Photoshopで画像編集をした後、どの保存形式を選ぶべきか迷ったことはありませんか?
この記事ではPhotoshopで利用できる保存形式の特徴や選び方をわかりやすく解説します。
- 保存形式による画質やファイルサイズの違いを知りたい
- 透明背景や高画質を保つために最適な形式はどれ?
- Web用と印刷用で保存形式を使い分ける方法が知りたい!
Photoshop初心者の方から経験者まで、この記事を読めば保存形式選びの悩みが解消され、編集した画像を最大限活用するための知識が手に入ります。

Photoshopで画像編集後に保存形式を正しく選ぶことは、編集した画像の品質や用途に最適な状態で保存するために非常に重要です。
保存形式の選択を間違えると、画質の劣化や使い勝手の悪さにつながることがあります。
保存形式が重要な理由は以下の3つです。
- 画像の用途によって求められる条件が異なる
- 画質とファイルサイズのバランスが保存形式で変わる
- 後から編集できるかどうかが決まる
Photoshopでの保存形式は、画像の用途、画質、再編集の必要性に直接影響を与える重要な要素です。
正しい形式を選ぶことで以下のようなメリットが得られます。
保存形式を適切に選ぶには、自分の画像が「どのように使われるか」をよく考え、それに応じた形式を選ぶことが大切です。

Photoshopでは、画像の用途や目的に応じてさまざまな保存形式を選ぶことができます。
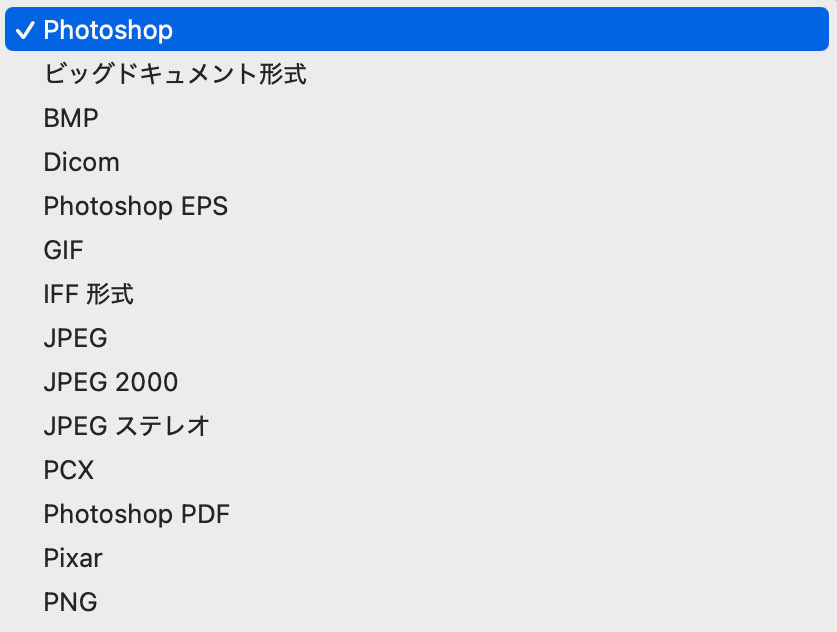
それぞれに特徴があり、以下のように使い分けられます(主な保存形式)
| 保存形式 | 圧縮方法 | 画質 | ファイルサイズ | 主な用途 |
|---|---|---|---|---|
| JPEG | 非可逆圧縮 | 劣化する | 小さい | ウェブ用写真、SNS投稿 |
| PNG | 可逆圧縮 | 劣化しない | 中程度 | 透過画像、ウェブ用ロゴ |
| TIFF | 非圧縮/可逆圧縮 | 劣化しない | 大きい | 印刷物、高品質写真保存 |
| PSD | 非圧縮 | 劣化しない | 大きい | 編集データの保存 |
