Photoshopを始めたばかりで、「レイヤーの基本ってどうやって学べばいいの?」と感じていませんか?ここでは、初心者が押さえるべきPhotoshopのレイヤーの基本操作をわかりやすく解説します。
具体的には、「レイヤーの仕組み」「基本操作の手順」について学ぶことができ、作業効率やデザインの質がぐっと上がります。
初心者の方が抱える主な悩みや疑問は次のようなものではないでしょうか?
- 「レイヤーって何?どういう仕組みで使えばいいの?」
- 「レイヤーパネルの使い方が複雑で分からない」
- 「作業中にレイヤーが増えすぎて整理ができない」
これらの悩みを解消するだけでなく、Photoshopのレイヤーがどんなものか理解でき、実際に手を動かして画像編集を楽しめるようになるでしょう。
「レイヤー」は、Photoshopを理解する上で最も重要なポイントで、Photoshopの「編集作業の土台」となる最も重要な機能です。レイヤーがなければ、Photoshopの自由で効率的な画像編集やデザインは成り立ちません。
Photoshopを使いこなすためには、まずこの「レイヤーの仕組み」を理解することが重要になります。初心者にとっては少し難しく感じるかもしれませんが、慣れてくれば誰でも覚えることができます。
レイヤーとは

Photoshopは、複数の画像や要素を組み合わせて1つのデザインや作品を作成するためのソフトです。しかし、1枚の紙にすべての要素を直接描いたり、貼り付けたりすると、後から修正することが難しくなりますよね。
そこで役立つのが「レイヤー機能」です。Photoshopにおけるレイヤーは、「作業を分けて自由に管理するための透明なシート」だと思ってください。
実際には存在しませんが、イメージ的には厚さ0mmの透明なシートだと思ってください。
レイヤーは、画像やデザインを「透明なシート」に分けて重ねることで、以下のような効果をもたらします。
- 編集しやすくなる
1つのレイヤーを編集しても、他のレイヤーには影響しないので、部分的な修正や追加が簡単にできます。 - デザインの自由度が上がる
レイヤーを重ねたり順番を入れ替えたりすることで、複雑なデザインや思い通りの仕上がりを実現できます。 - ミスが怖くなくなる
レイヤーごとに編集や削除が可能なので、ミスしてもやり直しがしやすく、安心して作業を進められます。
レイヤー機能を使うことで、編集が簡単になり、デザインの幅が大きく広がります。初心者がPhotoshopを理解するうえで最初に習得すべき機能が「レイヤー」です。最初は難しく感じるかもしれませんが、次のことを意識すればすぐに慣れます
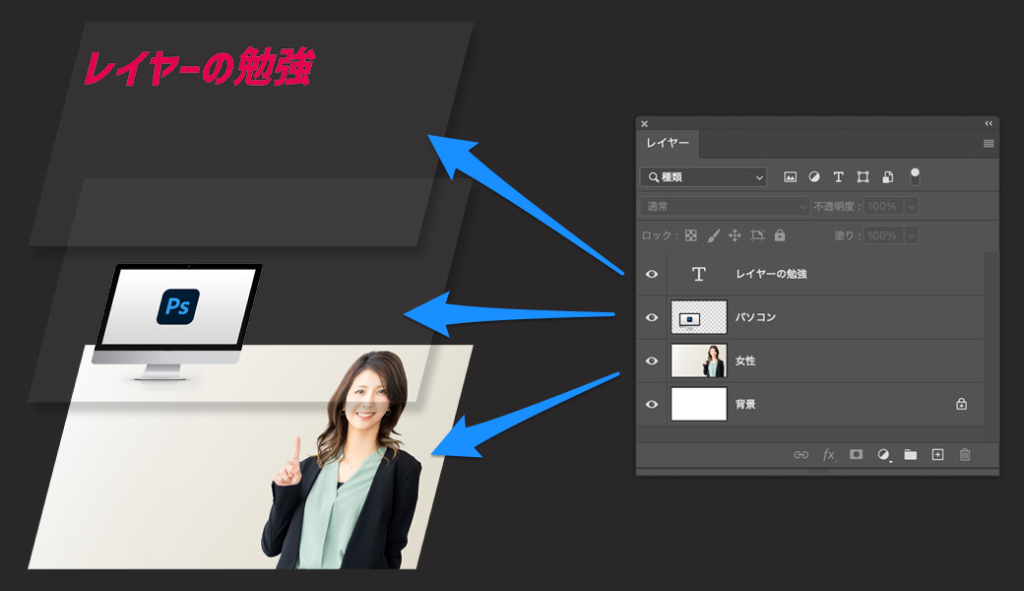
Photoshopの「レイヤー」は、「透明なシート」にそれぞれに異なる画像や文字、図形などを配置して、重ねあわせてデザインや編集、管理をする仕組みです。この概念を理解することで、Photoshopでの画像編集やデザイン作業が自由自在に行えるようになります。
レイヤーごとに分けて管理すれば、作業の効率が格段に上がり、修正や変更もスムーズになります。初心者はまず「レイヤーは透明なシート」というイメージを持ち、それぞれのレイヤーを整理しながら使ってみましょう。
最初は少し難しく感じるかもしれませんが、慣れればPhotoshopの作業が楽しくなるはずです!
レイヤーの構造


