マスクはPhotoshop初心者にとって、最初のハードルになりがちな機能です。
しかし、一度使い方を覚えれば、画像編集の自由度が格段に広がり、プロ級の仕上がりを目指せる強力な機能になります。
ここでは、Photoshopのマスクの基本と使い方を初心者の方にもわかりやすく解説します。
- 「レイヤーマスクってどう使うの?」
- 「黒と白ってなに?」
- 「レイヤーマスクを使うと、どんなことができるの?」
これらの悩みに寄り添いながら、マスクの基本をを丁寧に説明します。
Photoshop初心者の方でも、わかりやすい内容になっていますので、ぜひ最後まで読んでみてください。
Photoshopのマスクは、画像編集の自由度を高める強力な機能です。
マスクを使えば、画像の一部を隠したり、表示したりする操作が簡単に行えます。
その基本的な概念を理解することで、画像編集の幅が大きく広がります。
ここでは、Photoshop初心者でも安心して学べるように、マスクの基本とその魅力をわかりやすく解説します。
マスクとレイヤーの密接な関係
Photoshopで画像編集をするうえで、「レイヤー」と「マスク」は切り離せない密接な関係にあります。
レイヤーは画像の土台を作る役割を持ち、マスクはそのレイヤーを細かく制御するための機能です。
この2つの仕組みを理解することで、Photoshopの操作が格段にスムーズになります。
マスクを使いこなすには、まずレイヤーの概念を正しく理解する必要があります。
しかし、初心者が最初に挫折しやすいポイントでもあるため、基本をしっかりと押さえることが大切です。
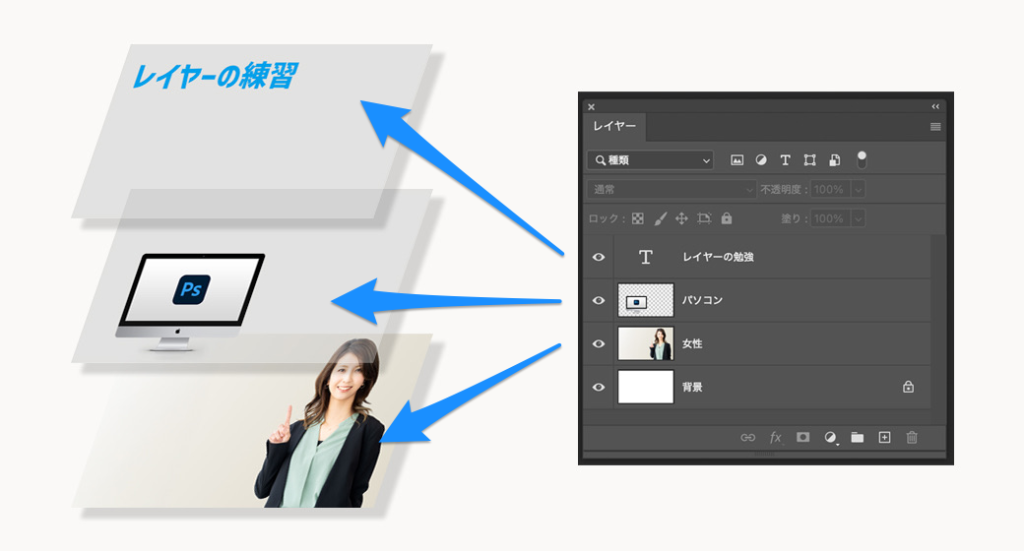
以下はレイヤーの例です。


レイヤーは、Photoshopで画像を構成する「透明なシート」のようなものです。
複数のレイヤーを重ねることで、複雑なデザインや編集を行うことができます。
レイヤーを「透明なシート」に例えると、各シートに絵や文字を描いて重ねるイメージです。
Photoshopのレイヤーについて詳しくは、こちらをご覧ください。
 Photoshopのレイヤーとは?初心者向けに基本を徹底解説
Photoshopのレイヤーとは?初心者向けに基本を徹底解説

レイヤーの特定部分を隠したり見せたりする操作をマスクを使って行ないます。
たとえば、写真の一部だけを調整したいとき、マスクを使ってその範囲を指定します。
Photoshopのマスクとは?基本と概念
Photoshopのマスクとは、画像の一部を隠したり、表示したりするための機能で、編集対象を柔軟に制御するために使われます。
このマスクを使うことで、画像の特定の部分を自由に編集したり、複数の画像を自然に合成したりすることができます。

