写真をSNSやオンラインで公開する際、著作権保護やブランドの認知度向上のためにウォーターマークを入れることは欠かせません。
特に、自分のロゴや名前を入れることで作品のオリジナリティを強調でき、コピーや無断使用のリスクを軽減できます。
そんなウォーターマーク作成を効率化する方法として、Photoshopの「カスタムブラシ」機能を活用するのがおすすめです。
この記事では、Photoshopのカスタムブラシを使って、簡単にプロフェッショナルなウォーターマークを作成する方法を詳しく解説します。
一度ブラシとして登録しておけば、毎回手動で配置やサイズ調整を行う手間が省け、作業が大幅に効率化します。
デザイン初心者でもわかりやすい手順で紹介しますので、ぜひこの記事を参考に、あなただけのオリジナルウォーターマークを作ってみましょう!
Photoshopのカスタムブラシには、以下のようなメリットがあります。
- デザインの効率化
- 繰り返しの作業を簡略化
繊細な模様やテクスチャ、パターンを一度作成すれば、ブラシとして保存して何度でも使えます。 - 時間の節約
細かい手作業を自動化できるため、作業スピードが大幅にアップします。
- 繰り返しの作業を簡略化
- 表現の幅が広がる
- 独自の表現が可能
自分のイメージ通りの形状や質感を作成し、他のデザイナーと差別化できます。
- 独自の表現が可能
- プロフェッショナルな仕上がり
- 一貫性のあるデザイン
同じブラシを使うことで、デザインに統一感を持たせることができます。 - 高品質な作品を実現
細部にこだわったカスタムブラシを使用することで、プロフェッショナルな印象を与える作品が作れます。
- 一貫性のあるデザイン
- 繰り返し利用が可能
- 一度作ったブラシを何度でも使用
特定のプロジェクトやブランドに合わせたブラシを作成すれば、継続して利用できます。 - 複数プロジェクトに対応
新しいプロジェクトごとに作り直す必要がないため、効率的です。
- 一度作ったブラシを何度でも使用
- 自由なカスタマイズ
- 描画スタイルの柔軟性
サイズや間隔、角度などを自由に調整して、使用用途に応じた表現が可能です。 - 環境に合わせた調整
シンプルなブラシから複雑なブラシまで、幅広い用途に適応できます。
- 描画スタイルの柔軟性
- 応用がしやすい
- 初心者から上級者まで使いやすい
作成手順が比較的簡単で、Photoshop初心者でも扱いやすいです。 - 他の機能との組み合わせが可能
レイヤースタイルやフィルターと併用することで、さらなる高度な表現ができます。
- 初心者から上級者まで使いやすい
Photoshopのカスタムブラシを使ってウォーターマークを作ることでメリットがあります。
ウォーターマーク用のブラシを作れば、画像に簡単にブランドロゴやサインを適用でき、作業効率も大幅に向上します。
こちらの画像にPhotoshopのカスタムブラシを使ってウォーターマークを入れたいと思います。