Photoshopのレイヤーは、レイヤーパネル内で下から上に向かって積み重なる構造になっています。この順序が画像の表示順を決定し、一番上のレイヤーが最も優先されて画面に表示されます。
この構造を理解することで、レイヤーの編集やデザイン作業がスムーズになります。
レイヤーパネル内で上にあるレイヤーほど手前に表示されます。
レイヤーの役割とメリット
Photoshopのレイヤーは、画像やデザインを「シート状」に分けて重ねられる機能です。レイヤーを使うと、編集が簡単に行え、作業の自由度が大きく広がります。
レイヤーの役割やメリットを理解するには、以下のポイントを押さえましょう。
| レイヤーのメリット | 説明 |
|---|---|
| 編集が簡単 | 要素ごとに個別に編集可能。 |
| やり直しが容易 | 修正が必要な箇所だけを変更できる。 |
| 組み合わせが自由 | 背景、写真、文字を重ねられる。 |
| 作業が効率的 | 名前付けやグループ化で整理可能。 |
- レイヤーごとに編集ができる
レイヤーは「透明なシート」のようなもので、画像やデザインのパーツごとに独立して編集できます。例えば、文字と写真を別々のレイヤーに分けておけば、文字だけを動かしたり、削除したりすることが可能です。 - 編集のやり直しが簡単
レイヤーを使えば、1つの要素だけを修正することができます。背景に手を加えた後でも、別のレイヤーにあるテキストやイラストはそのままです。修正の際に最初からやり直す必要がありません。 - デザインの組み合わせが簡単
レイヤーを重ねることで複雑なデザインも作成できます。例えば、背景レイヤーの上に写真、さらにその上に文字や図形を重ねるといった具合です。 - 作業効率がアップする
レイヤー名を付けたり、グループ化することで、複数の要素を整理して効率的に作業が進められます。
レイヤーを使うことで、Photoshopでの作業がより自由で効率的になります。編集が簡単にできるため、初心者でも安心してデザインや画像編集を進めることができます。
レイヤーの種類
Photoshopにはさまざまな種類のレイヤーがあり、それぞれ異なる役割を持っています。これらのレイヤーを理解し使い分けることで、効率よくデザインや編集が行えます。
初心者でも「どのレイヤーを使えばいいか」がわかると、作業がスムーズに進みます。
| レイヤー種類 | 役割 | 特徴 |
|---|---|---|
| 画像レイヤー(通常) | 写真やイラストの配置・編集 | 基本的なレイヤーで自由に編集可能 |
| 背景レイヤー | デザインの土台 | 初期設定でロックされ、直接編集不可 |
| テキストレイヤー | 文字を追加 | フォントや色、サイズを後から変更可能 |
| シェイプレイヤー | 図形を描画 | サイズや色の変更が簡単 |
| 調整レイヤー | 色や明るさの調整 | 元画像を直接編集せず色調を変更できる |
| 塗りつぶしレイヤー | 単色、グラデーション、パターンで塗る | 背景や装飾を手軽に整えられる |
| スマートオブジェクト | 劣化しない編集 | 元データを保持しながら編集できる |
- 画像レイヤー(通常レイヤー)
役割: 写真やイラストなど、最も基本的なレイヤーです。
特徴: 編集や加工が自由に行える一般的なレイヤーです。透明なフィルムに絵を描くイメージです。例えば、風景写真を「画像レイヤー」として配置し、その上に別の要素を追加できます。 - テキストレイヤー
役割: 文字(テキスト)を入力するためのレイヤーです。
特徴: テキスト内容やフォント、サイズ、色を後から自由に編集できます。 - シェイプレイヤー
役割: 図形や線を描くためのレイヤーです。
特徴: 「シェイプツール」を使って長方形や円、三角形などを作成できます。後から色や大きさを変更できるのも特徴です。 - 調整レイヤー
役割: 色の明るさやコントラスト、色合いを調整するためのレイヤーです。
特徴: 元の画像を直接編集せずに「見え方」だけを変えることができるので、やり直しが簡単です。例えるなら、 写真の上に「色付きフィルム」を重ねるようなものです。写真そのものには手を加えず、フィルムを調整するだけで色合いが変わります。 - 塗りつぶしレイヤー
役割: 単色やグラデーション、パターンを使ってレイヤー全体を塗りつぶすためのレイヤーです。
特徴: 例えば、背景を単色で埋めたり、グラデーションを適用する際に便利です。 - スマートオブジェクト
役割: 画像を劣化させずに編集できる特別なレイヤーです。
特徴: 拡大・縮小を繰り返しても画質が劣化せず、フィルターやエフェクトを加えても元の画像データは保持されます。 - 背景レイヤー
役割: デザインや画像の土台となる固定されたレイヤーです。
特徴: Photoshopの新規ファイル作成時に自動で作成されることが多いです。初期設定ではロックされているため直接動かすことはできません。カンバスに固定された背景画です。背景が動かないことで、その上に何枚も透明なフィルムを重ねられるイメージです。
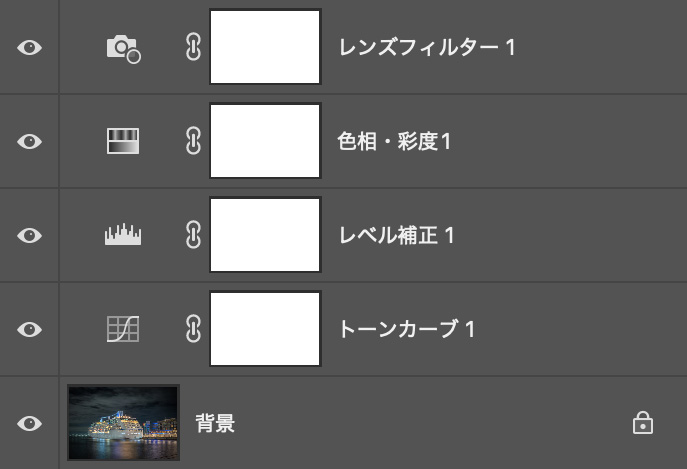
写真のレタッチには、主に調整レイヤーを使用します。
 Photoshop初心者でもわかる調整レイヤーの基本と使い方
Photoshop初心者でもわかる調整レイヤーの基本と使い方
 Photoshopで夜景写真をレタッチ!調整レイヤーの効果的な使い方
Photoshopで夜景写真をレタッチ!調整レイヤーの効果的な使い方
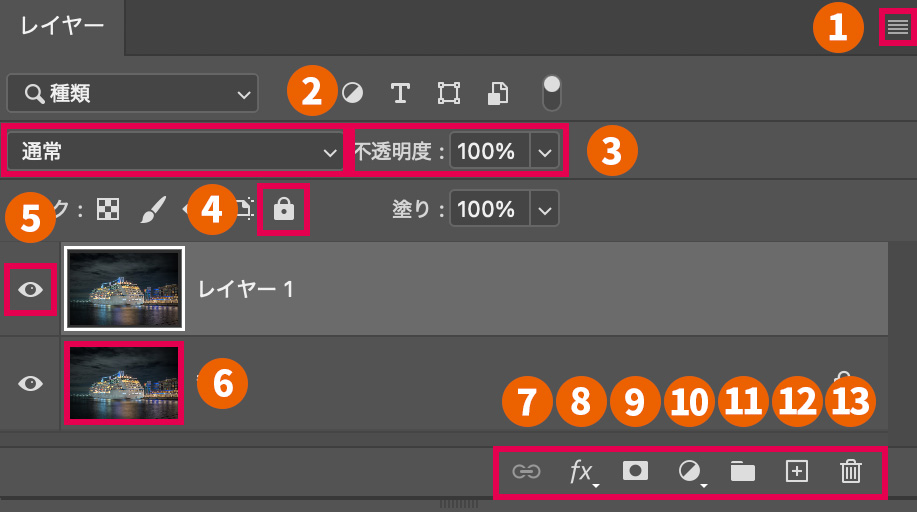
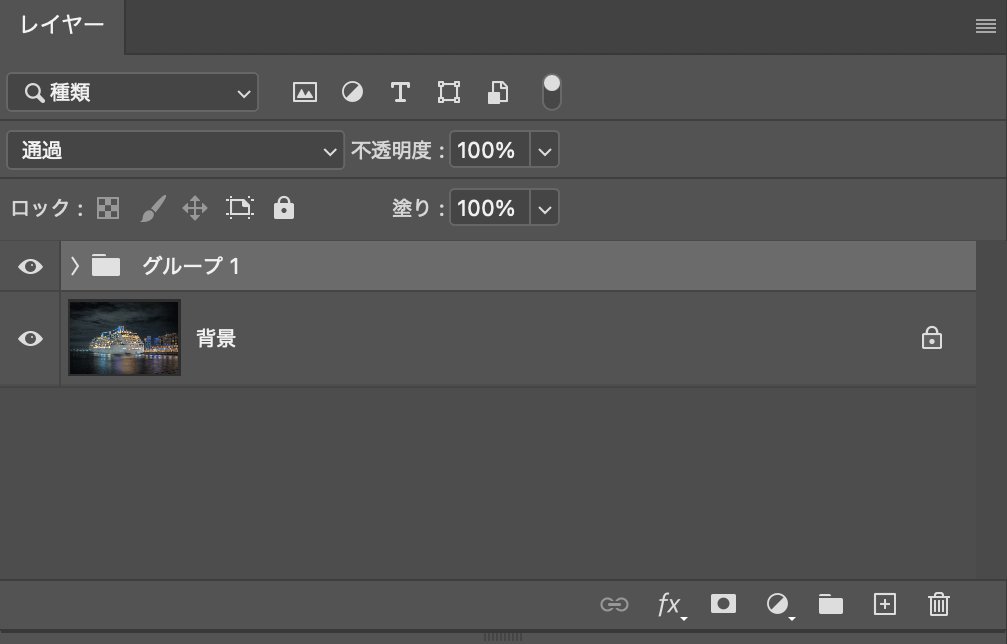
レイヤーパネルは、Photoshopの作業画面における「レイヤー管理の中心的な場所」です。
レイヤーを新しく作成したり、順番を変えたり、透明度を調整したりといった操作はすべてこのレイヤーパネルから行います。

