保護やブランド認知の向上を目的として、ウォーターマークを入れるケースが多くあります。
ウォーターマークの作成にはPhotoshopがおすすめです。Photoshopはデザインの自由度とカスタマイズ性が高いため、高品質で見栄えのよいウォーターマークを作成できます。
この記事では、Photoshopを使ってInstagramの縦構図(縦1350ピクセル×横1080ピクセル)に適したウォーターマークを作成し、投稿用の画像に配置する手順を詳しく解説します。
あらかじめウォーターマークのテンプレートを作っておくと、次回以降の編集がスムーズになります。投稿のたびに作り直す手間が減り、作業時間の短縮にもつながります。
Photoshopを活用してオリジナリティのあるウォーターマークを作成し、作品を守りながらブランド力の向上を目指しましょう。

ウォーターマークは、写真やデザイン作品において「所有者の権利を守り、不正利用を防ぐための目印」として非常に重要な役割を果たします。
デジタルコンテンツがインターネット上で容易にシェアされる現代、ウォーターマークはコンテンツ制作者にとって欠かせない存在です。
| 役割・目的 | 詳細 |
|---|---|
| 著作権の保護 | 不正利用や無断転載を防止し、作品の所有権を明確に示す |
| ブランド認知の向上 | ロゴや名前を表示してブランドの知名度を広める |
| コンテンツの安全な共有 | 作品の価値を損なわずに安全にインターネット上でシェア可能 |
ウォーターマークには、以下の3つの主な役割があります。
著作権の保護
ウォーターマークは画像やデザインの所有権を視覚的に示す役割があります。
コンテンツがインターネット上で流通する際、ウォーターマークがあると、その作品が特定の制作者によって作られたものであることがわかり、不正使用や無断転載を抑制する効果があります。
よく見かけるのは、写真素材サイトの見本に使われる写真に入っているウォーターマークです。

ウォーターマーク(英語: watermark)は、本来、紙の透かし(すかし)のことを指すが、著作権表示などのために静止画像や動画に写し込まれる小さな図案や文字を指すことが比較的多い。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
ブランドの認知向上
企業やアーティストが作品にロゴや名前を入れることで、ブランドはより広まりやすくなります。ウォーターマークが入った作品は、見た人の記憶に作品のクオリティとともに制作者やブランド名を残しやすくなります。
その結果、コンテンツがシェアされるたびに制作者の存在が自然と伝わり、認知度の向上につながります。
アーティストの作品保護
プロのアーティストが作品をSNSで公開する場合、ウォーターマークがない写真はコピーされ、他のアカウントやウェブサイトに無断転載される可能性が高くなります。
ウォーターマークを入れておくと写真の不正利用を防ぎやすくなり、同時に写真家自身のポートフォリオを自然にアピールできます。

Photoshopを使ってウォーターマークを作成することには、他のツールにはないメリットがあります。
- デザインの自由度
- カスタマイズ性
- 品質の高さ
多機能なツールであるPhotoshopを使うことで、ウォーターマークを自分のブランドに合わせてデザインし、効果的にコンテンツを守ることが可能です。
デザインの自由度が高い
Photoshopではテキストや画像、形状、透明度、影、立体感などの要素を組み合わせることで、他のツールでは表現しにくい独自のデザインが可能です。作品やブランドのイメージに合わせてウォーターマークを細かく調整できる点も、Photoshopならではの大きな魅力です。
カスタマイズ性が豊富
Photoshopにはレイヤーやブレンドモード、エフェクトなどの機能が備わっており、ウォーターマークの色や透明度を自由に変更できます。Photoshopは細部まで調整できるため、作品に合ったウォーターマークの強さや見た目を丁寧に整えることができます。
高品質な仕上がり
Photoshopは高画質な画像編集に対応しているため、ウォーターマークそのものも美しく高品質に仕上げることができます。
細かな文字や線もくっきりと表現できるため、プロフェッショナルな作品や商業用コンテンツにも違和感なくなじみます。作品の印象を損なわずに著作権を守れる点は、Photoshopを使う大きなメリットです。

ウォーターマークは著作権を守るために使われることが多いものですが、Instagramではデザインの一部として取り入れることで、写真全体が引き締まり、少しおしゃれに見える効果もあります。
ここでは、誰でも迷わず実践できるように、ウォーターマークを入れる具体的な手順を丁寧に解説します。Instagramでは縦長の画像が主流となっているため、解説では横1080ピクセル、縦1350ピクセルの縦構図画像を使用し、実際の投稿を想定した流れで進めていきます。
縦長写真の推奨サイズ → 1080ピクセル × 1350ピクセル
縦長写真について詳しく知りたい方は、こちらをご覧ください。
 インスタの縦長写真で目を引く!写真の撮り方と編集方法
インスタの縦長写真で目を引く!写真の撮り方と編集方法
参考:Instagram用の画像サイズまとめ!初心者向け徹底ガイド
 Instagram用の画像サイズまとめ!初心者向け徹底ガイド
Instagram用の画像サイズまとめ!初心者向け徹底ガイド
それでは解説をはじめます。