覆面レスラーも見せたくない部分をマスクを使って隠しています。
- 画像の一部を隠す・表示する仕組み
マスクは、画像のどの部分を「見せる」か、どの部分を「隠す」かを指定する役割を持っています。 - 非破壊編集を実現
いつでもマスクを修正したり、削除したりすることができ、元の画像を傷つけることなく編集できます。元の画像に直接手を加えずに編集できるので、あとで何度でもやり直しが可能です。 - デザインや合成の幅が広がる
複雑な画像合成や細かい調整を効率的に行えます。
マスクを使う理由
マスクを使うことで、画像編集の自由度が上がり、選択範囲を簡単にコントロールでき、合成写真や細かい編集が効率的に行えます。
- 部分的な調整
マスクを使用することで、レイヤー全体の調整ではなく、特定の部分だけを明るくしたり、暗くしたり、色を調整したりすることができます。 - 非破壊編集
マスクは、レイヤーそのものに直接手を加えるわけではないため、いつでも元の状態に戻すことができます。 - 複数のレイヤーの合成
複数のレイヤーにマスクを適用することで、複雑な合成画像を作成することができます。
 Photoshopのレイヤーとは?初心者向けに基本を徹底解説
Photoshopのレイヤーとは?初心者向けに基本を徹底解説
- 複雑な形状の選択
マスクを使えばブラシツールなどで自由に選択範囲を指定できます。 - 選択範囲の微調整
マスクの濃度を調整することで、選択範囲の境界線をぼすことで選択範囲をなだらかにすることができます。
- 複数の画像の重ね合わせ
複数の画像を組み合わせる際に、マスクを使ってそれぞれの画像の表示範囲を調整することで、より高度な合成が可能です。写真の一部を自然に馴染ませるために、境界をぼかしたり隠したりすることができます。 - 色調補正
マスクと色調補正ツールを組み合わせることで、特定の部分の色だけを調整することができます。
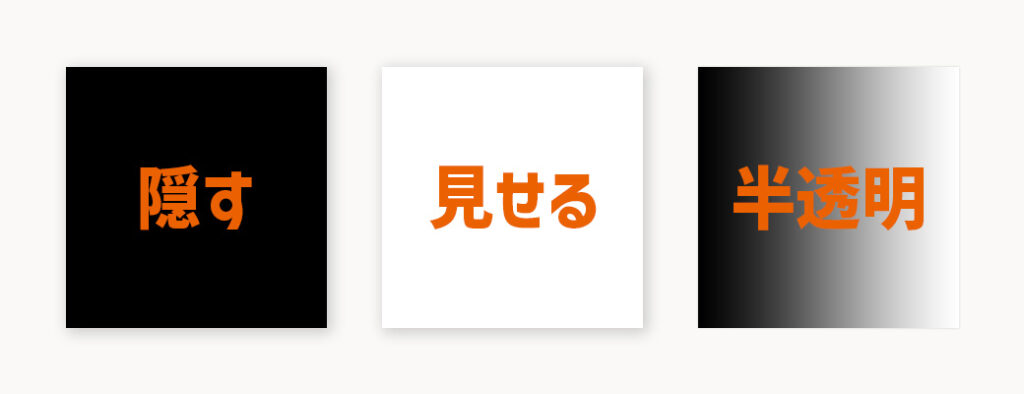
「黒」と「白」の役割を覚えよう

Photoshopのマスクは、「黒」と「白」、そしてその間の「グレーの階調」で画像の表示や非表示をコントロールできる仕組みです。
黒と白を基準に、段階的な透明度を表現することで、柔軟で細やかな編集が可能になります。
- 黒 (完全に隠す)
マスクで黒を塗った部分は、レイヤーの内容が完全に隠されます。画像は非表示になり、背景や他のレイヤーがその部分に現れます。 - 白 (完全に表示する)
白を塗った部分は、画像がそのまま見える状態になります。何も隠されず、元の画像がそのまま表示されます。 - グレー (部分的に隠す・半透明)
グレーの濃淡によって、隠し具合を調整できます。濃いグレーほど隠れ、薄いグレーほど見えるようになります。これを使うことで、以下のような柔らかい効果を得られます。- 境界をぼかして自然に馴染ませる。
- 半透明な効果を作り、重ねたレイヤーを調和させる。
- 柔軟性が高い編集が可能
グラデーションを使えば、画像の一部分を隠しつつ、その隠れ具合を調整することができます。たとえば、以下のような状況で便利です。- 写真の一部を目立たせる際に、周辺部分を薄く隠す。
- 合成写真で境界をぼかして違和感をなくす。
- 自然な仕上がりを簡単に実現できる
白から黒への「グラデーション」を作ることで、目に見えない滑らかな変化を作れます。この技術を使えば、写真の境界を自然に馴染ませたり、光の加減を再現したりすることが可能です。 - 作業中に何度でも調整できる
マスクは「非破壊編集」の一環なので、やり直しが簡単です。たとえば、黒で塗った部分を白に戻すと、元の画像が再び表示されます。この特性があるため、試行錯誤しやすいです。

- ブラシツールで手動調整
ブラシツールを使えば、黒・白・グレーの階調を自由に描き込めます。硬さや透明度を設定することで、細かいニュアンスを調整可能です。 - グラデーションツールで自然な効果
白から黒へのグラデーションを適用するだけで、滑らかな変化を作れます。特に境界が目立たない編集が必要な場合に便利です。
マスクの仕組みを理解すれば、初心者でも直感的に細かな編集が可能になります。
まずは簡単な操作から始めて、少しずつ応用していくことで、プロのような仕上がりに近づけるでしょう。
非破壊編集のメリット
非破壊編集を使うと、元の画像を損なわずに編集ができるため、安心して作業を進められます。
- オリジナル画像を守ることができる
マスクを使えば、画像の見た目を変えても元のデータに影響を与えません。編集作業の途中で失敗しても、やり直しが簡単です。 - 柔軟な調整が可能
マスクを追加・削除したり、マスクの内容を後から変更することで、編集結果を細かく調整できます。 - 効率的な作業が実現
同じレイヤーを複数回コピーする必要がなく、作業時間を大幅に短縮できます。
初心者でもすぐに実践できるレイヤーマスクを作るための基本的な手順から、レイヤーマスクの表示・非表示、削除方法まで、具体的な手順と画像を交えて解説していきます。
レイヤーマスクを作るための基本手順
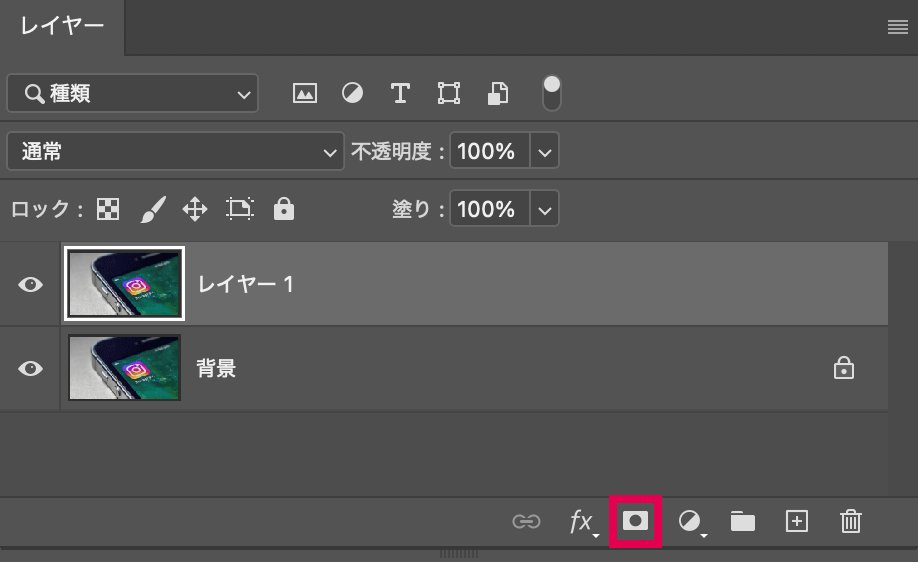
レイヤーマスクは「レイヤーパネル」から作成できます。
レイヤーパネルを使ってマスクを作成するのは、最も一般的でシンプルな方法です。