| 機能 | 機能名 |
|---|---|
| ①パネルメニュー | レイヤーについての設定などができる。 |
| ②描画モード | レイヤーの重なりのモードを変更することができます。(比較明など) |
| ③レイヤーの不透明度 | レイヤーの不透明度を調節できます。(よく使う機能です) |
| ④ロック | レイヤーを動かないようにロックできます |
| ⑤表示・非表示 | レイヤーの表示・非表示を帰ることができる |
| ⑥レイヤーサムネール | どんな種類のレイヤーかサムネイルとして確認できます |
| ⑦レイヤーをリンク | 複数のレイヤーをリンクすることができます。(グループとは違います) |
| ⑧レイヤースタイルを追加 | クリックするとレイヤースタイルを編集できるパネルが開きます。 |
| ⑨レイヤーマスク追加 | 選択したレイヤーにレイヤーマスクを追加することができます |
| ⑩調整レイヤー新規作成 | このボタンをクリックすると調整レイヤーを選択することができます。 |
| ⑪新規グループを作成 | 複数のレイヤーをグループにすることができます |
| ⑫新規レイヤー作成 | 新規レイヤーを作成できます(新規のレイヤーは透明です) |
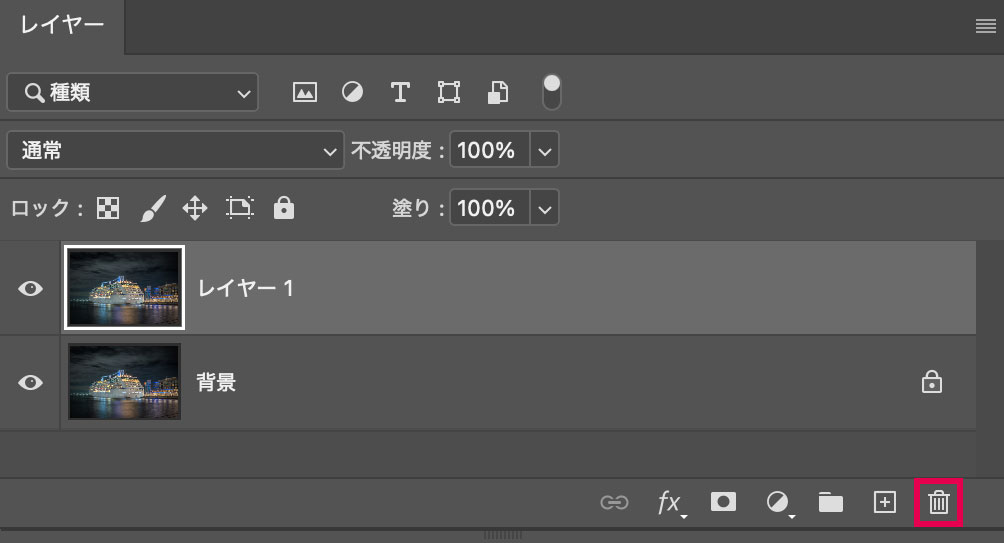
| ⑬レイヤーを削除(ゴミ箱) | 選択したレイヤーを削除することができます |
これから解説するのは、レイヤーの基本の③④⑤⑨⑪⑫です。
レイヤーの新規作成・削除・複製の手順
レイヤーの新規作成、削除、複製はPhotoshopで最も基本的な操作です。
レイヤーは「透明なシート」のようなものなので、必要に応じて新しいシートを追加したり、不要なものを削除したりすることが重要です。また、同じ内容のレイヤーを複製することで、効率的な作業が可能になります。

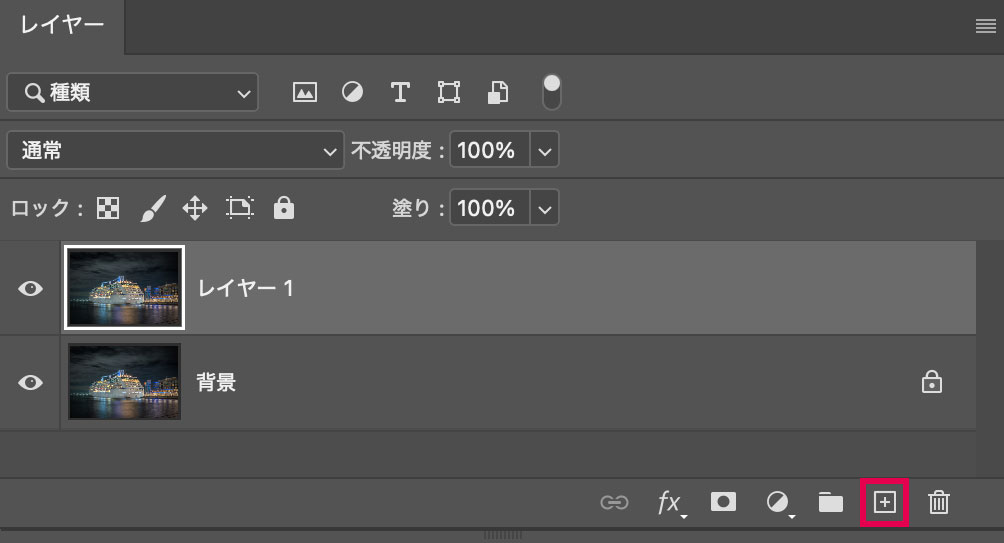
- レイヤーパネル下部の「新規レイヤーアイコン」をクリックします。
- ショートカットキー:(Windows)Control + Shift + N (Mac)Command + Shift + Nで作成可能です。
レイヤー作成時にレイヤーに名前を付けておくと、後で整理しやすくなります。

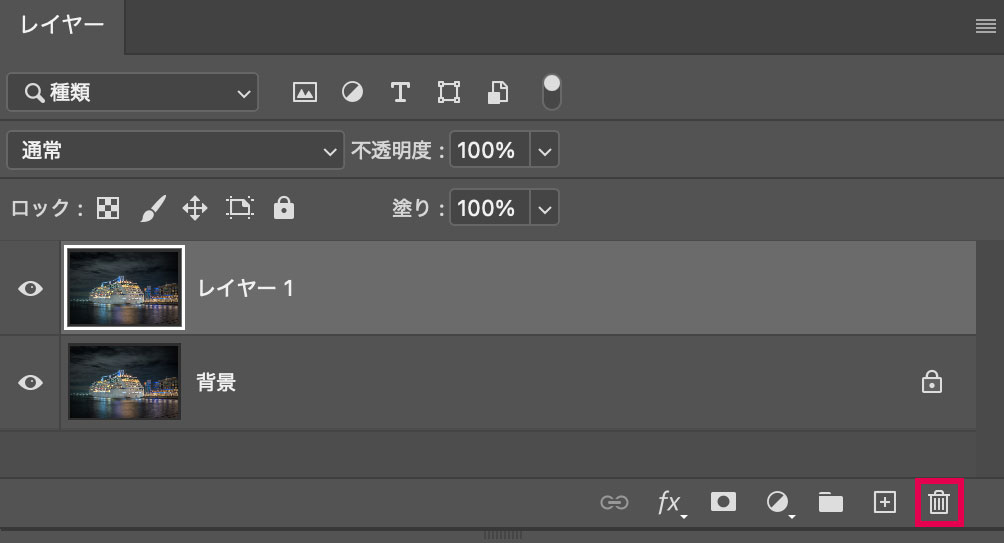
- 不要なレイヤーを選択し、レイヤーパネル下部の「ゴミ箱アイコン」にドラッグします。
- 不要なレイヤーを選択し、(Windows)Backspace(Delete) (Mac)Delete
- 右クリック →「レイヤーを削除」を選択することでも削除できます。