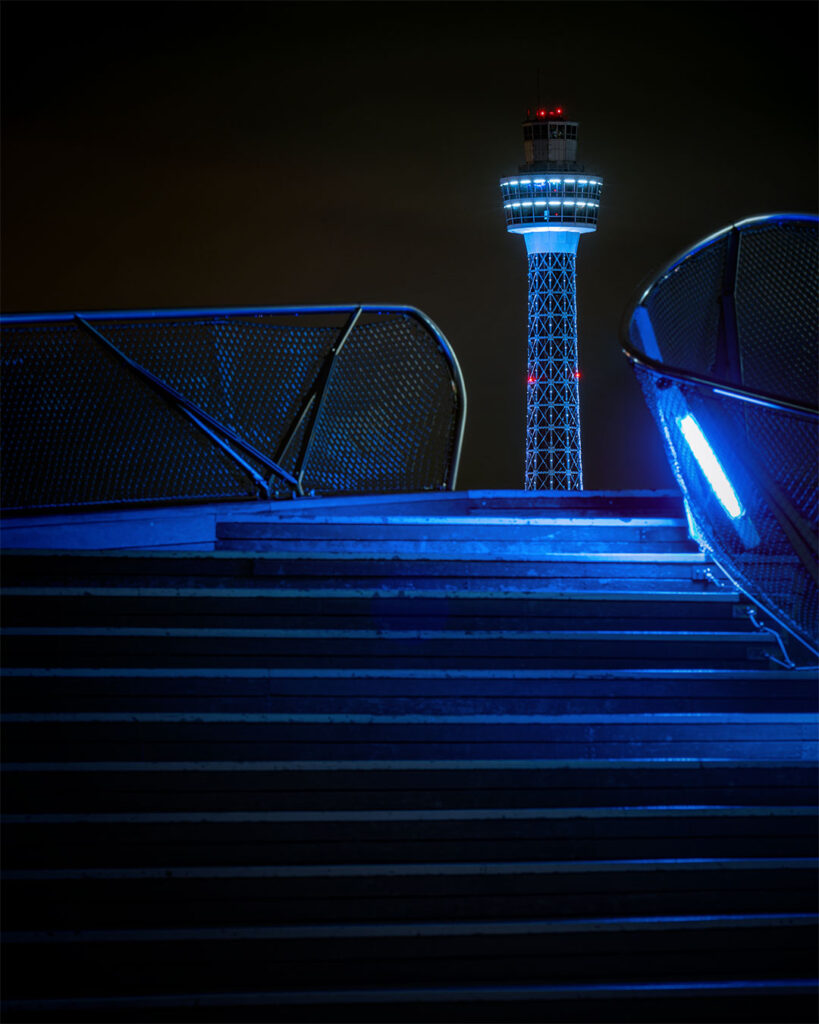
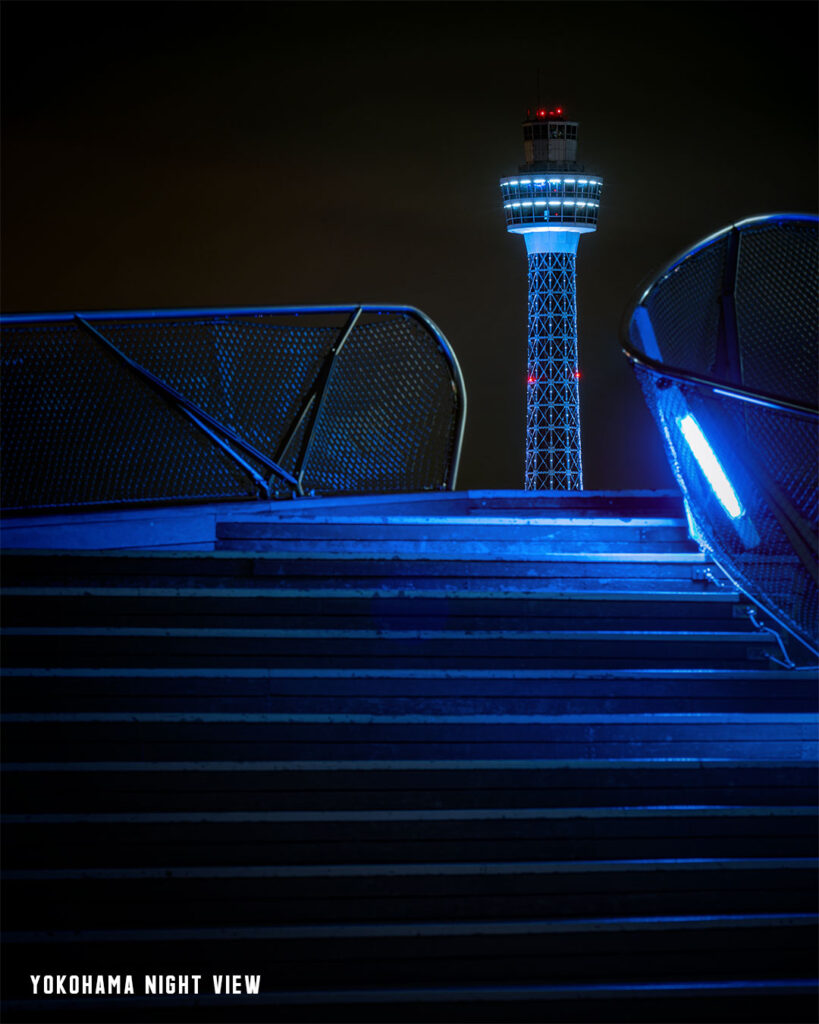
元画像