Photoshopでカスタムブラシを作る
Photoshopで新規ファイルを作ります。
大きさは、横:400px 縦:50pxくらいでいいです。
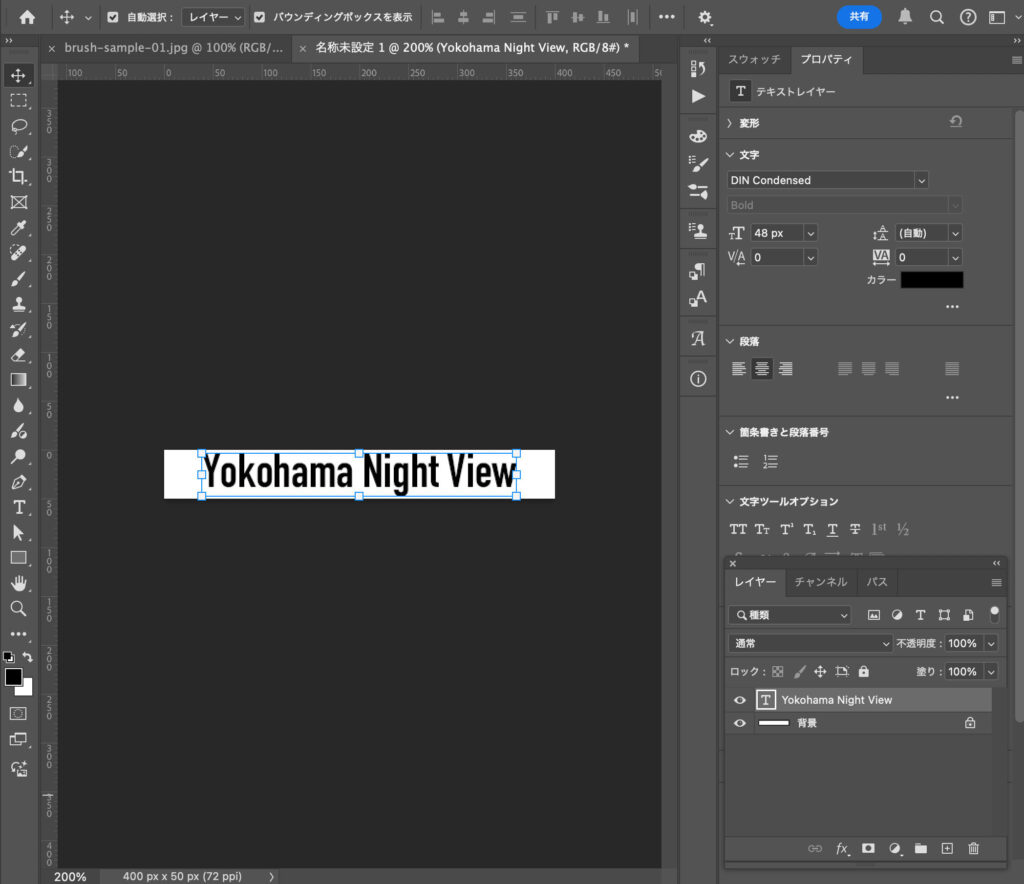
新規ファイルを作ったら、[テキストツール]を持って、テキストを「黒」で入力します。