| GIF | 非可逆圧縮 | 256色制限 | 小さい | アニメーション、簡易グラフィック |
| 非圧縮/可逆圧縮 | 劣化しない | 中〜大程度 | 印刷物、配布資料 | |
| WebP | 非可逆/可逆圧縮 | 選択可能 | 非常に小さい | ウェブ用画像、高速表示 |
- JPEG形式
ファイルサイズが小さく、写真やウェブ用に最適。ただし保存時に画質が劣化する非可逆圧縮形式。 - PNG形式
透明背景や高画質を必要とする画像に最適。可逆圧縮で画質を損なわない。 - TIFF形式
印刷や高画質保存用。非圧縮または可逆圧縮で画質を保持。 - PSD形式
Photoshopの標準形式。編集可能なレイヤーやマスクを保持。 - GIF形式
アニメーションやシンプルなグラフィック向け。256色まで対応可能。 - PDF形式
印刷データや配布用資料に適しており、ベクター情報も保持可能。 - WebP形式
ウェブ向けの次世代形式。高圧縮でも画質を保つのが特徴。
 JPEGの劣化で画質が低下?編集と保存時に気をつけるポイント
JPEGの劣化で画質が低下?編集と保存時に気をつけるポイント
保存形式選択時の考慮ポイント
保存形式を選ぶ際には、「画像の用途」「画質」「ファイルサイズ」「再編集の必要性」の4つを考慮することが重要です。
これらをしっかり理解して選ぶことで、目的に最適な形で画像を活用できます。
保存形式を選ぶ際の考慮ポイントを以下にまとめます。
- 画像の用途を確認
ウェブ用か印刷用か、それによって選ぶ形式が変わる。 - 画質の優先度を決める
画質を重視するか、軽量化を優先するか。 - ファイルサイズを調整
用途に合わせた適切なサイズを選択。 - 再編集の可能性を考慮
編集可能な状態を保つかどうかを判断する。
保存形式は、画像をどのように使いたいかを考えて選ぶことで、最適な結果が得られます。

写真を住みにしている人にとって、Photoshopで画像編集後に適切な保存形式と設定を選ぶことは、作品の品質を保ち、効率的に管理するために非常に重要です。
このセクションでは、役立つ保存形式の選び方や設定方法を詳しく解説します。
高画質を保ちながら保存する方法