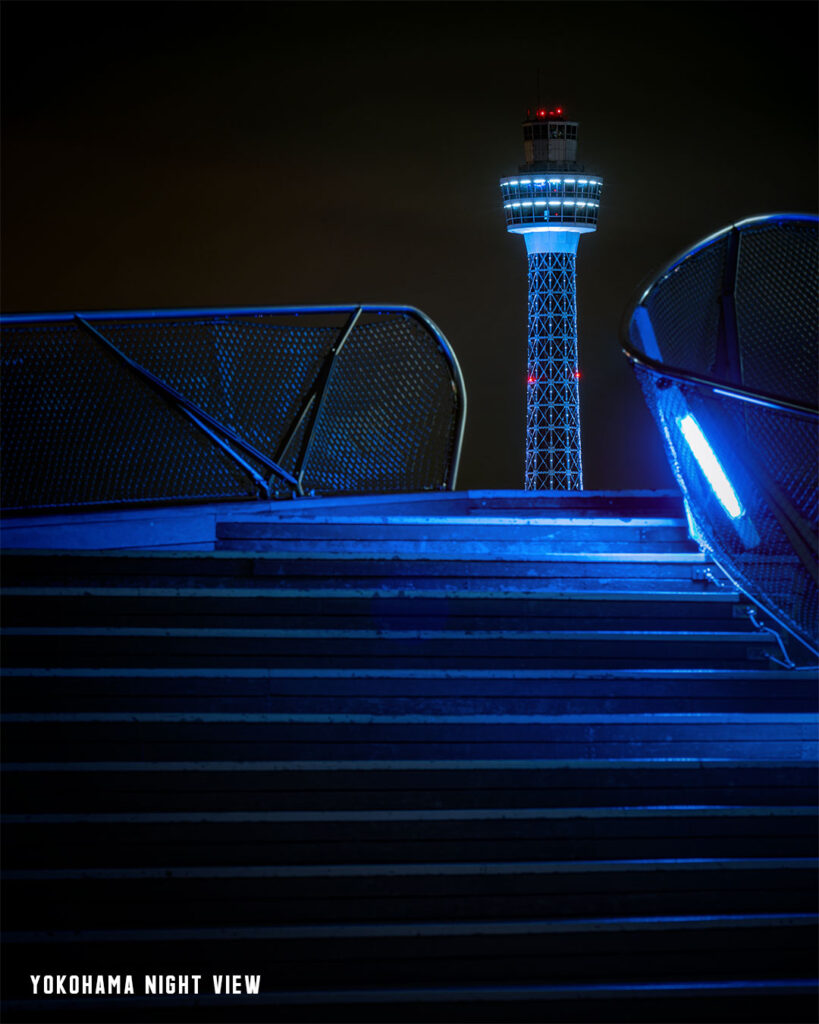
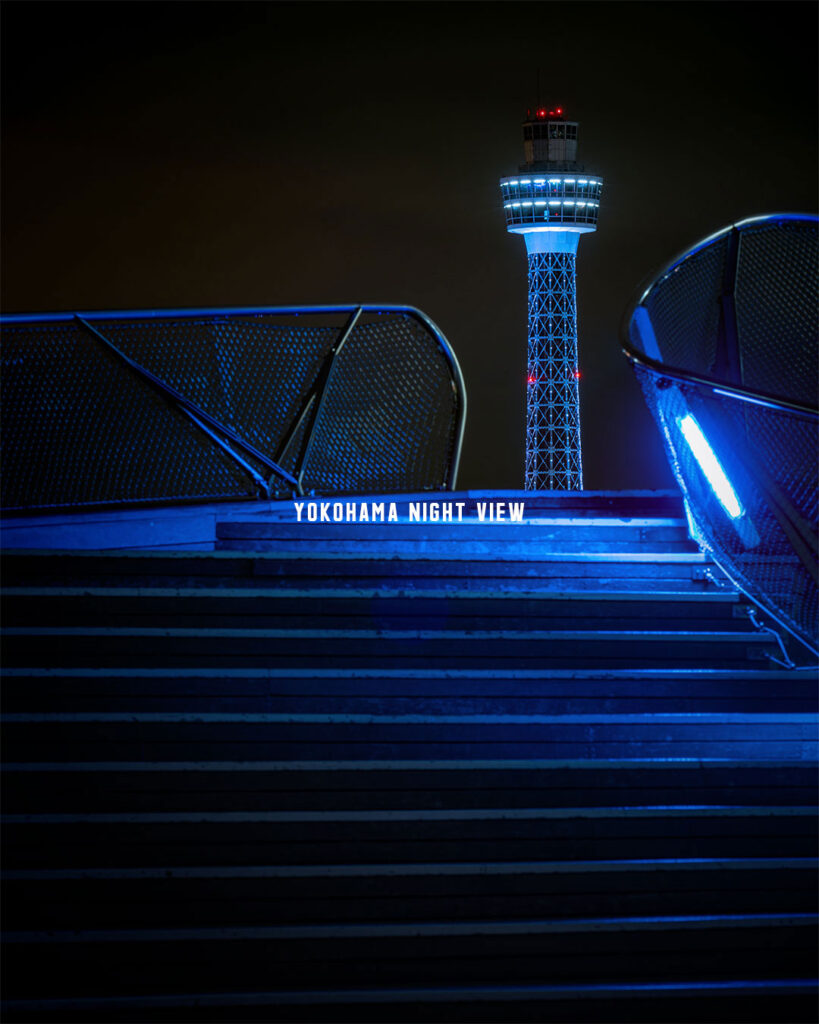
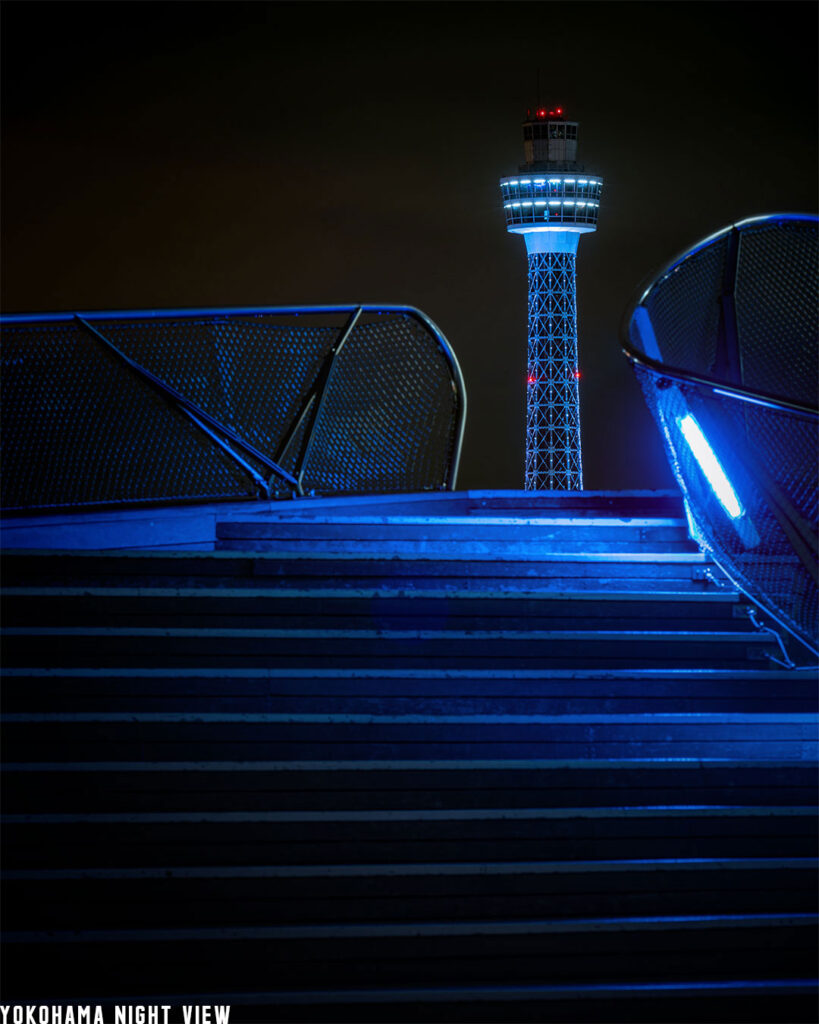
ウォーターマーク配置後
シンプルで視認性が高く、作品全体の雰囲気に調和するようなウォーターマークを配置することで、ウォーターマークが作品の魅力を引き立てつつ、著作権保護の役割も果たせます。
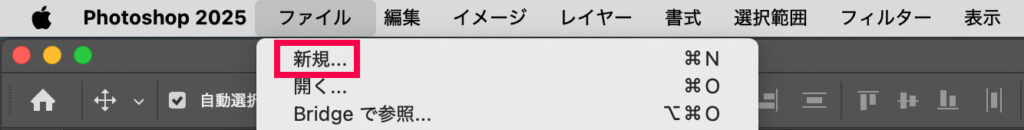
ファイル
新規
ショートカット Mac:Command + N Windows:Control + N