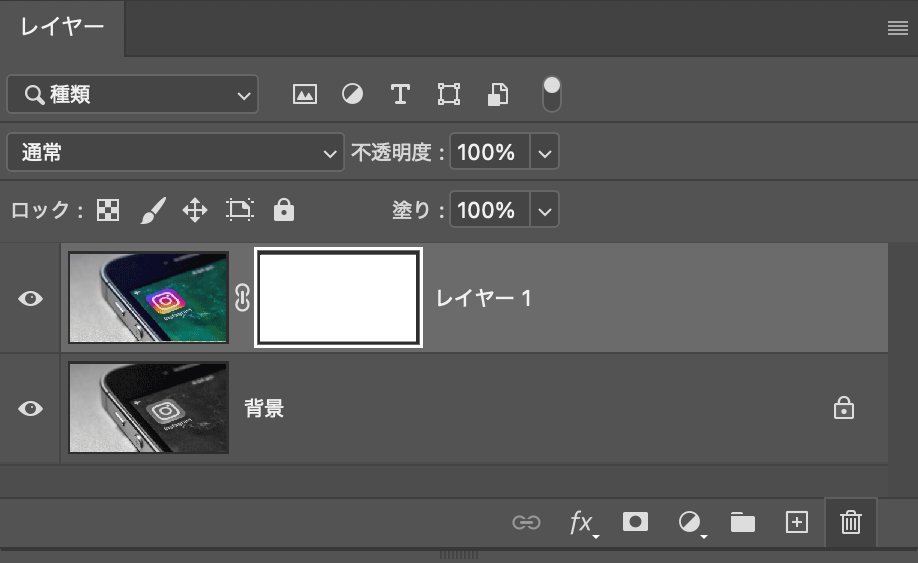
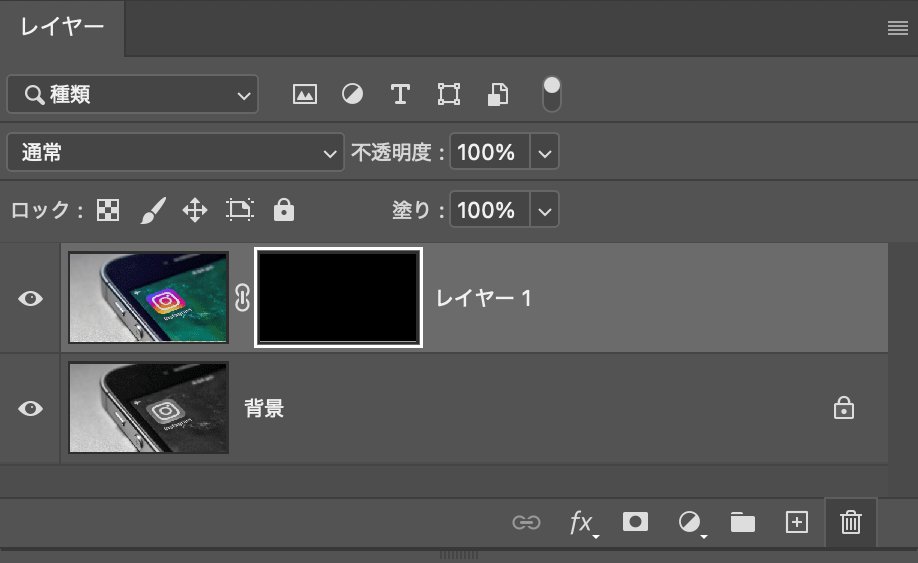
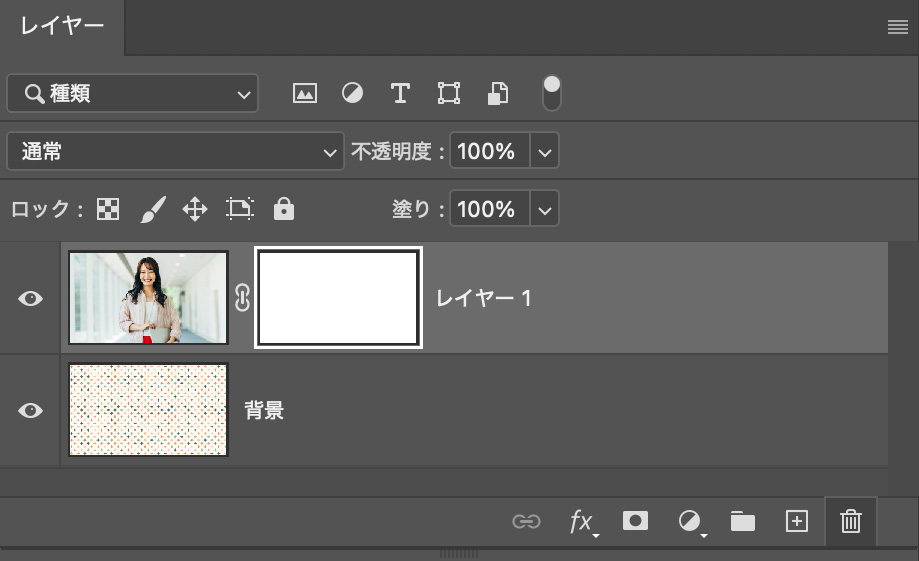
- レイヤーマスクを追加
- レイヤーパネルで対象のレイヤーを選択し、「レイヤーマスクを追加」ボタンをクリックするだけです。これでマスクが作成されます。
- 追加されたマスクは、レイヤーサムネイルの隣に表示されます。
- 柔軟な編集
- マスクを追加後、ブラシツールやグラデーションツールを使って簡単に調整できます。
- 「黒=隠す」「白=見せる」というシンプルなルールに基づいて動作するため、直感的に使えます。
- 必要に応じてマスクを削除してやり直すことも可能です。
- マスクの塗り方を変えることで、どの部分が表示されるかがリアルタイムで確認できます。