Photoshopで画像編集後には、作業中のデータをPSD形式で保存し、用途に応じてJPEGやTIFFなどの形式に書き出す方法が最適です。
この方法により、画質を保ちながらさまざまな用途に対応できます。
- PSD形式での保存
- 編集内容を保持でき、再編集が可能。
- レイヤー、調整レイヤー、マスクなど、Photoshopの機能を完全に保存。
- 書き出し形式の選択
- JPEG:Web用や印刷用、SNS投稿向けに最適化可能。
- TIFF:印刷用に高画質を保つ。
| 保存形式 | 特徴 | 主な用途 |
|---|---|---|
| PSD | 編集内容を完全保持 | 編集途中のデータ保存 |
| JPEG | 小さいファイルサイズ | Web、印刷用、SNS投稿 |
| TIFF | 非圧縮で高画質を保持 | 印刷用 |
作業中の保存はPSD形式、用途ごとに適切な形式で書き出すのが理想的です。
この方法で、画像の品質と用途の柔軟性を確保できます。
PSDデータとは
PSD(Photoshop Document)は、Adobe Photoshop専用の保存形式で、画像編集の際に使われる標準的な形式です。
この形式を使うと、Photoshopの機能を最大限に活用し、編集作業を効率的に行うことができます。
- 編集可能なレイヤーを保持
PSD形式は、画像を構成する「レイヤー」をそのまま保存できます。レイヤーとは、画像の各要素(テキスト、写真、グラデーションなど)を分けて管理できる機能のことです。これにより、後から部分的な修正が容易になります。 - Photoshop特有の機能を完全に保存
マスク(画像の一部を隠す機能)や調整レイヤー(明るさや色を調整するためのレイヤー)、スマートオブジェクト(非破壊編集が可能な機能)なども保存できます。 - 高画質を保つ非圧縮形式
PSDは非圧縮形式のため、画質が劣化しません。これにより、高品質なデータを維持できます。 - 大容量になることが多い
レイヤーや編集情報をすべて保持するため、ファイルサイズが大きくなる傾向があります。

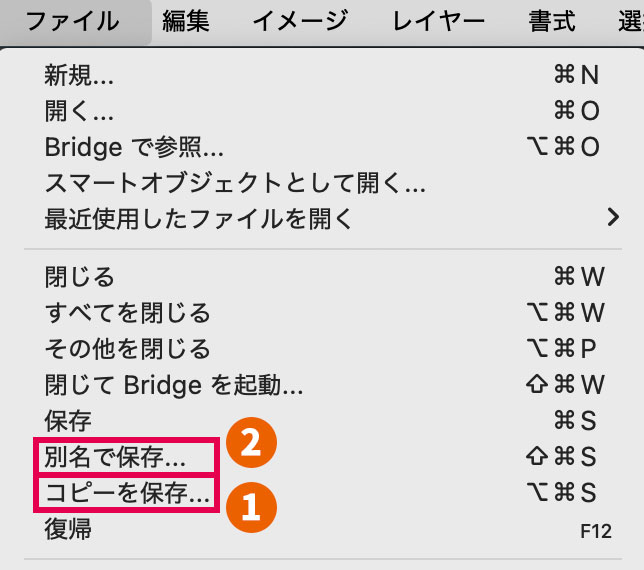
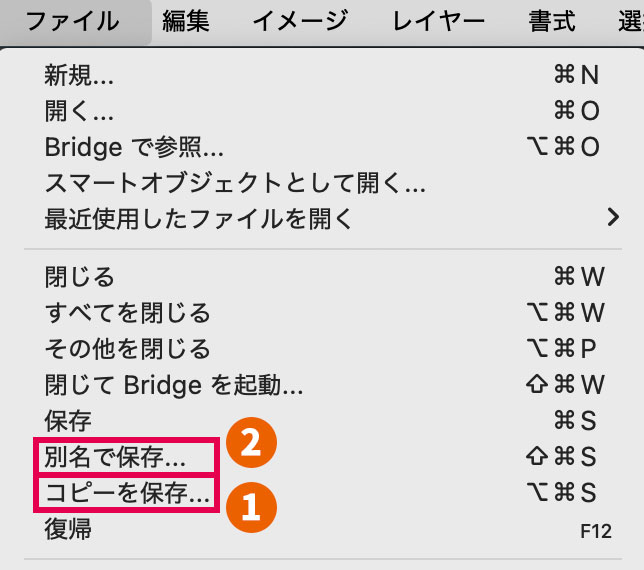