新規作成画面が開いたら

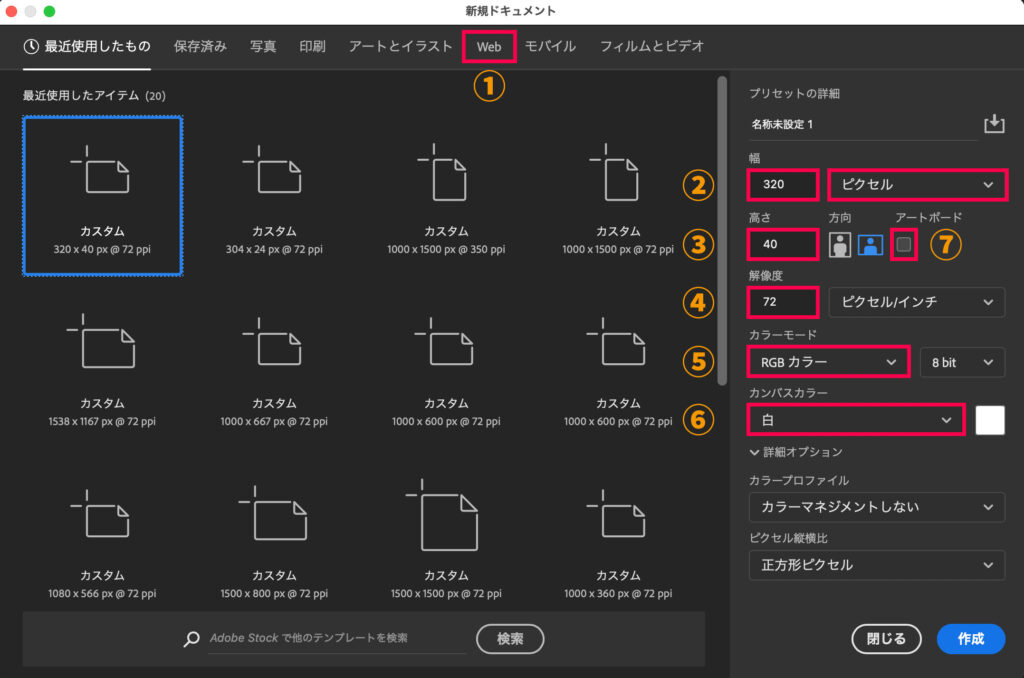
新規ファイルの設定をしていきます。
- 一番上の[Web]をクリック
- [幅]320と入力。その隣が[ピクセル]になっているか確認
- [高さ]40と入力
- [解像度]72を確認
- [RGBカラー]になっているのを確認
- [カンバスカラー]が「白」になっているのを確認
- [アートボード]のチェックを外す
ここまで入力と確認ができたら、[作成]ボタンをクリックします。
新規ファイルが開いたら、[文字ツール]でテキストを入力していきます。[文字ツール]は左側にあります。

画面上に[文字パネル]が表示されていない場合は[ウインドウ]→[文字]
ウインドウ
文字
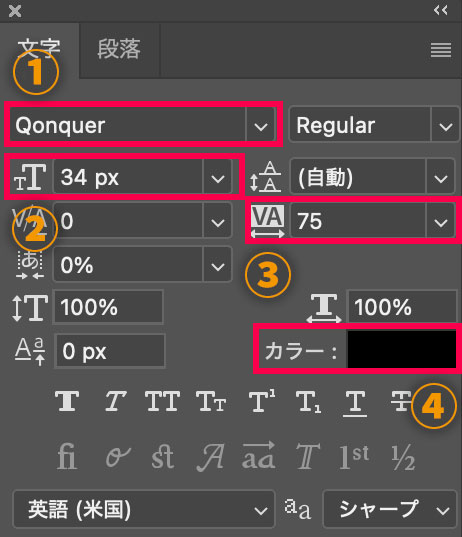
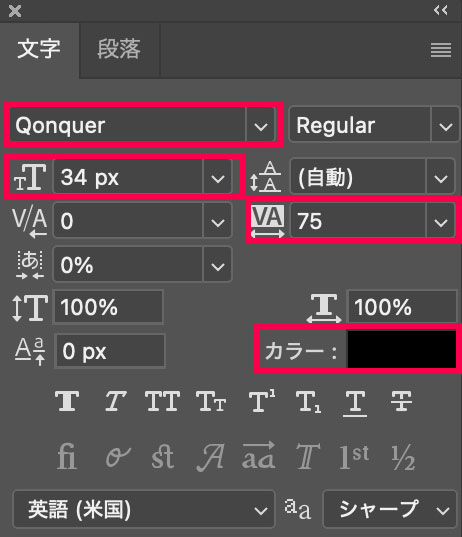
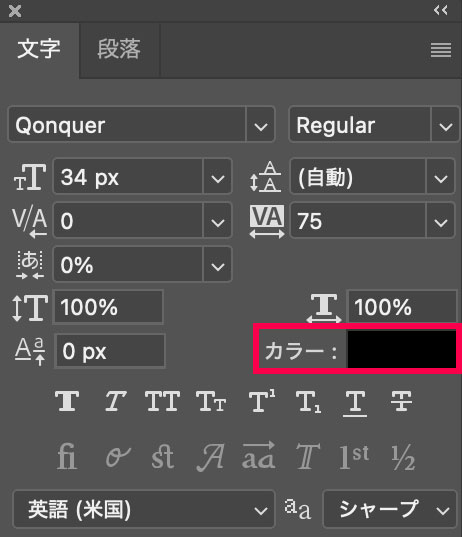
[文字パネルが]が表示されたら、テキストの設定をします。

テキストの種類を「Qonquer」(お好きなものを選んでください)テキストのサイズは「34px」テキストの間隔を「75」カラーをブ「ラック」
上記は、解説のための一例です。
テキストの種類・テキストサイズ・テキストの間隔は、お好きなものを選んでください。
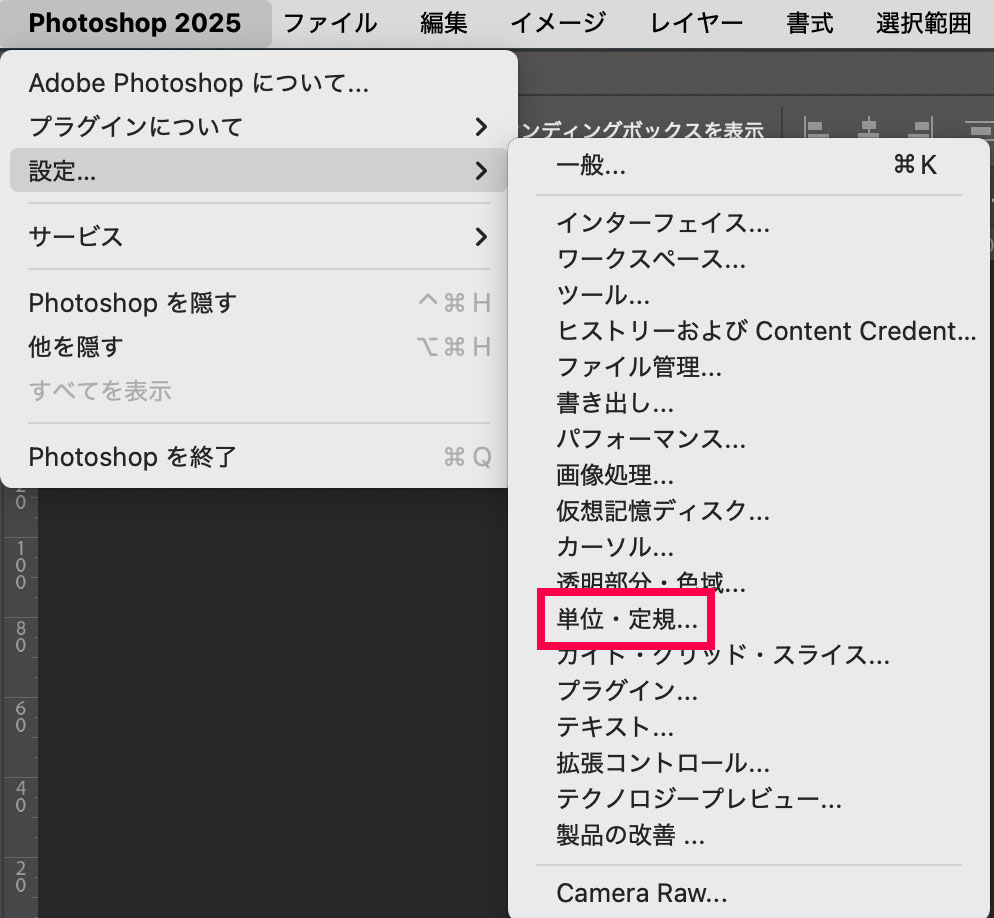
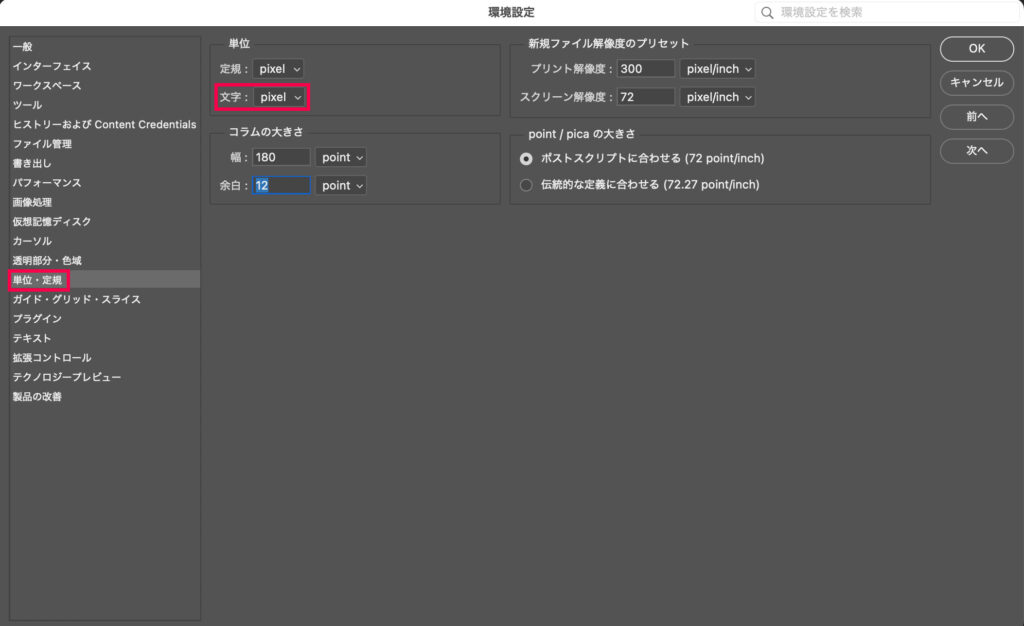
ここで②のテキストサイズの単位が「px」になっていない場合は、[Photoshop 2025]→[設定]→[単位・定規]