レイヤーパネルからのマスク作成は、基本中の基本です。
手順がシンプルで、初心者でもすぐに取り組める方法なので、まずはここから始めてみましょう。
まずは基本操作を覚えて、黒と白の使い分けで画像を柔軟に編集する感覚をつかみましょう。
選択範囲からマスクを作成
選択範囲からマスクを作成すれば、特定のエリアだけを簡単に隠したり見せたりできます。
- 選択範囲を活用する利点
選択範囲を使うと、複雑な形状や特定のエリアだけをマスクで編集できます。 - 具体的な手順
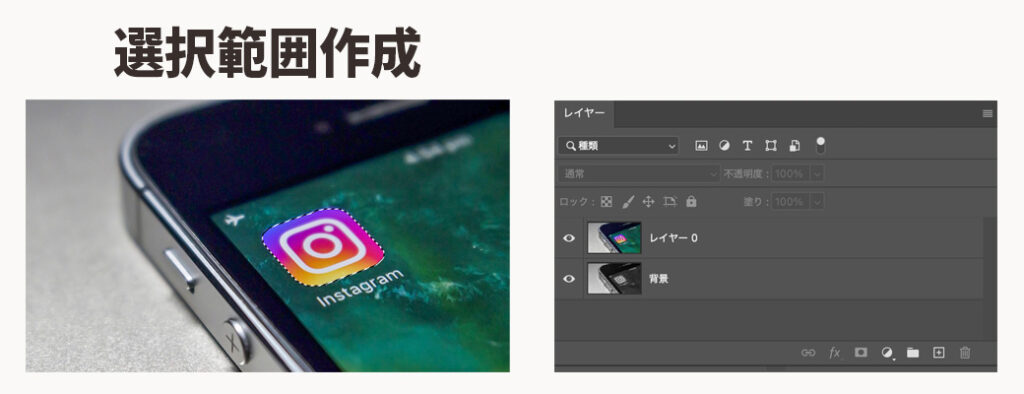
- 編集したい部分を選択範囲で囲む。
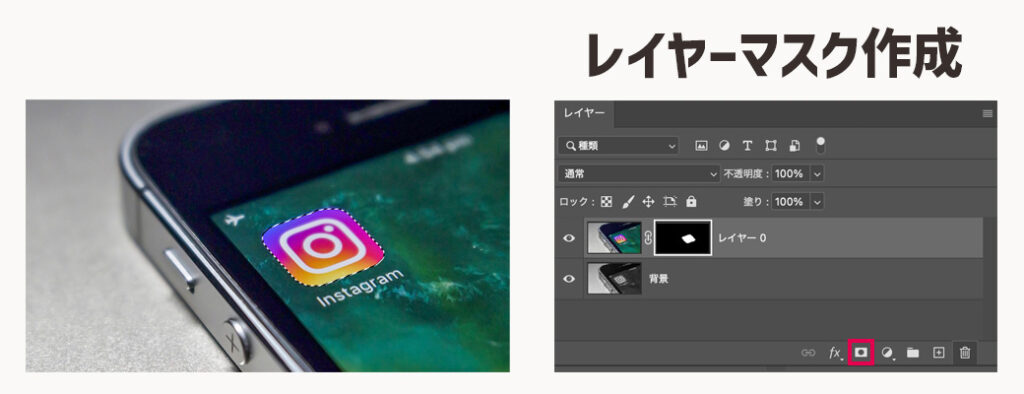
- レイヤーパネルで「レイヤーマスクを追加」をクリック。
- 自動的に選択範囲がマスクとして反映されます。