今回は「Yokohama Night View」とします。

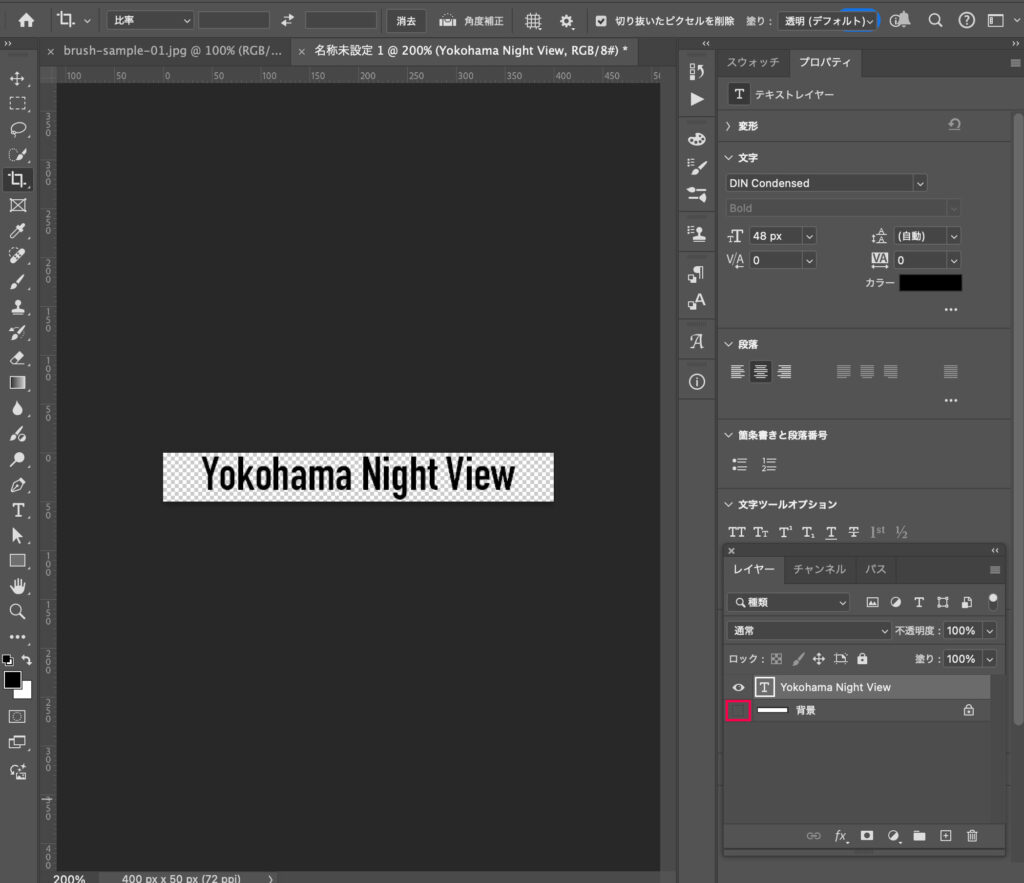
続いて、背景レイヤー非表示にします。

続いて、[編集]から[ブラシを定義]をクリック。
ブラシの名前を「Watermark」とします。
これでカスタムブラシができあがりました。