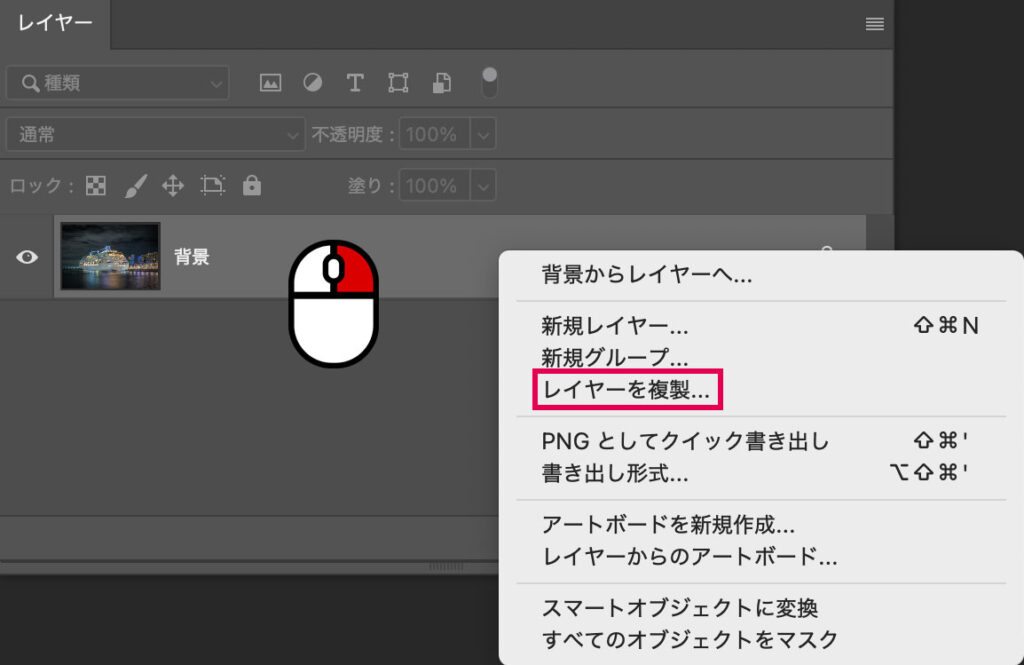
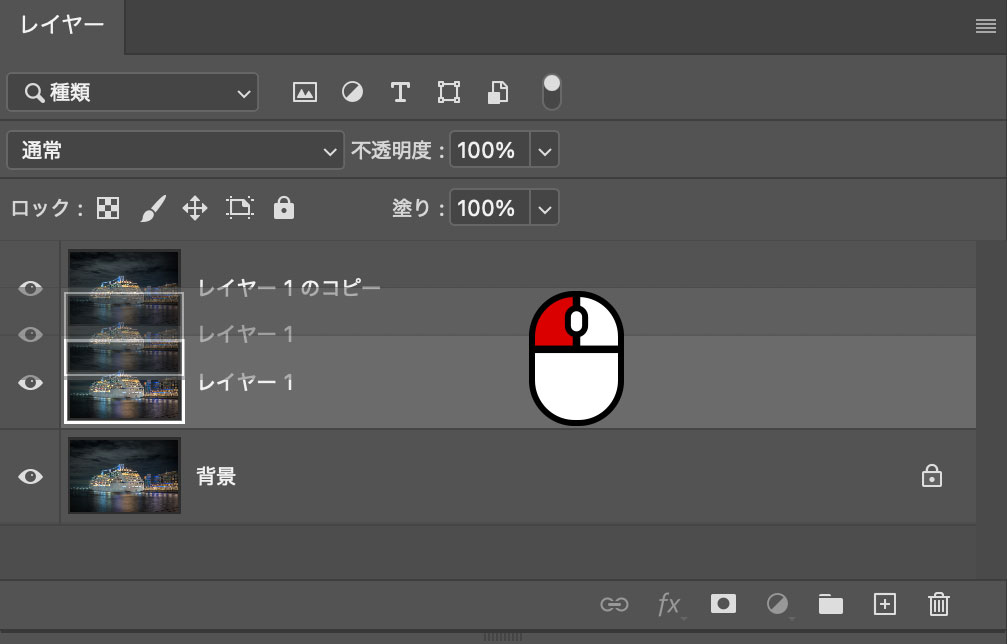
- レイヤーを選んで右クリック →「レイヤーを複製」を選択します。
- ショートカットキー:複製したいレイヤーを選択し、(Windows)Control + J (Mac)Cmmand + Jで手早く複製できます。
レイヤーの新規作成・削除・複製をマスターすれば、必要な要素を追加したり、不要なものを整理したりする作業が簡単になります。これらはPhotoshopの基本中の基本なので、しっかりと覚えましょう!
レイヤーを移動・並べ替える方法とグループ化
レイヤーを移動・並べ替えることで、デザインや画像の要素の順序を自由に調整できます。
Photoshopでは「上にあるレイヤーほど前面に表示される」というルールがあります。そのため、要素を意図した通りに見せるには、レイヤーの順番を適切に並べ替える必要があります。
また、グループ化すれば、関連するレイヤーをまとめて整理でき、複雑なデザインも管理しやすくなります。
- レイヤーパネルで移動したいレイヤーを選び、ドラッグして好きな場所に移動します。
- ショートカットキー:(Windows)Control + [ Control + ] (Mac)Cmmand + [mmand + ]