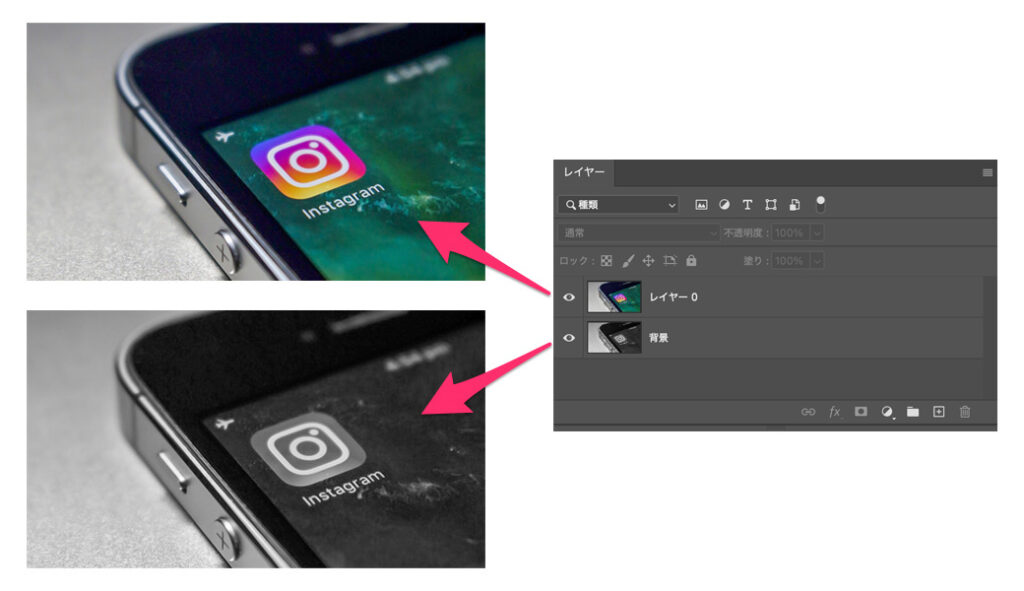
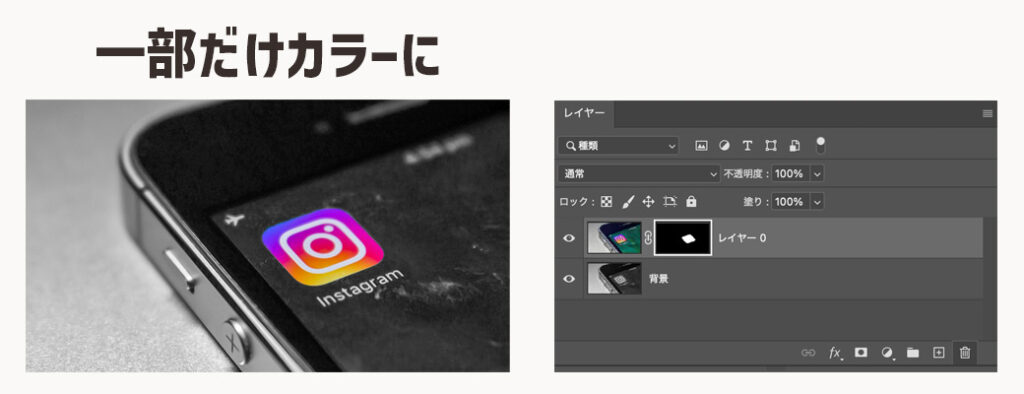
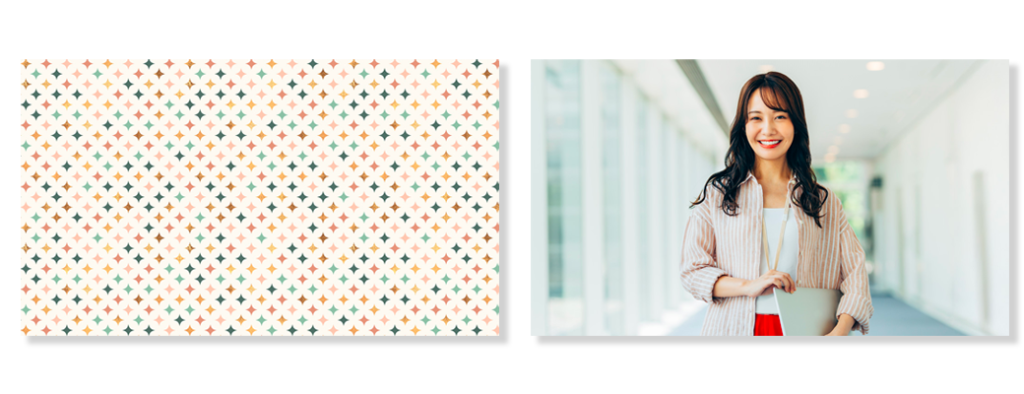
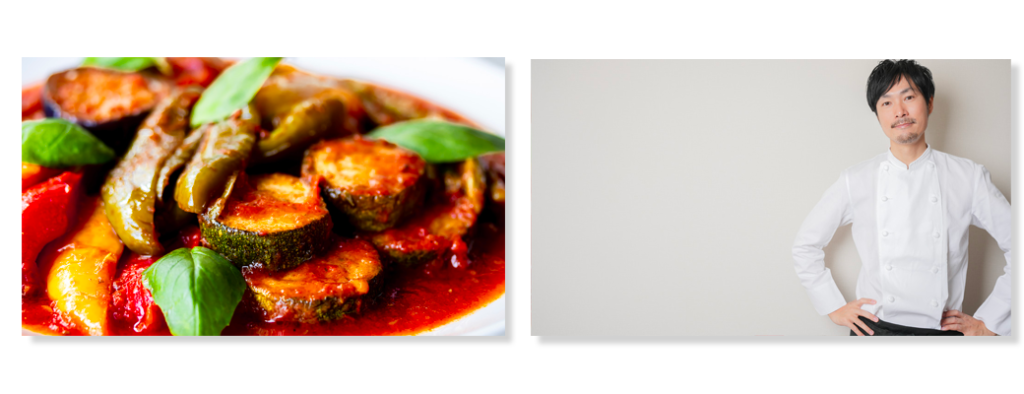
下が白黒画像で上がカラー画像