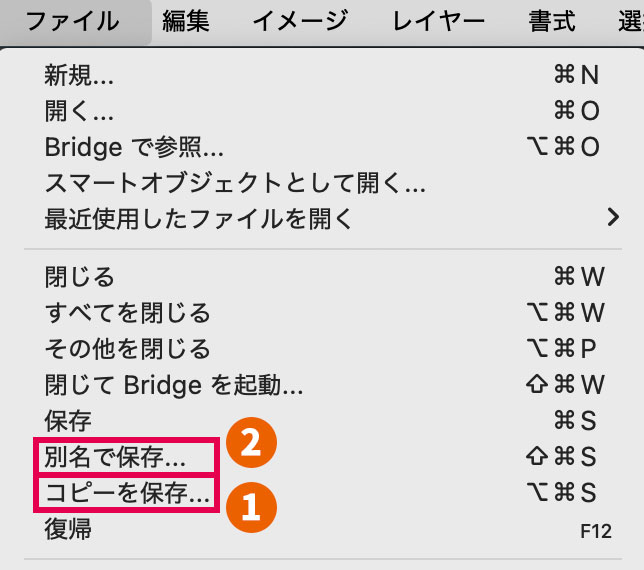
Mac:Option + Shift + S Windows:Alt + Shift + S
Mac:Command + Shift + S Windows:Control + Shift + S


指定したフォルダに保存
PSD形式での保存が最適な理由
PSD形式は、編集作業を継続しやすくするための最適な保存形式です。
レイヤーや編集内容をすべて保存できるため、将来の再編集が容易になります。
- 編集可能な状態を保持
レイヤー、マスク、調整レイヤーなど、Photoshop特有の編集要素を保存可能。 - 非圧縮で画質を劣化させない
高品質な画像をそのまま保持できる。 - チーム作業やプロジェクト管理に便利
仕事でPhotoshopで作業している場合は、他のクリエイターと編集データを共有しやすい。
| メリット | 例 |
|---|---|
| 再編集が可能 | レイヤーや調整の変更が自由自在 |
| 高品質をそのまま保持 | 画質劣化なし |
| チーム作業での活用に便利 | 編集内容を共有しやすい |
PSD形式は、品質を保ちつつ柔軟性を確保したい場合に最適です。
RAWからJPEGに変換するときの注意点
RAWからJPEGに変換する際は、用途に応じた適切な設定が重要です。
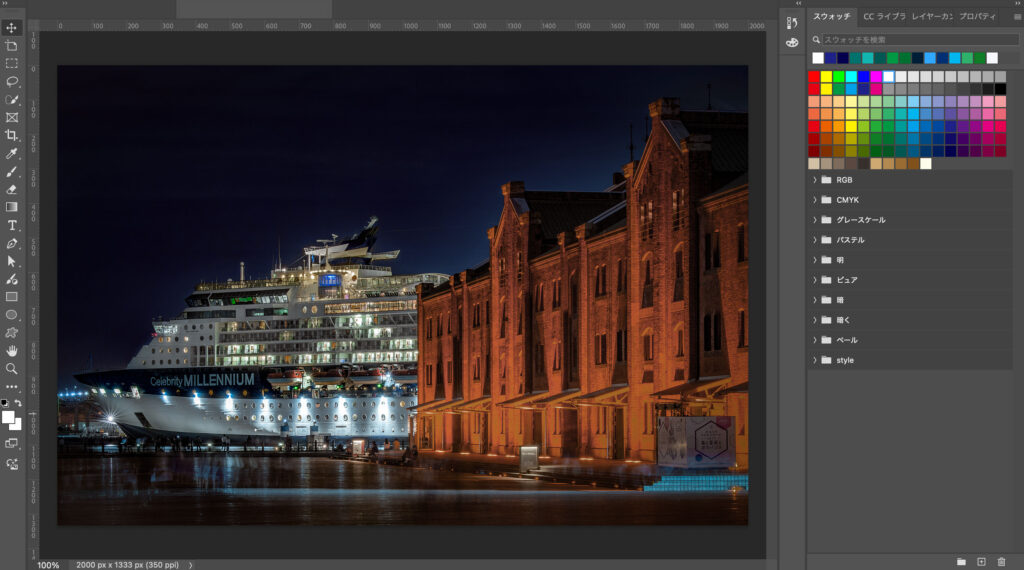
特にRAWから変換したJPEGを印刷に使う場合は、解像度を350ppi(dpi)に設定しましょう。
JPEGを印刷に出す場合は、フルカラー印刷では、解像度が350ppi(dpi)が必要です。
印刷に使わず、WebなどでJPEGを見る場合は、解像度が72ppiで十分です。
| 用途 | 解像度 | |
|---|---|---|
| Webサイトに使う(SNSも含め) | モニター(ディスプレイ)で見る。 | 72ppi |
| 印刷に使う | 印刷物として見る。 | 350ppi |
画像データのバックアップと管理方法
画像データの安全性を確保するためには、複数の保存先にバックアップを取り、定期的に更新することが重要です。
- バックアップ方法