- レイヤーを上下にドラッグして順序を並べ替えます。
- 上のレイヤーほど「手前」に表示され、下のレイヤーほど「奥」に表示されます。

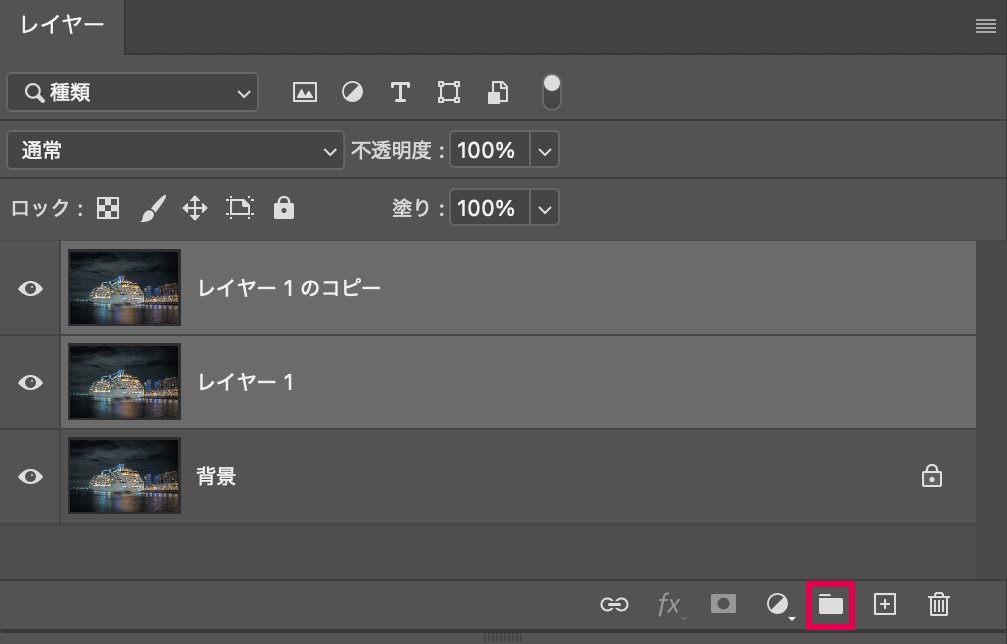
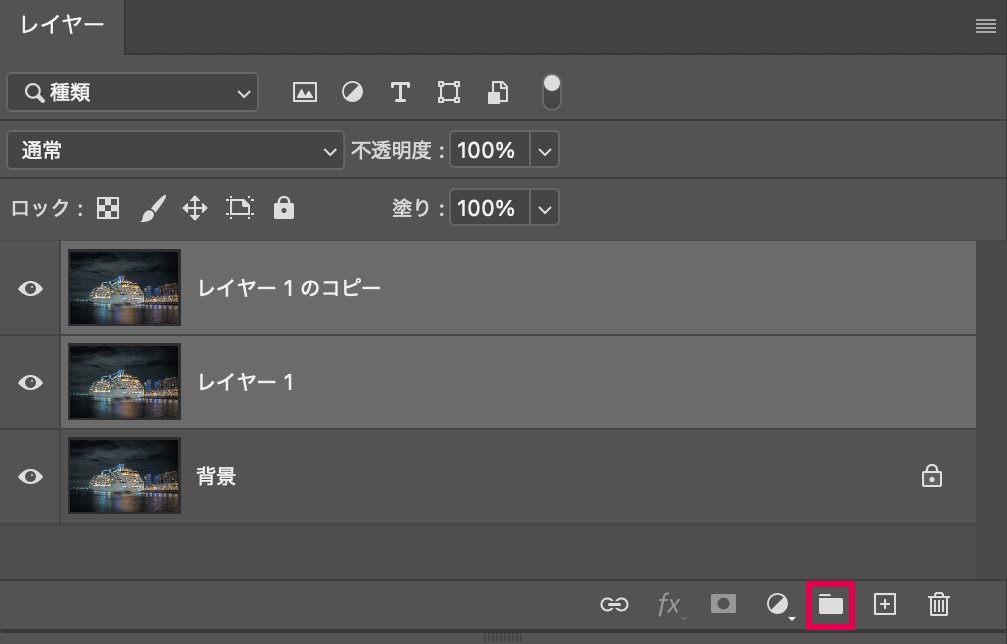
- 複数のレイヤーを選択し、レイヤーパネル下部の「グループアイコン」をクリックします。
- 複数のレイヤーを選択し、右クリック →「グループにする」を選びます。
- ショートカットキー:(Windows)Control + G (Mac)Cmmand + Gでグループ化可能です。
レイヤーを適切に移動・並べ替え・グループ化すれば、デザインが意図した通りに表現できるだけでなく、作業の整理もしやすくなります。
複雑なデザインでも混乱せずに管理できるので、積極的に使いましょう!
レイヤーの結合
レイヤーの結合は、複数のレイヤーを1つにまとめる機能です。これにより、レイヤー数を減らしてデータを整理したり、作業を効率化できます。ただし、結合後は個別に編集ができなくなるため、作業の段階や目的に応じて慎重に使用する必要があります。

- 結合したいレイヤーを選択する
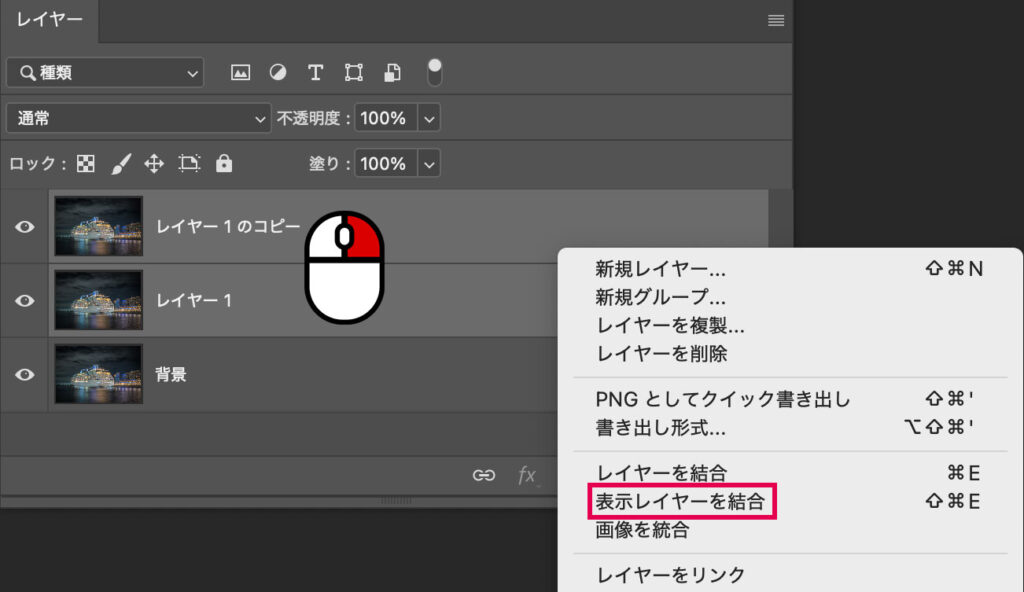
(Windows)Control(Mac)Cmmandキーを押しながら複数のレイヤーをクリックして選択します。 - 右クリック →「レイヤーを結合」
選んだレイヤーだけを1つにまとめます。 - ショートカットを活用する
(Windows)Control + E (Mac)Cmmand + E: 選択したレイヤーを結合。
(Windows)Shift + Control + E (Mac)Shift + Cmmand + E: すべての表示レイヤーを結合。
レイヤーの結合は、作業を効率化しデータを整理する強力なツールです。ただし、結合後は個別の編集ができなくなるため、以下のポイントに注意しましょう。
- 結合前にバックアップを取る:コピーを作成して元の状態を保持。
- 必要なタイミングでのみ結合する:最終調整やレイヤー整理の際に使用。
レイヤーの結合は、適切に活用すればPhotoshopでの作業がスムーズに進み、作業を効率よくすることができます。
 今日から使える!Photoshopのレイヤーの結合の種類と使い方
今日から使える!Photoshopのレイヤーの結合の種類と使い方
レイヤーの透明度(不透明度)の調整