選択範囲を作成したら、レイヤーパネルからレイヤーマスクを作成します。

上のカラーのレイヤーに、レイヤーマスクが適用されて、一部だけカラーになりました。
選択範囲からマスクを作成することで、より細かい部分を正確に編集できます。
選択ツールを使いこなして、編集の幅を広げましょう。
レイヤーマスクを非表示・反転・削除する方法
レイヤーマスクを非表示または削除すれば、元の画像を簡単に復元したり、マスクを作り直すことができます。

マスクの効果を一時的に無効化したい場合、非表示にすることで元の画像を確認できます。
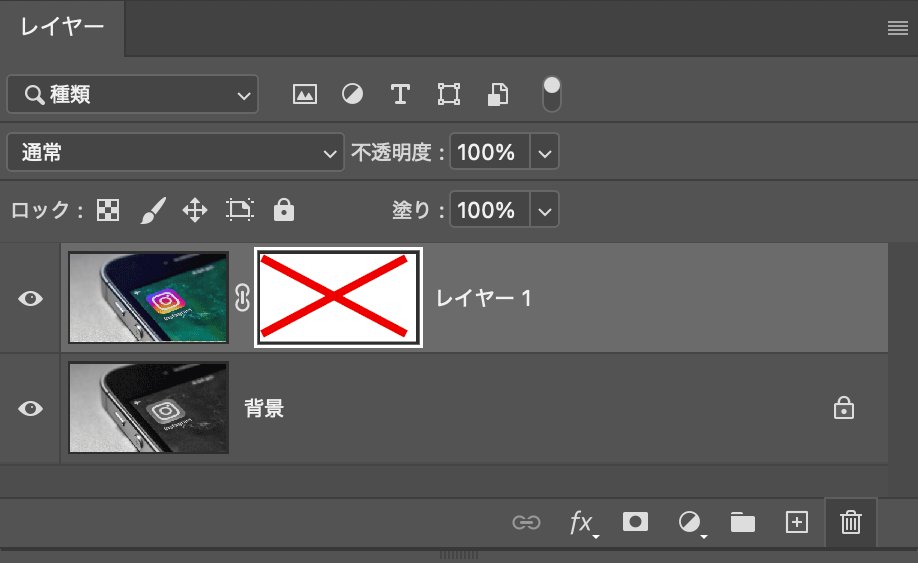
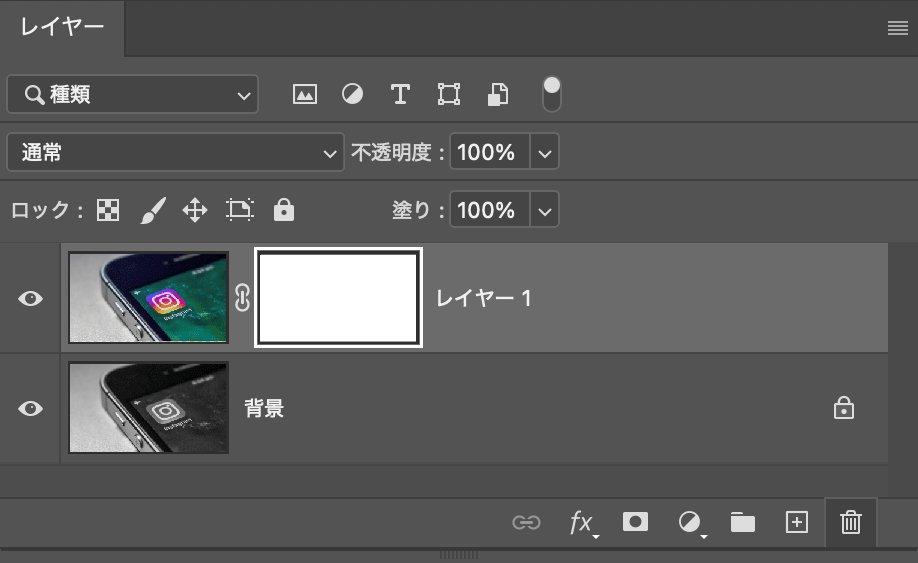
マスクサムネイルを(Windows)Shift(Mac)Shiftを押しながらクリックするだけで非表示にできます。

マスク全体を反転させたい場合は、マスクパネルを選択した状態で、(Windows)Control + I(Mac)Command + Iを押します。
白 → 黒 黒 → 白

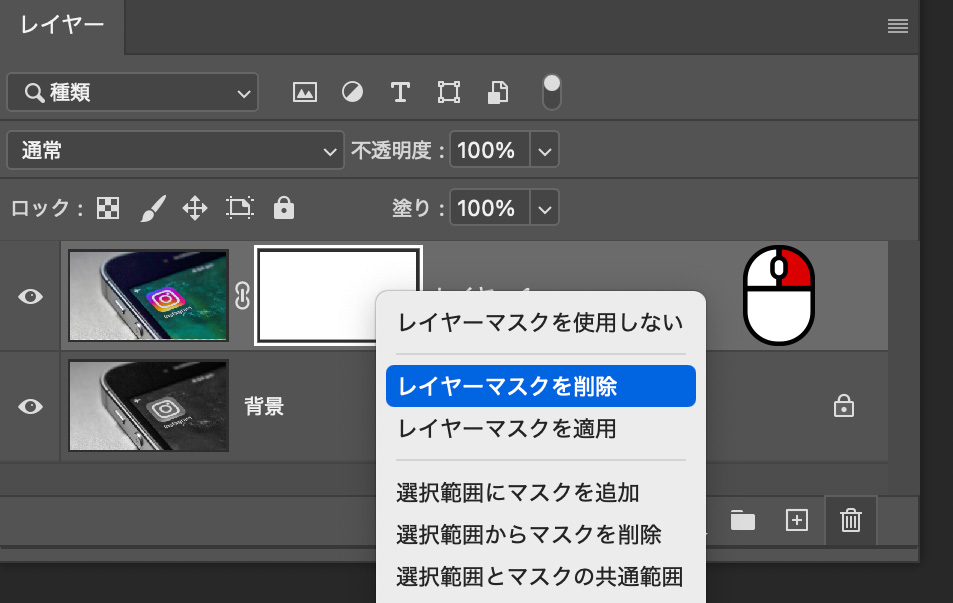
マスクを完全に削除すれば、編集をやり直したり、別のマスクを適用できます。
マスクを選択して右クリックし、「レイヤーマスクを削除」を選択。
レイヤーマスクの編集は、Photoshopの中でも重要なスキルです。
マスクに「黒」を塗れば隠れ、「白」を塗れば表示されます。
マスクを編集することで、画像の一部を隠したり見せたりする範囲を細かく調整できます。
特にブラシツールやグラデーションツールを使った編集方法は、すぐに取り組めて効果的な方法です。
ブラシツールを使った簡単な編集方法

ブラシツールは、レイヤーマスクを細かく調整するのに最適なツールです。
黒と白を使い分けて、直感的に画像の表示・非表示を編集できます。
- レイヤーパネルでマスクを選択。
- ツールバーからブラシツールを選択。
- 黒か白を選び、編集したい部分を塗る。
- 必要に応じてブラシサイズや硬さを調整しながら編集を進める。