それでは、ウォーターマークを入れる画像を開いて、ウォーターマークを配置します。
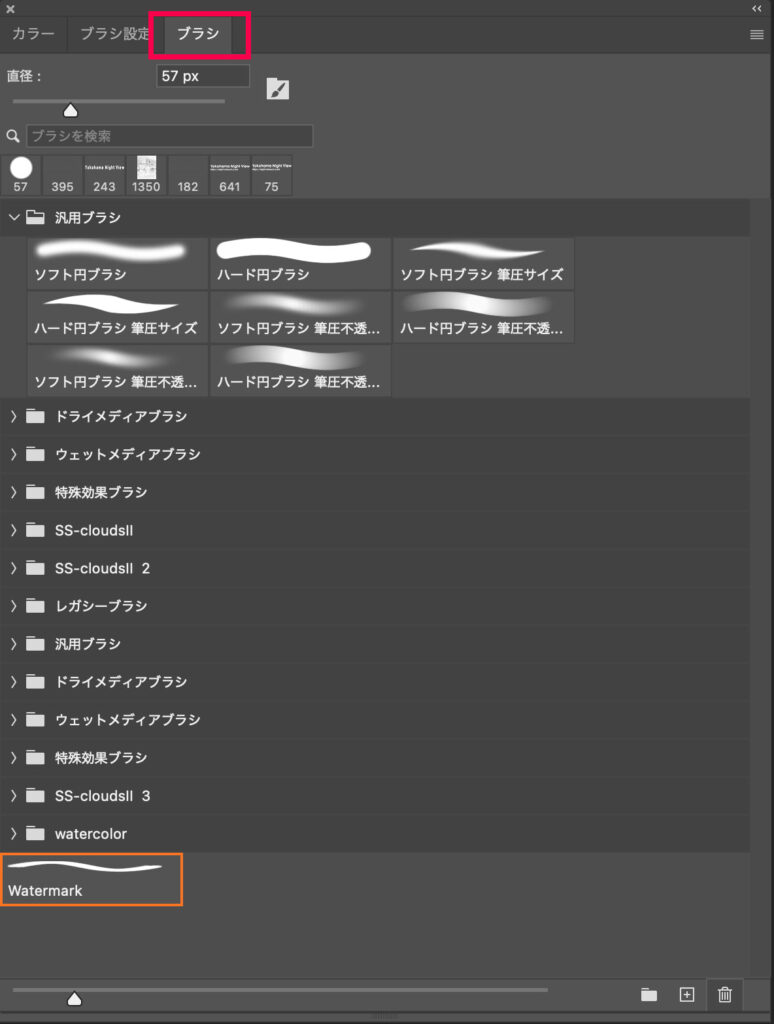
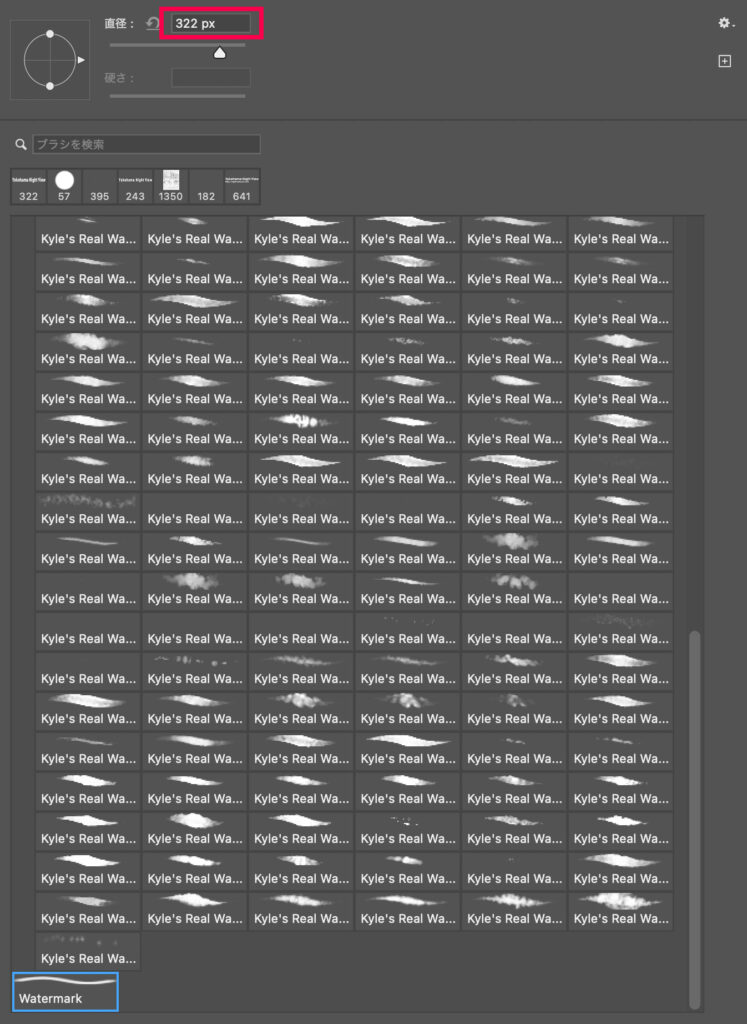
作ったカスタムブラシはここをクリックするとあります。
このとき[ブラシツール]を持っていてください。