レイヤーの透明度を調整することで、要素の「透明度」を変更できます。背景や重ねた要素をうまく馴染ませたり、デザインの表現の幅を広げたりすることが可能です。
Photoshopでは「不透明度」という設定を使ってレイヤーの透明度を調整します。不透明度の数値を低くすればするほど、下にあるレイヤーが透けて見えるようになります。
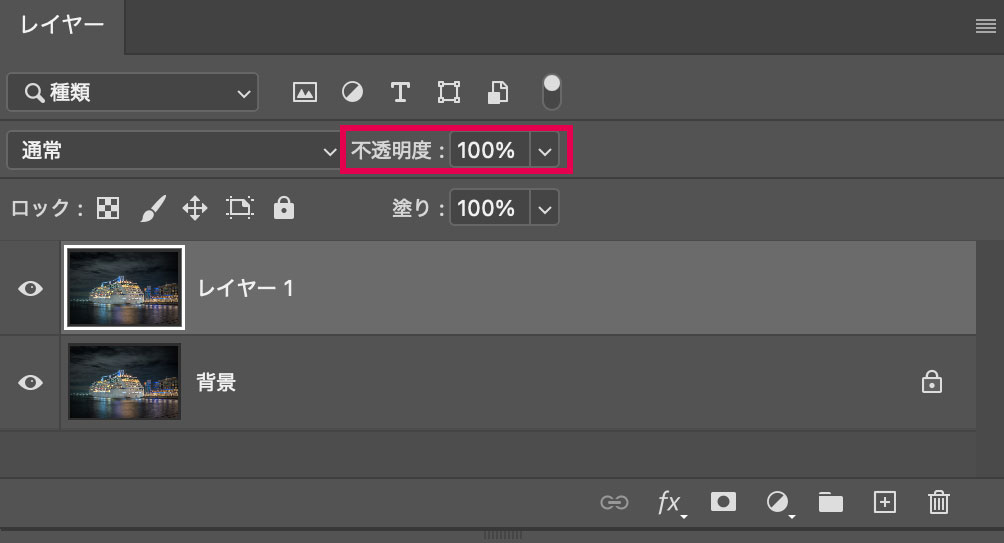
- レイヤーパネルで透明度を調整したいレイヤーを選択する
- 「不透明度」スライダーを動かして、0〜100%で調整する(初期設定は100%)。
レイヤーの透明度を調整すれば、デザインの柔軟性が高まり、より自然で美しい仕上がりになります。
背景と重ね合わせるデザインや効果を作る際にとても便利です。
レイヤーの表示・非表示とロック機能の使い方
レイヤーの表示・非表示を切り替えたり、ロック機能を活用することで、作業中のミスを防ぎながら効率的に作業を進めることができます。
- 表示・非表示: 一時的にレイヤーを隠して作業スペースを見やすくします。
- ロック機能: 編集や移動を防ぐことで、誤操作を防ぎます。

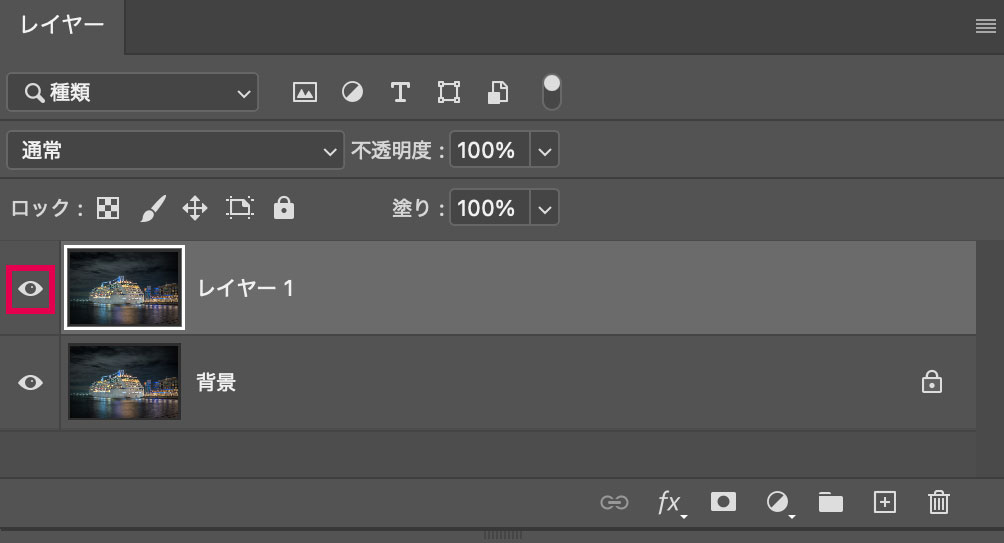
- 方法: レイヤーパネルの「目のアイコン」をクリックすると、レイヤーを非表示にできます。
- 活用例: デザインの確認や比較をするときに便利です。

- 方法: レイヤーパネル上部の「鍵マーク」をクリックしてロックします。
- ショートカット:(Windows)/ (Mac)/
レイヤーの表示・非表示やロック機能をうまく活用することで、作業が整理され、効率的にミスなく進められます。デザインの確認や調整時には欠かせない操作です。
Photoshopで作業が進んでいくと、レイヤーの数が増えて整理が難しくなることがあります。そのため、レイヤーをきちんと管理することが作業効率を上げるカギになります。
ここでは「レイヤー名の変更」「レイヤーのグループ化」「レイヤーパネルのカスタマイズ方法」を紹介し、初心者でもすぐに使える管理方法を解説します。
レイヤー名を変更して作業効率をアップ
Photoshopでは、レイヤーを追加するたびに「レイヤー1」「レイヤー2」などのデフォルト名が付けられます。しかし、名前がそのままだとどのレイヤーに何があるのか分かりづらく、作業のたびに確認が必要になります。
レイヤーに分かりやすい名前をつけることで、どのレイヤーが何の役割をしているのかをすぐに把握でき、作業効率が大幅にアップします。
レイヤーの名前は、そのレイヤーに含まれる内容を表すものであり、いわばレイヤーのメモのようなものです。具体的な名前をつけることで、どのレイヤーを編集すれば良いのかが一目で分かります。
- レイヤーの内容が一目でわかる
「背景」「タイトルテキスト」「ボタン」など名前を付ければ、迷わず作業できます。 - 作業のスピードがアップする
複数のレイヤーがあるとき、探す時間が減るため作業効率が大幅に上がります。 - 他の人と作業を共有しやすい
仕事でPhotoshopを使っている場合は、レイヤー名を分かりやすくすれば、チーム作業やデータ共有時に相手も理解しやすくなります。

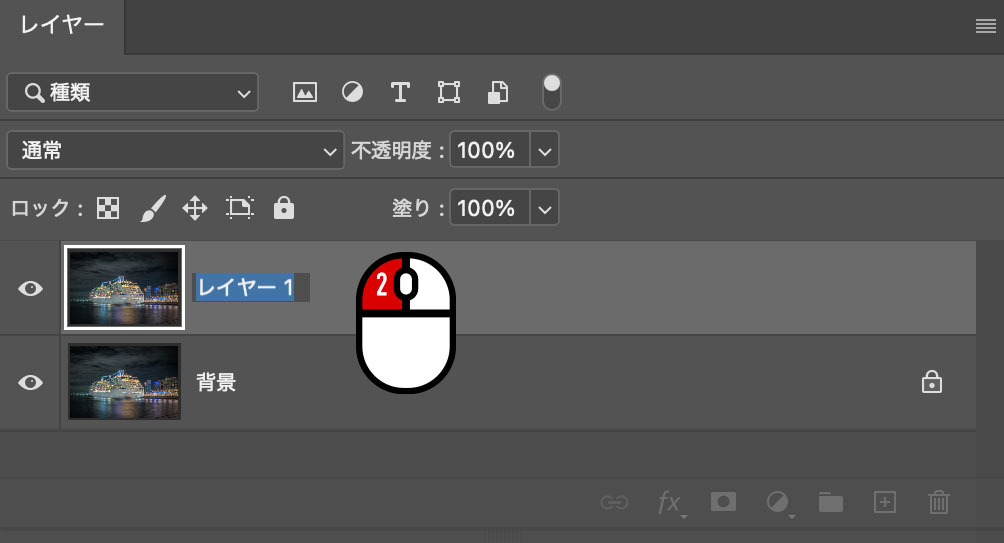
- レイヤーを選択し、名前の部分をダブルクリック
- 表示されたテキストボックスに、新しい名前を入力してEnter(決定)
レイヤー名を分かりやすく変更するだけで、作業が整理されて効率が一気にアップします。初心者の方も、レイヤー名をこまめに付ける習慣をつけると、Photoshop作業がスムーズになります。
レイヤーをグループ化して整理する
関連するレイヤーをグループ化すると、レイヤーが整理されて見やすくなり、作業が効率的になります。
デザイン作業が進むと、数十枚以上のレイヤーが重なり合うことはよくあります。レイヤーが整理されていないと、目的のレイヤーを探すだけで時間がかかり、作業効率が低下してしまいます。
レイヤーをグループ化することで、管理がしやすくなり、作業がスムーズに進みます。
- レイヤーパネルがスッキリ整理される
複数のレイヤーを1つの「フォルダ」にまとめられます。 - 関連するレイヤーを一括管理できる
グループごとに移動、表示・非表示の切り替えが簡単にできます。 - デザインの修正がラクになる
例えば「背景」や「ボタン」「テキスト」といった関連する要素を1つのグループにまとめることで、すぐに修正作業に入れます。 - 誤操作の防止
グループ化することで、誤ってレイヤーを削除してしまうのを防ぐことができます。