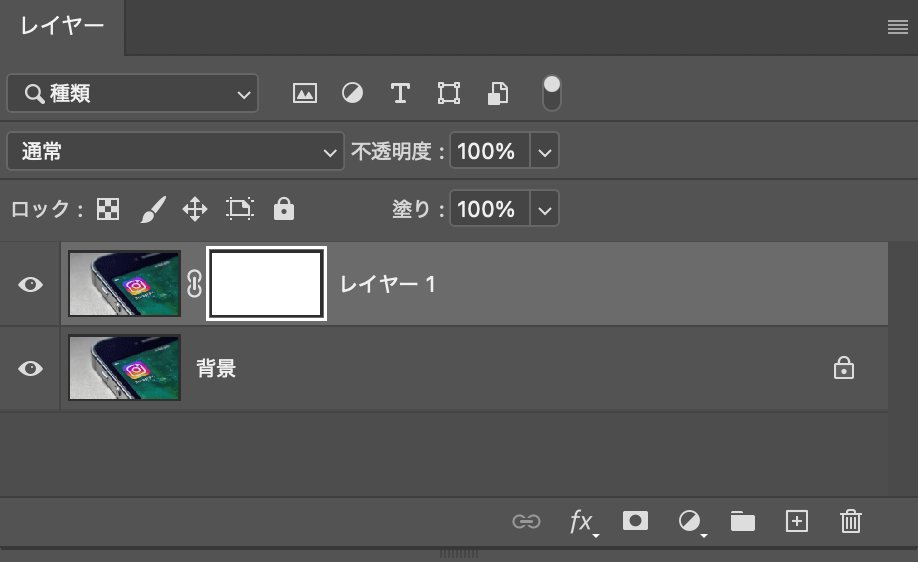
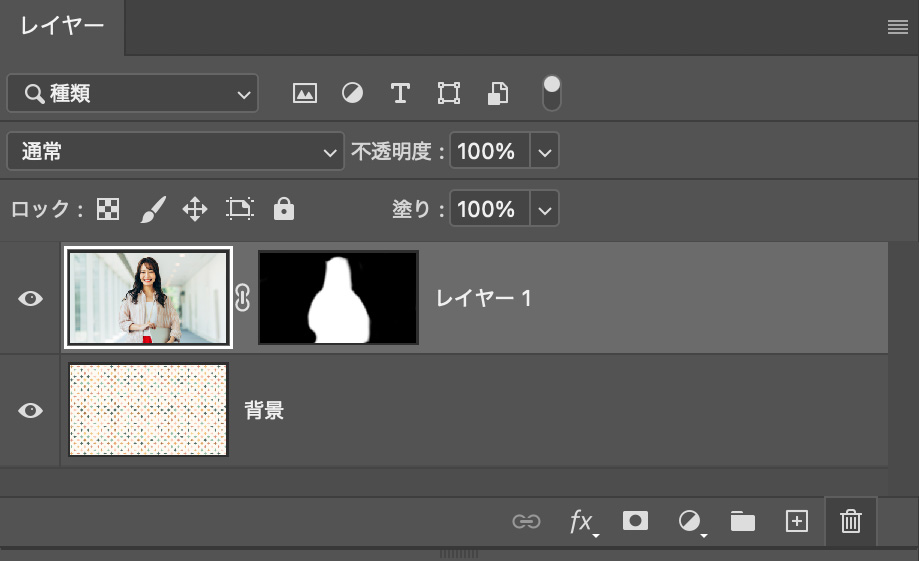
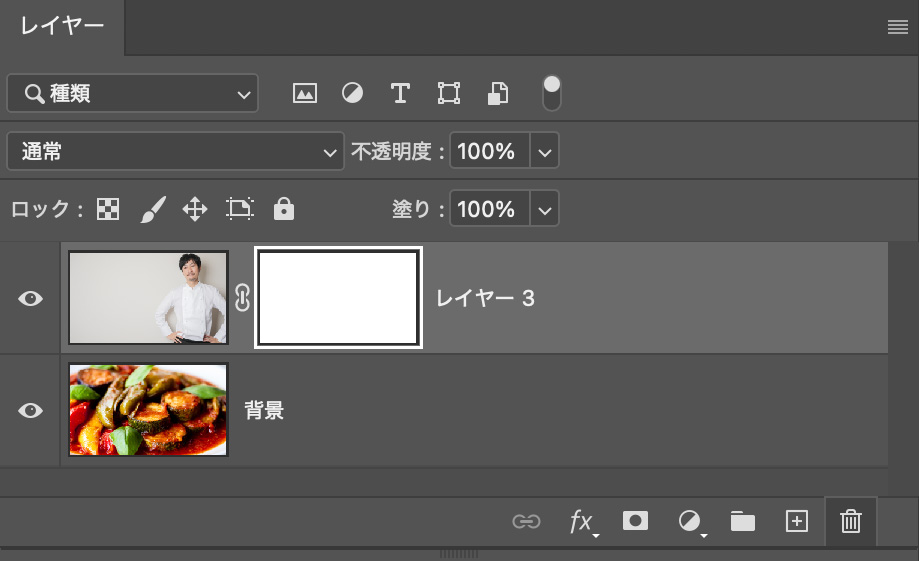
上のレイヤーにレイヤーマスクを作ります。

ブラシツールを使いレイヤーマスクで人物以外を「黒」で塗る。

このようにブラシツールを使うことで、マスクすることができます。
実際はもっと細かくマスクをします。
この単純なルールを覚えるだけで、複雑な編集も簡単に行えます。
ブラシの「硬さ」や「不透明度」を調整することで、エッジを柔らかくしたり、部分的に薄く隠すといった細やかな編集ができます。
どんな形状のマスクでも、ブラシツールを使えば自由に作成できます。
ブラシツールは、初心者がレイヤーマスクを編集する際の基本中の基本です。
シンプルな操作で細かい調整が可能なので、まずはこのツールを使ってマスク編集に慣れましょう。
グラデーションツールでの編集方法

グラデーションツールは、レイヤーマスクを使って自然なぼかしや滑らかな変化を作り出すのに最適なツールです。
グラデーションツールを使うと、黒から白への滑らかな変化を作り出せます。これにより、画像の境界をぼかしたり、部分的に透明度を変える効果が簡単に得られます。
操作は非常にシンプルで、マスクを選択した状態でドラッグするだけです。
- 左から右にドラッグ → 左が黒(隠れる)、右が白(見える)
- 中央から外側にドラッグ → 中央が白(見える)、外側が黒(隠れる)
- レイヤーパネルでマスクを選択。
- ツールバーからグラデーションツールを選択。
- グラデーションの種類(線形や円形など)を設定。
- 編集したい方向にドラッグしてグラデーションを適用。