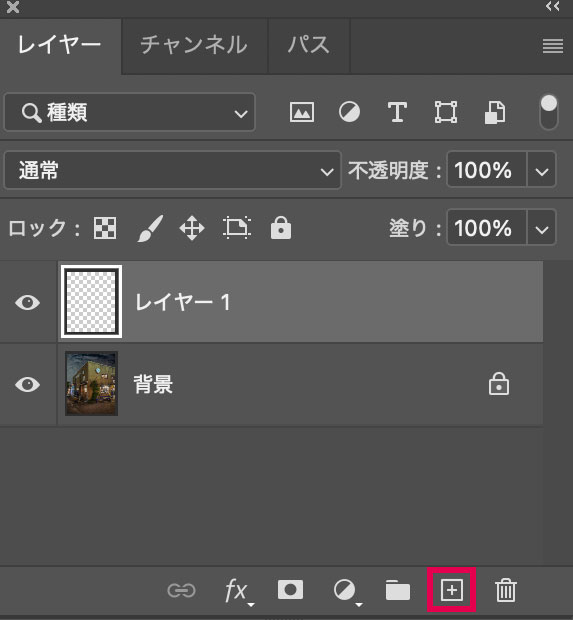
ウォーターマークを入れる画像に新規レイヤーを1枚作ってください。

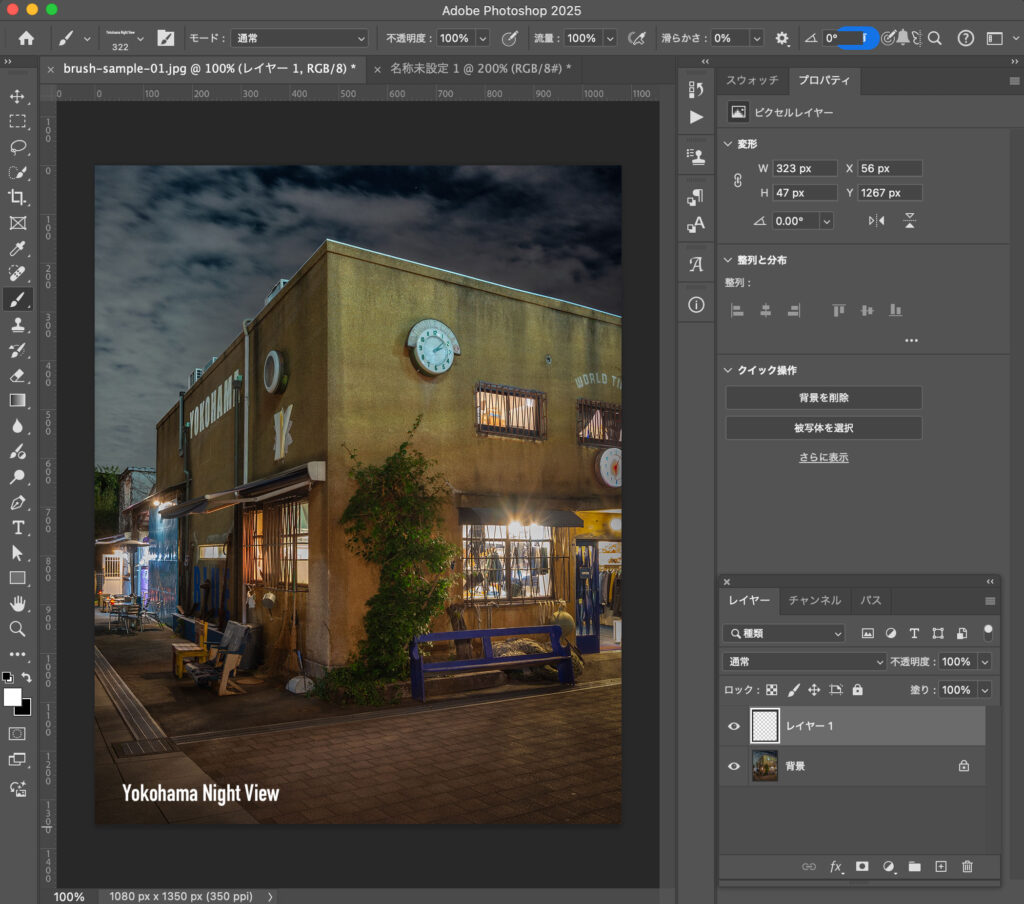
次に画像上で、作ったカスタムブラシをクリックして配置します。
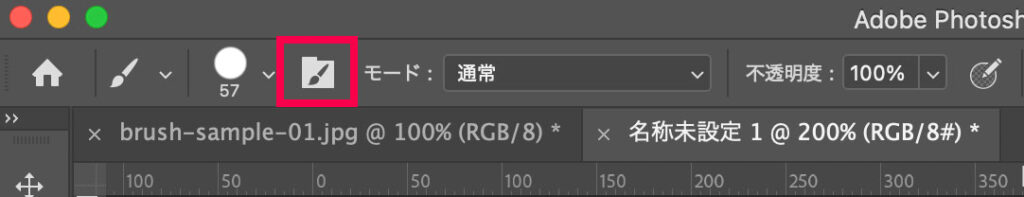
このとき、「描画色」を「白」にしてください。

カスタムブラシは上下左右に動かさないでください。

とりあえず配置までできました。
カスタムブラシの大きさはここで変えることができます。

配置のやり直しは、先に作ったレイヤーを削除して、新たにレイヤーを追加してから配置してください。
毎回同じ位置にウォーターマークを配置する方法
ウォーターマークのレイヤーを選択した状態で、Mac:Command + A Windows:Control + A
そして次に画面上部の整列パネルで、左・下アイコンをクリックします。

そうすると、ウォーターマークが左下に配置されます。

整列ができたら、選択範囲を解除するために、Mac:Command + D Windows:Control + D を行ってください。
キーボードの「矢印」キーを[shift]を押したまま「↑」矢印を4回、「→」矢印を4回押してください。
そうすると、ちょうどいい位置にウォーターマークが配置されます。

あとは[別名保存]で好きな場所へ保存してください。
このやり方を覚えると、毎回同じ位置にウォーターマークを配置することができます。
ウォーターマークについて詳しく知りたい方は、こちらをご覧ください。
参考:PhotoshopでInstagram用のウォーターマークの作り方
 PhotoshopでInstagram用のウォーターマークの作り方
PhotoshopでInstagram用のウォーターマークの作り方
Photoshopの「アクション」を使って自動でウォーターマークを入れる方法を知りたい方は、こちらをご覧ください。
参考:Photoshopのアクションを使って作業を自動化する方法
 Photoshopのアクションを使って作業を自動化する方法
Photoshopのアクションを使って作業を自動化する方法
この記事では、Photoshopのカスタムブラシを使ってウォーターマークを作成する方法を解説しました。
- カスタムブラシの作成手順
自分のロゴやテキストをベースにブラシを作成し、何度でも簡単に利用可能。 - 効率化のメリット
一度作成したウォーターマークブラシは、サイズや透明度を調整してさまざまな画像に瞬時に適用可能。 - 活用の幅広さ
ブランドのロゴ、署名、URLなど、カスタムブラシで多用途に対応。
ウォーターマークを簡単かつ効率的に画像に適用することで、作品を保護しながらも、オリジナリティをしっかりとアピールできます。
今回ご紹介した手順を参考に、ぜひあなただけのオリジナルウォーターマークを作成し、デザインの幅を広げてみてください!