- グループ化したいレイヤーを複数選択
(Windows)Control (Mac)Cmmandキーを押しながら複数レイヤーをクリックします。 - ショートカット:(Windows)Control+ G (Mac)Cmmand + G
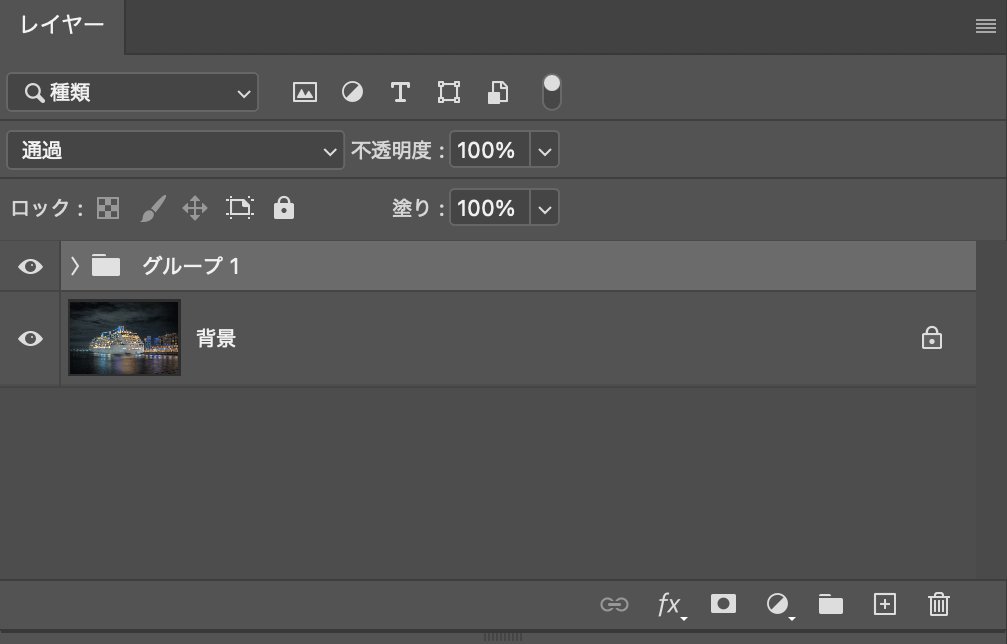
選んだレイヤーが「グループフォルダ」にまとめられます。 - グループに名前を付けて整理する
例えば「背景」「ボタン」「テキスト」など分かりやすい名前を付けましょう。
レイヤーをグループ化することで、パネルが整理されて見やすくなります。
複雑なデザインでも作業がラクになるため、初心者こそ積極的に使いたい機能です。

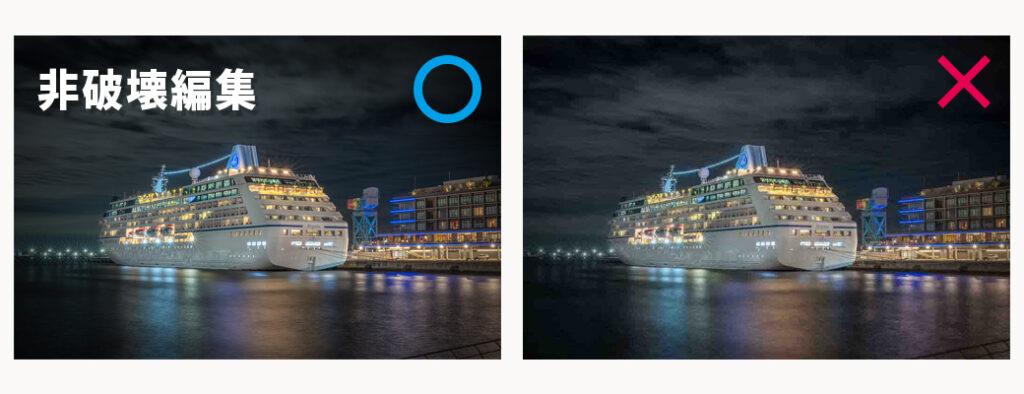
Photoshopで画像を編集する際、「非破壊編集」という言葉を聞いたことがあるでしょうか?元の画像を傷つけずに修正や加工、編集を行うことを「非破壊編集」といいます。
非破壊編集をマスターすれば、いつでも編集内容を戻したり調整したりできるため、ミスの心配が減り、安心して作業を進められます。
元画像を傷つけずにレイヤーで編集するメリット
レイヤーを使って非破壊編集を行うことで、元の画像データを傷つけることなく安全に加工でき、いつでも修正や変更が可能になります。
画像に直接編集を加えると「上書き」され、元の状態に戻すことができなくなります。しかし、レイヤーを活用した非破壊編集なら、元のデータを保ちながら自由に編集が可能です。
- 元画像を保護できる
元の画像に直接手を加えないため、間違っても元の状態を残すことができます。例えば、写真の色を調整したり、明るさを変えたりする際も、元の写真には影響しません。 - 編集のやり直しが簡単
加工後に「やっぱり元に戻したい」と思ったとき、レイヤーを非表示にするだけで簡単に元の状態に戻せます。 - 柔軟なデザイン変更ができる
編集内容をレイヤーごとに分けておけば、必要な部分だけを後から変更・調整できます。 - 作業の効率がアップする
編集を細かく分けて管理できるため、どこを編集したのかが一目でわかり、作業効率が上がります。
レイヤーを使って非破壊編集を行うことで、元画像を傷つけず、安心して加工や修正を行うことができます。
Photoshop初心者こそ非破壊編集を意識して作業すれば、ミスを恐れず柔軟にデザインを楽しめます。
レイヤーを使うことでいつでも編集内容を戻せる
レイヤーを使えば、編集内容をいつでも「元に戻す」ことが可能です。これにより、途中で修正が必要になっても、すぐに作業をやり直せます。
Photoshopのレイヤー機能は、編集内容を個別のレイヤーとして管理できます。そのため、必要なレイヤーだけを修正したり、不要な編集を取り消したりすることが簡単に行えます。
- 編集内容をいつでもオフにできる
レイヤーパネルで「目のアイコン」をクリックすれば、そのレイヤーを非表示にできます。
例: 色調補正のレイヤーを一時的に非表示にし、元の画像と比較することができます。 - 編集のやり直しが柔軟にできる
加工をやり直したい場合でも、影響するレイヤーだけを削除したり修正したりすることが可能です。
例: テキストを編集した後、気に入らなければテキストレイヤーを選んで内容を修正します。 - 作業内容を後から調整しやすい
編集ごとにレイヤーを分けることで、「どこで何を編集したのか」が明確になります。
特に「調整レイヤー」や「スマートオブジェクト」を活用すれば、後から色やサイズ、フィルター効果を何度でも変更できます。
レイヤーを使えば、編集内容をいつでも戻したり調整したりできるため、初心者でも安心して作業が進められます。
Photoshopでの画像編集を効率的に行うには、レイヤー機能を使いこなすことが欠かせません。特にレイヤーマスクや調整レイヤー、複数画像の合成テクニックを活用することで、初心者でもプロフェッショナルな仕上がりを目指せます。
ここでは、これらのテクニックを具体的に解説します。
レイヤーマスクを使って部分的に編集する手順