Windows[環境設定]→[一般]→[単位・定規]

[文字]の単位を[pixel]にしてください。
作成したカンバスに[文字ツール]を持って、ファイル上をクリックします。
クリックしたら「Yokohama Night View」と入力します。
ここでは、先程の設定通りに入力します。

カンバスが小さくて入力がうまく行かない時は、カンバスを拡大してテキストを入力してください。

入力ができたら、画面の上の「〇」をクリックして確定します。

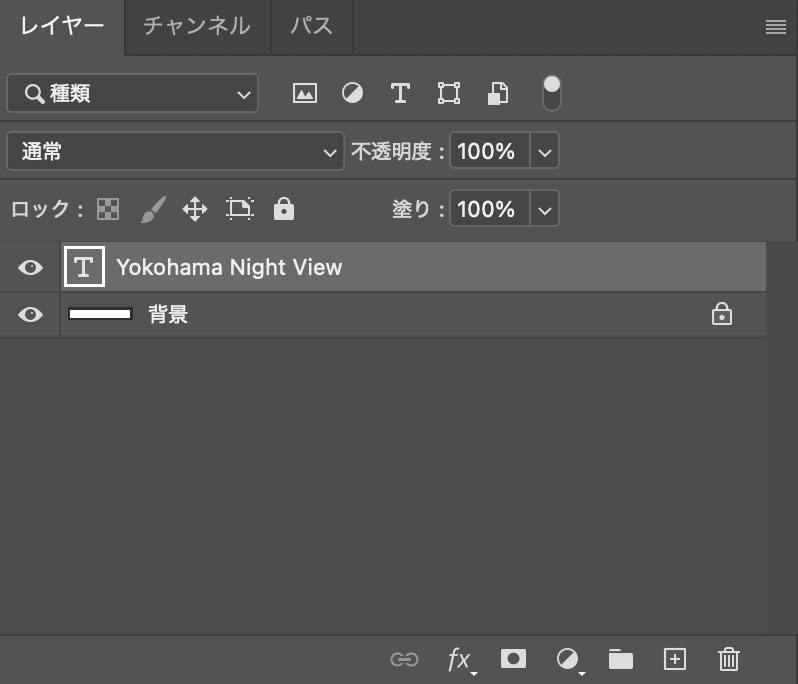
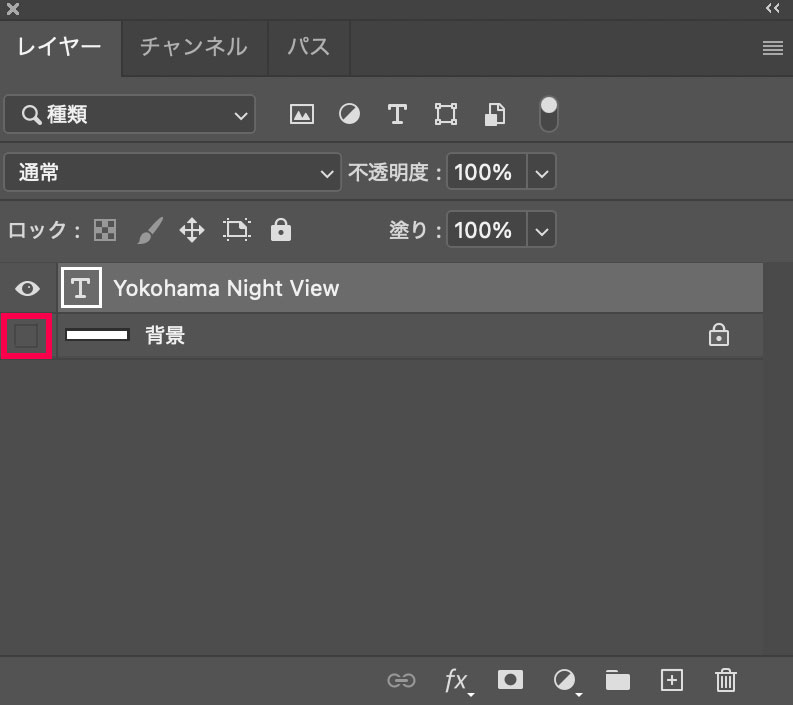
レイヤーパネルはこういう状態です。

レイヤーパネルが画面上にない場合は、[ウインドウ]→[レイヤー]で表示できます。
入力したテキストがこのようになっていませんか?