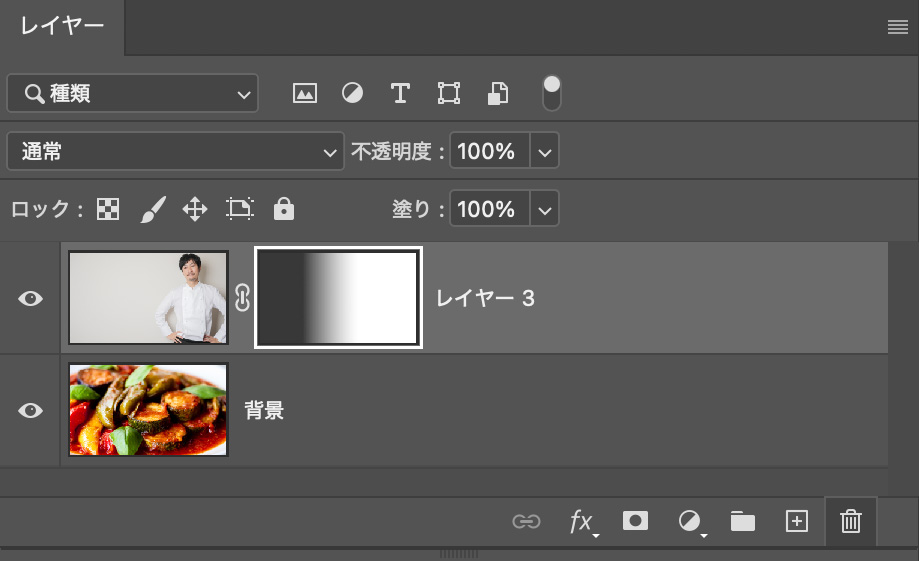
上のレイヤーにレイヤーマスクを作ります。

グラデーションールを使い何度か試しながら「グラデーション」に塗る。

このようにグラデーションツールを使うことで、なだらかにマスクをかけることができます。
グラデーションツールは、ブラシツールでは表現できない、より自然な効果を出すことができます。
Photoshop初心者がマスク操作でよくある失敗は、基本ルールや操作のポイントを正しく理解していないことが原因です。しかし、よくあるミスを事前に知り、正しい方法を身につければ、これらの失敗を簡単に回避できます。
- マスクとレイヤーを混同してしまう
- 黒と白のルールを逆に覚えている
- ブラシの設定を見直さない
- グラデーションツールでのドラッグ方向を間違える
マスクではなく、直接レイヤーにブラシツールで色を塗ってしまうことがあります。
これでは画像そのものを編集してしまい、非破壊編集のメリットが失われます。
マスクのサムネイルを選択せず、レイヤー本体を選択したまま作業してしまうことが主な理由です。
- レイヤーパネルで、マスクのサムネイル(白黒の四角いアイコン)が選択されているかを確認する。
- サムネイルが囲まれている枠が「選択されている状態」を示しています。
マスクで「黒は隠す」「白は見せる」という基本ルールを忘れ、逆に覚えてしまい、思ったような結果にならない。
初心者にとって「隠す」や「見せる」という概念が直感的に理解しにくいことが理由です。
- マスクの仕組みを思い出す際、「黒い布をかぶせると隠れる」「白い窓から光が見える」とイメージして覚える。
- 実際に黒や白を塗りながら、どの部分が表示・非表示になるかを確認すると理解が深まります。
ブラシの硬さや不透明度を調整せずに使い、マスクの境界が不自然になったり、エフェクトが思ったように適用されなかったりする。
ブラシツールの設定が初期設定のままで、特定の編集には適さない場合が多いです。
- 硬さを調整
境界をシャープにしたいときは硬いブラシを、柔らかくぼかしたいときは柔らかいブラシを選ぶ。 - 不透明度を調整
徐々に隠す・見せる効果を出したいときは、不透明度を50%以下に設定すると自然な仕上がりになります。
白から黒へのグラデーションを適用したいのに、逆方向にドラッグしてしまい、意図と反対の結果になる。
グラデーションツールの操作に慣れていないことが原因です。
- ドラッグする方向を意識する。始点が白、終点が黒になるようにドラッグすることで、正しいグラデーションが作れます。
- 何度でもやり直せるので、失敗を恐れず試してみることが大切です。
この記事では、Photoshopのレイヤーマスクの基本的な使い方について、初心者にもわかりやすく解説しました。
マスクは、画像編集の幅を広げるための必須機能です。
その基本的な仕組みや操作方法を理解することで、レイヤーマスクを使ってより自由なデザインや編集が可能になります。
ここで、特に重要なポイントをもう一度振り返っておきましょう。
- マスクの基本ルール:「黒は隠す」「白は見せる」
- マスクは画像の一部を非表示(黒)にしたり、表示(白)したりするためのツールです。
- グレーを使うと部分的な透明度も調整可能です。
- 非破壊編集で安心して作業ができる
マスクは元の画像を変更せずに編集ができるため、失敗しても何度でもやり直しが可能です。 - 基本的なツールの使い方
- ブラシツール:細かい部分を直感的に編集するのに便利。
- グラデーションツール:滑らかな変化や自然なぼかしを作りたいときに最適。
- 初心者でも始めやすい簡単な操作手順
- レイヤーパネルでマスクを追加し、黒や白を使って表示・非表示を調整。
- 選択範囲からマスクを作成すれば、特定の部分だけを簡単に編集可能。
マスクを使いこなすことで、画像編集の自由度が格段に向上し、よりプロフェッショナルな仕上がりが期待できます。
最初は難しく感じるかもしれませんが、基本をしっかり押さえて練習すれば、きっとスムーズに操作できるようになります。