レイヤーマスクを使えば、画像の一部だけを編集したり、不要な部分を非表示にすることができます。マスクを活用することで非破壊編集が可能になり、元の画像を保持したまま柔軟な調整ができます。
レイヤーマスクとは、「どの部分を表示・非表示にするか」を管理するための機能です。これを使うと、ブラシを使って必要な部分だけを編集したり、不要な部分を隠したりすることができます。
- 非破壊編集が可能
画像を直接切り取らずに、マスクを使って「見える・見えない」を切り替えます。 - 柔軟な調整が可能
マスクを追加するだけで、編集をやり直すことができます。
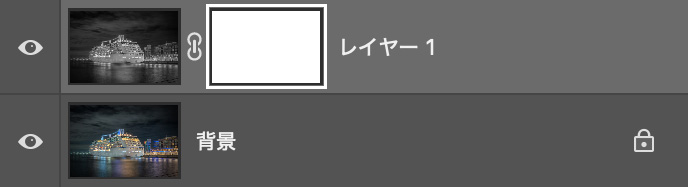
- レイヤーマスクを追加する
レイヤーを選択し、レイヤーパネル下部の「レイヤーマスクアイコン(四角に丸)」をクリックします。 - 編集範囲をブラシで指定する
マスクが白の場合、画像が「表示」されます。ブラシツールで黒色を塗ると、その部分が「非表示」になります。 - グラデーションを使って自然な効果を出す
グラデーションツールを使えば、徐々に見える・見えないを切り替えられます。
| ツール | 効果 |
|---|---|
| ブラシツール | 細かい部分を手作業で表示・非表示にする |
| グラデーションツール | 徐々に自然に表示・非表示を切り替える |
レイヤーマスクを使うと、部分的な編集や不要部分の調整が簡単に行えます。非破壊編集で何度でもやり直せるため、初心者でも安心して使える機能です。
レイヤーマスクについて詳しくは、こちらをご覧ください。
 Photoshopのレイヤーマスクの基本と使い方を簡単解説
Photoshopのレイヤーマスクの基本と使い方を簡単解説
調整レイヤーで画像をきれいに仕上げるコツ

調整レイヤーを使えば、画像全体や部分的な色合いや明るさを簡単に調整でき、写真やデザインをきれいに仕上げることができます。直接画像を編集しないので、後から何度でも修正が可能です。
調整レイヤーは「画像の見え方」を変えるための非破壊的なツールです。元画像に直接手を加えるわけではないので、編集内容を何度でもやり直すことができます。
- 調整レイヤーを追加
レイヤーパネル下部の「調整レイヤーアイコン(白黒の丸)」をクリックし、適用する効果を選びます(例:明るさ・コントラスト)。 - 調整内容を変更
プロパティパネルで数値をスライドして明るさや色合いを調整します。 - 必要に応じてマスクを使う
特定の部分だけに調整を適用したい場合、マスクを使用します。
調整レイヤーを使えば、画像を簡単に美しく仕上げることができます。調整レイヤーは非破壊的で柔軟性が高いので、Photoshop初心者でも安心して活用できます。
 Photoshop初心者でもわかる調整レイヤーの基本と使い方
Photoshop初心者でもわかる調整レイヤーの基本と使い方
 Photoshopで夜景写真をレタッチ!調整レイヤーの効果的な使い方
Photoshopで夜景写真をレタッチ!調整レイヤーの効果的な使い方
レイヤーを使って複数の画像を合成する方法

レイヤーを活用すれば、複数の画像を一つのデザインに組み合わせて、自然で美しい合成ができます。また、透明度やマスク、ブレンドモードを使うことで、プロのような仕上がりが実現します。
Photoshopでは、各画像を独立したレイヤーとして扱えるため、配置や大きさ、色合いを個別に調整可能です。
- 位置やサイズを自由に変更
レイヤーごとに配置を調整できるため、デザインの自由度が高まります。 - 自然な合成が可能
マスクや透明度を活用して、画像同士が違和感なく溶け込むようにできます。 - 調整のやり直しが簡単
レイヤーを非破壊的に編集することで、後から修正が可能です。
複数の画像を合成する作業は「コラージュ」するようなものです。各画像を切り抜き、位置や透明度を調整して自然に重ねることで、一つの作品に仕上がります。
レイヤーを使って複数の画像を合成すれば、デザインの幅が広がり、魅力的な作品を作ることができます。

Photoshopでレイヤーを操作する際のショートカットキーを覚えれば、作業スピードが格段に上がります。
仕事でPhotoshopを使っている人は、よく使う機能は必ずと言っていいほどショートカットキーを使います。
ショートカットキーを覚えることで、作業スピードが格段にアップします。
太字は特によく使います。
| 機能 | Mac | Windows |
|---|---|---|
| コピー | Cmmand + C | Control + C |
| ペースト | Cmmand + V | Control + V |
| 保存(上書き) | Cmmand + S | Control + S |
| 別名保存 | Cmmand + Shift + S | Control + Shift + S |
| 1つ戻る | Cmmand + Z | Control + Z |
| 1つ進む | Cmmand + Shift + Z | Control + Alt + Z |
| レイヤーの新規作成 | Cmmand + Shift + N | Control + Shift + N |
| レイヤーを複製 | Cmmand + J | Control + J |
| レイヤーの削除 | Delete | Backspace(Delete) |
| 選択したレイヤーの統合 | Command + E | Control + E |
| レイヤーをグループ化 | Cmmand + G | Control + G |
| グループ解除 | Command + Shift + G | Control + Shift + G |
| レイヤーをロック | / | / |
| Camera Rawを起動 | Cmmand + Shift + A | Control + Shift + A |
| 画面の拡大 | Cmmand + + | Control + + |
| 画像の縮小 | Cmmand + – | Control + – |
| 画面サイズに合わせる | Cmmand + 0 | Control + 0 |
| カンバス内の移動 | Space + ドラッグ | Space + ドラッグ |
| 全体を選択 | Cmmand + A | Control + A |
| 選択範囲を解除 | Cmmand + D | Control + D |
| 選択範囲を反転 | Cmmand + Shift + I | Control + Shift + I |
| 自由変形モード | Cmmand + T | Control + T |
よく使うショートカットキーを覚えて、効率的な画像編集を目指しましょう。
この記事では、Photoshop初心者に向けて、Photoshopのレイヤーを使いこなすための基本的な知識と操作方法を解説しました。
レイヤーは、画像編集において非常に重要な概念であり、レイヤー機能をマスターすることで、画像編集の幅は大きく広がるり、作業が格段に効率化します。
- レイヤーの基本構造を理解する
レイヤーは「透明なシート」のようなもので、それぞれ独立して編集できる。 - レイヤーパネルの基本操作を覚える
レイヤーの新規作成、削除、複製、並べ替え、グループ化を活用することで作業が整理される。 - 非破壊編集を意識する
調整レイヤーやレイヤーマスクを活用すれば、元の画像を損なわずに柔軟な編集が可能。 - 便利なショートカットキーを活用する
レイヤーの作成や複製、結合などのショートカットを使うことで作業効率がアップ。
Photoshopのレイヤーは、基本をしっかり押さえることで応用が効く非常に便利な機能です。
初心者の方も、少しずつ試しながら操作に慣れることで、どんどん自信を持って作業が進められるようになります。