テキストを中央に配置します。
テキストレイヤーを選択した状態で、Mac:Command + A Windows:Control + A
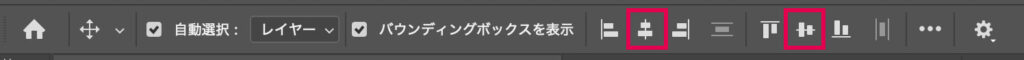
次に画面上部の整列パネルで、垂直・水平アイコンをクリックします。

これでテキストが中央揃えになりました。
整列ができたら、選択範囲を解除するために、Mac:Command + D Windows:Control + D を行ってください。
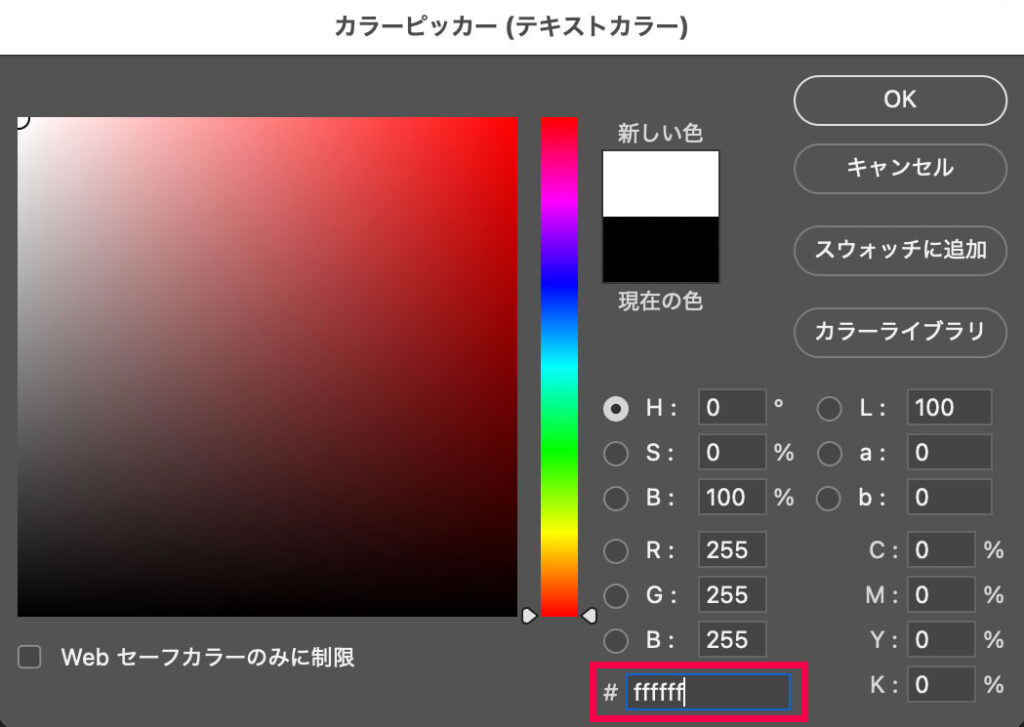
次に「Yokohama Night View」のテキストの色を「ホワイト」に変更します。

カラーをクリックすると[カラーピッカー]が開くので、「ffffff」と「f」を6回入力してください。

入力は半角で行ないましょう。
次に背景を透明にします。
背景レイヤーの「目」のアイコンをクリックして非表示にします。

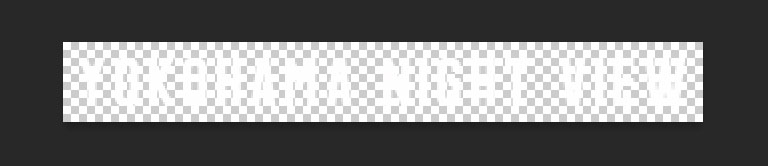
背景を透明にすると、こういう状態になります。

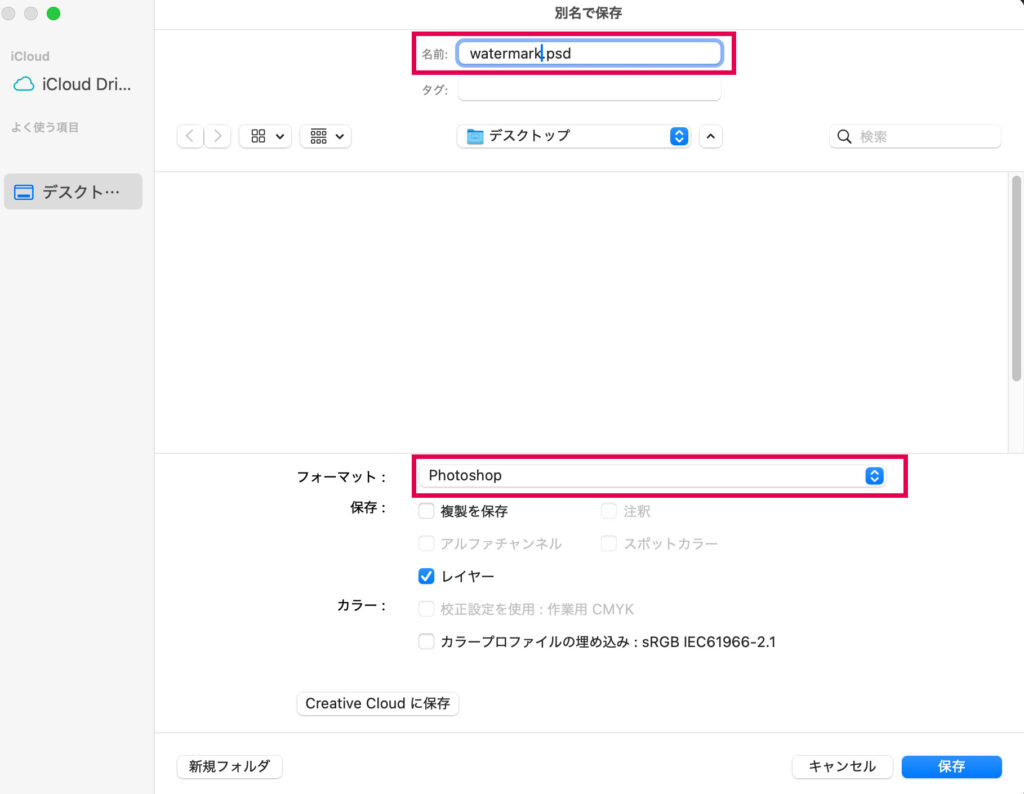
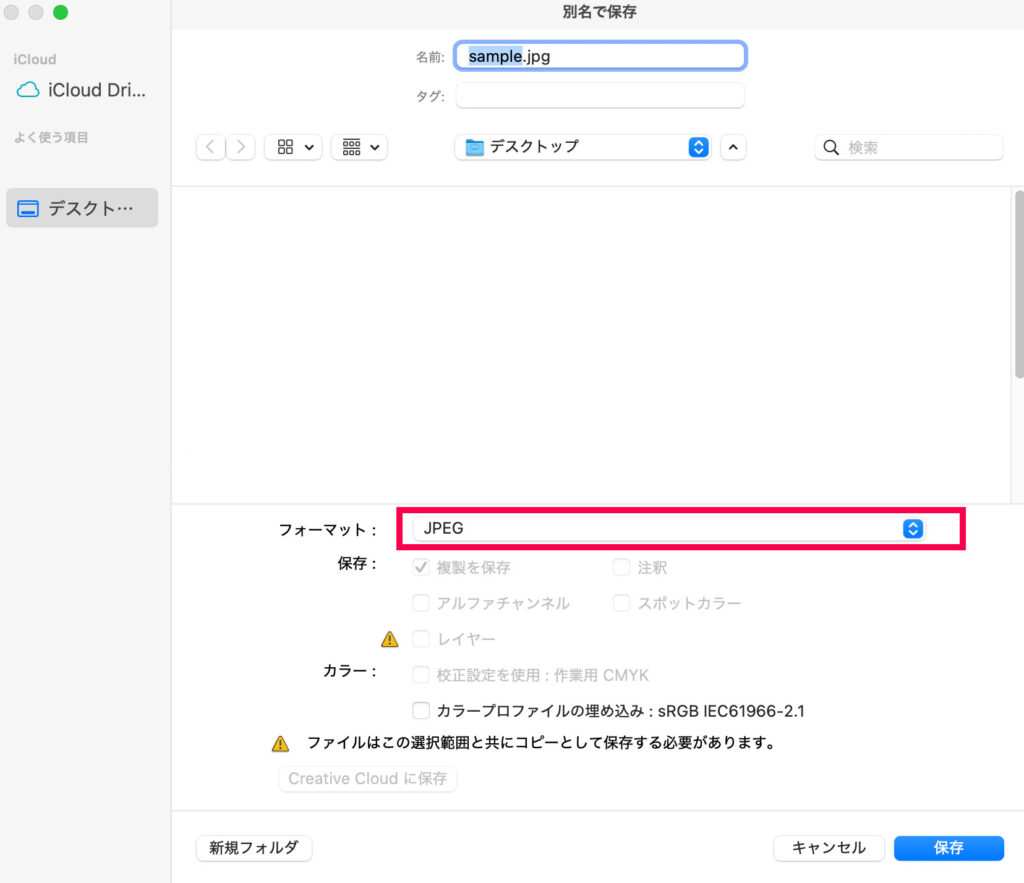
後は[ファイル]→[別名で保存]で好きなところに保存します。
ファイル名は「watermark」にしましょう。
このときの保存形式は、[フォーマット]で保存してください。
そうすると「watermark.psd」というファイルができます。

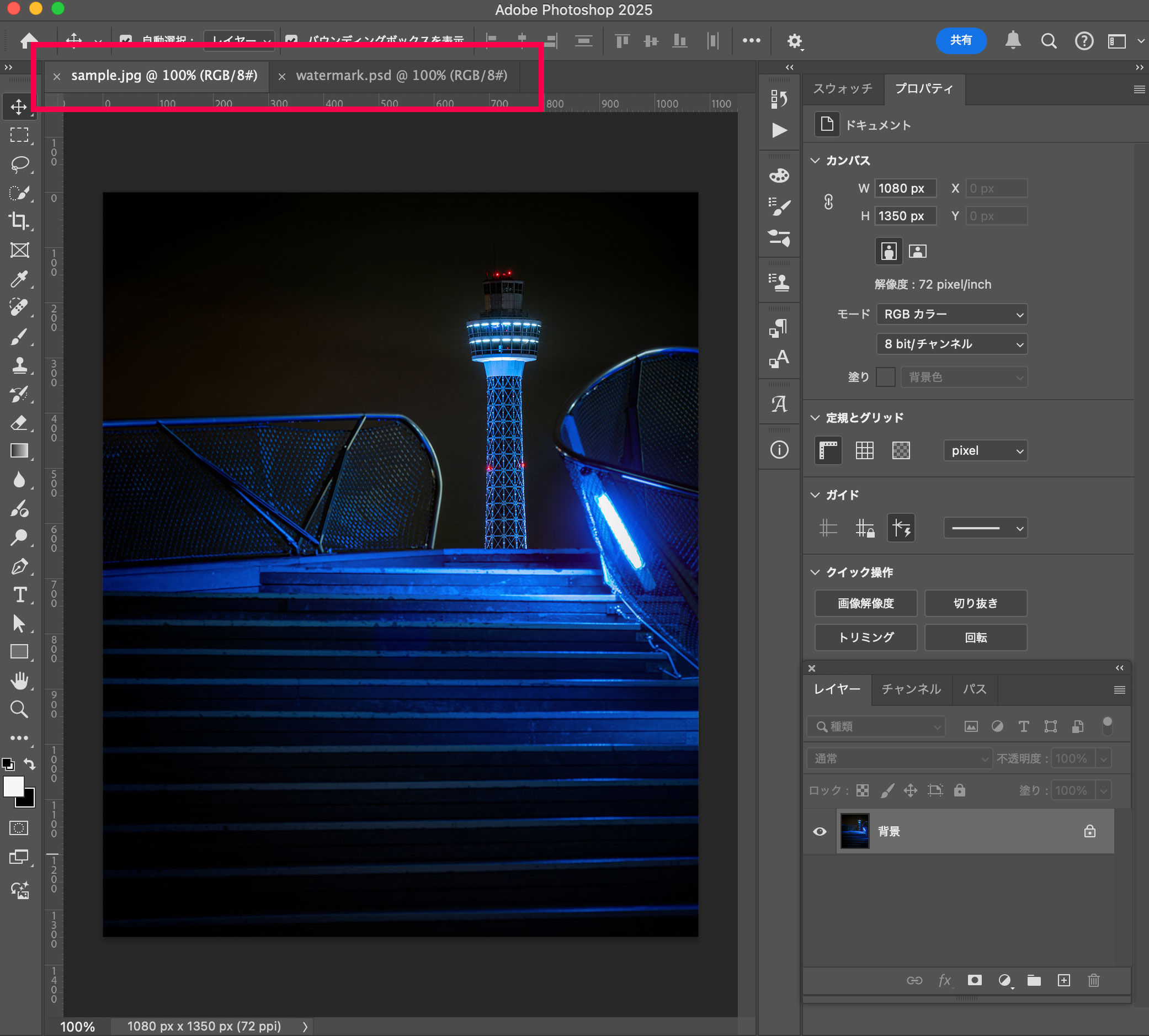
まずInstagram用の画像をPhotoshopで開きます。
続いて先ほど作った「watermark.psd」も開きます。

watermarkのファイルを表示させて、テキストレイヤーをクリックしてアクティブの状態にします。
そうしてMac:Command + C Windows:Control + Cテキストをコピーします。
次にInstagram用の画像に戻って、Mac:Command + V Windows:Control + Vでテキストをコピーします。
そうするとInstagram用の画像の真ん中にウォーターマークが配置されるので、あとは自分の好きなところに配置してください。

冒頭のウォーターマーク配置後の画像のように左下に配置する方法は次のとおりです。
このやり方を覚えると、毎回同じ位置にウォーターマークを配置することができます。
真ん中に配置されたウォーターマークのレイヤーを選択した状態にします。
テキストレイヤーを選択した状態で、選択ツールを持ちます。

続いて、Mac:Command + A Windows:Control + Aで全画面選択をします。
そして次に画面上部の整列パネルで、左・下アイコンをクリックします。

そうすると、ウォーターマークが左下に配置されます。
整列ができたら、選択範囲を解除するために、Mac:Command + D Windows:Control + D を行ってください。

テキストレイヤーを選択したまま、キーボードの「矢印」キーを[shift]を押したまま「↑」矢印を4回、「→」矢印を4回押してください。
そうすると、冒頭のウォーターマーク配置後の画像のように左下にウォーターマークが配置されます。

これで完成です。
完成したら、今度は[別名保存]でフォーマットを「JPEG(jpg)」にして保存します。

このやり方を覚えるといつも同じ位置にウォーターマークを配置することができます。
ウォーターマークをPhotoshopのカスタムブラシを使って作る方法はこちらをご覧ください。
参考:Photoshopのカスタムブラシを使ったウォーターマークの作り方
 Photoshopのカスタムブラシを使ったウォーターマークの作り方
Photoshopのカスタムブラシを使ったウォーターマークの作り方
Photoshopの「アクション」を使って自動でウォーターマークを入れる方法を知りたい方は、こちらをご覧ください。
参考:Photoshopのアクションを使って作業を自動化する方法
 Photoshopのアクションを使って作業を自動化する方法
Photoshopのアクションを使って作業を自動化する方法

見栄えの良いウォーターマークを作るためには、フォントと色の選び方が重要です。
シンプルで視認性が高く、作品全体の雰囲気に調和するフォントと色を選ぶことで、ウォーターマークが作品の魅力を引き立てつつ、著作権保護の役割も果たせます。
フォントと色はウォーターマークの印象を決める重要な要素です。
フォントとは
フォントとは、文字の形やデザインのことを指します。文章やタイトルに使われる文字の見た目を決める、デザインにおいて欠かせない要素です。
文字の印象は、選ぶフォントによって大きく変わります。やわらかく親しみやすい雰囲気に見せることもあれば、きちんとした印象や高級感を伝えることもできます。
このように、フォントは見た目だけでなく、読み手が受け取る印象や伝わり方に大きく影響します。目的や内容に合ったフォントを選ぶことが、伝わりやすいデザインにつながります。
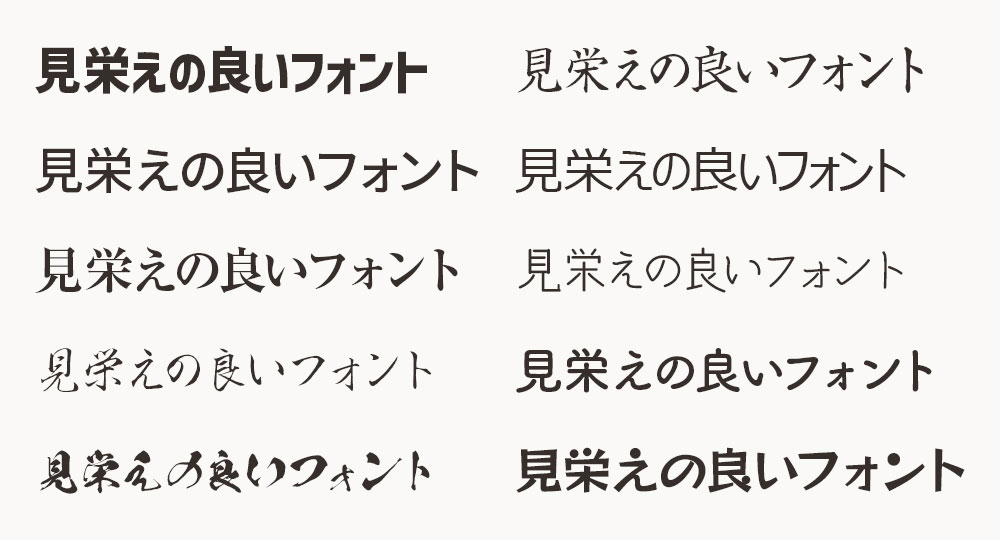
- サンセリフ体
シンプルで読みやすいデザインが特徴。モダンでスタイリッシュな印象を与え、ビジネスやウェブサイトでよく使われます。例:Arial、Helvetica - セリフ体
文字の端に小さな飾り(セリフ)が付いていて、伝統的で落ち着いた印象を与えます。書籍や公式文書に多く使われます。例:Times New Roman、Georgia - デコレーションフォント
装飾が施され、ユニークなデザインが特徴。イベントのタイトルやポスターで強い印象を残したいときに使われます。例:Brush Script、Comic Sans
読みやすさや印象を考え、内容や目的に合わせてフォントを選ぶことで、伝わり方がより効果的になります。たとえば、カジュアルな内容には親しみやすいフォント、ビジネス文書にはシンプルで読みやすいフォントを選ぶと良いでしょう。
フォントの選び方
ウォーターマークに適したフォントは読みやすく、ブランド(自分)イメージに合うものです。
小さいサイズでも視認できるフォントを選ぶと、ウォーターマークが目立ちすぎず、主張が強すぎないデザインになります。
例:サンセリフ体(装飾のないシンプルなフォント)
サンセリフ体とは、文字の端に装飾がないフォントのことです。ArialやHelveticaが代表的です。
ブランドが高級感を求めるなら洗練されたフォント、親しみやすさを重視するなら柔らかい印象のフォントを選びます。
- 高級感:Times New Roman、Baskerville
- 親しみやすさ:Comic Sans、Rounded Gothic
色の選び方
ウォーターマークの色は、背景とのコントラストや透明度を考慮して選びます。
- コントラストの調整
背景に馴染みすぎないよう、適度なコントラストが必要です。明るい背景には暗い色、暗い背景には明るい色を使うとバランスが良くなります。 - 透明度の工夫
色の強さを調整することで、ウォーターマークが目立ちすぎず、作品の魅力を損なわないようにします。50〜70%の透明度が適切です。 - ブランドカラーの活用
ブランドカラーを使うことで、ウォーターマークが一貫性を持ち、認知度向上に繋がります。
この記事では、Photoshopを使ったInstagram画像へのウォーターマークの作成・適用方法について解説しました。
- ウォーターマークの役割
著作権保護やブランド認知の向上に役立つ。 - Photoshopでの手順
簡単にオリジナリティのあるウォーターマークを作成・適用できる。 - 効率化のポイント
一度テンプレート(例:watermark.psd)を作成することで、以降の編集がスムーズに。 - 縦構図画像に最適
Instagramの推奨サイズ(縦1350ピクセル、横1080ピクセル)に対応したウォーターマークの具体的な方法を解説。
ウォーターマークは、写真やデザイン作品の保護だけでなく、個性やプロフェッショナルさをアピールする手段としても有効です。