- クラウドストレージ:Google Drive、Dropboxなど、安全性が高く、複数デバイスでアクセス可能。
- 外付けハードディスク:大容量データの保存に適している。
- 管理のポイント
- データを用途別に分類し、フォルダを整理。
- 定期的にバックアップを更新することで最新の状態を保持。
| バックアップ方法 | 特徴 |
|---|---|
| クラウドストレージ | 簡単、安全、アクセス可能 |
| 外付けハードディスク | 大容量保存が可能 |
| USBメモリやSSD | 持ち運びに便利 |
バックアップを複数の場所に分散し、定期的に管理することで、データ損失のリスクを大幅に減らすことができます。
クラウドと物理ストレージを組み合わせるのが理想的です。
Web用の画像を保存する際には、ウェブページの表示速度や画像の品質を考慮して最適な形式と設定を選ぶ必要があります。
保存形式や画像の最適化が適切でないと、ウェブサイトのパフォーマンスが低下し、SEO(検索エンジン最適化)やユーザー体験に悪影響を及ぼす可能性があります。
このセクションでは、主要な保存形式(JPEG、PNG、GIF、WebP)それぞれの利点と注意点を詳しく解説します。
Web用画像の最適化:SEOとパフォーマンス向上のため
Web用に使う画像を最適化することで、ウェブサイトの表示速度が向上し、検索エンジンでの評価(SEO)が上がります。
また、ユーザーが快適にコンテンツを閲覧できるため、離脱率が下がるメリットもあります。
- ページの読み込み速度
画像の最適化により、ファイルサイズが小さくなり、読み込み時間が短縮される。読み込み速度が速いサイトはSEOで有利です。 - ユーザー体験の向上
高速で表示されるサイトは、ユーザーにとってストレスが少なく、滞在時間が延びる可能性があります。 - モバイルデバイスへの対応
ファイルサイズを小さくすることで、データ通信量を抑え、モバイルユーザーに優しい設計が可能になります。
Web用画像の最適化は、SEO対策とユーザー体験向上という、Webサイト制作や運営において重要です。
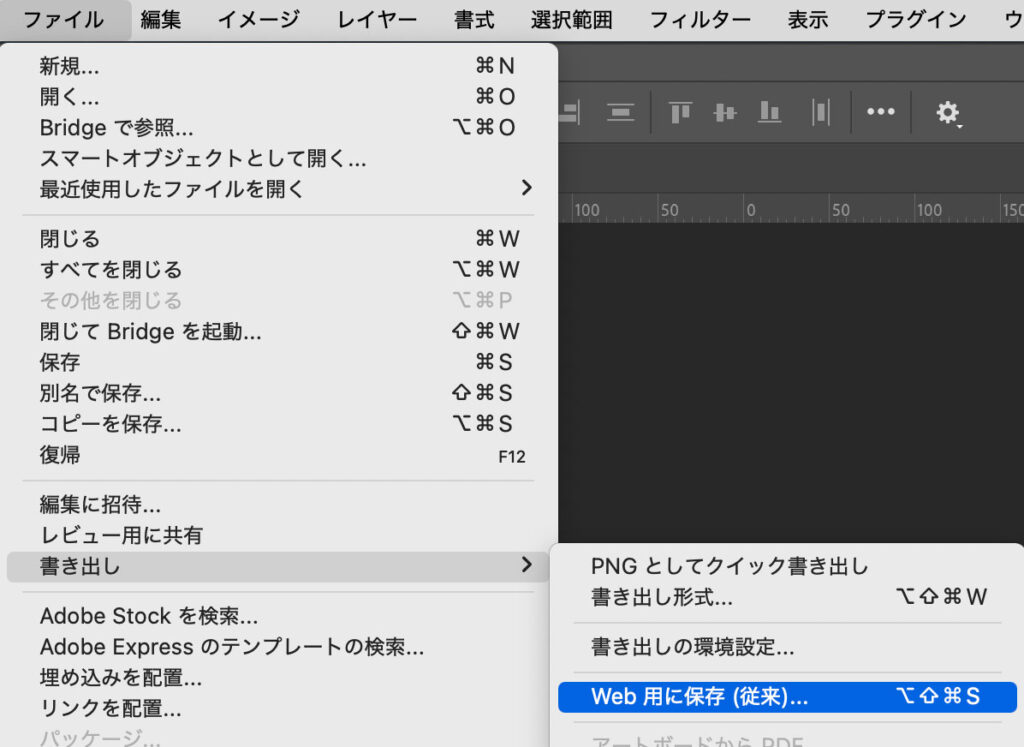
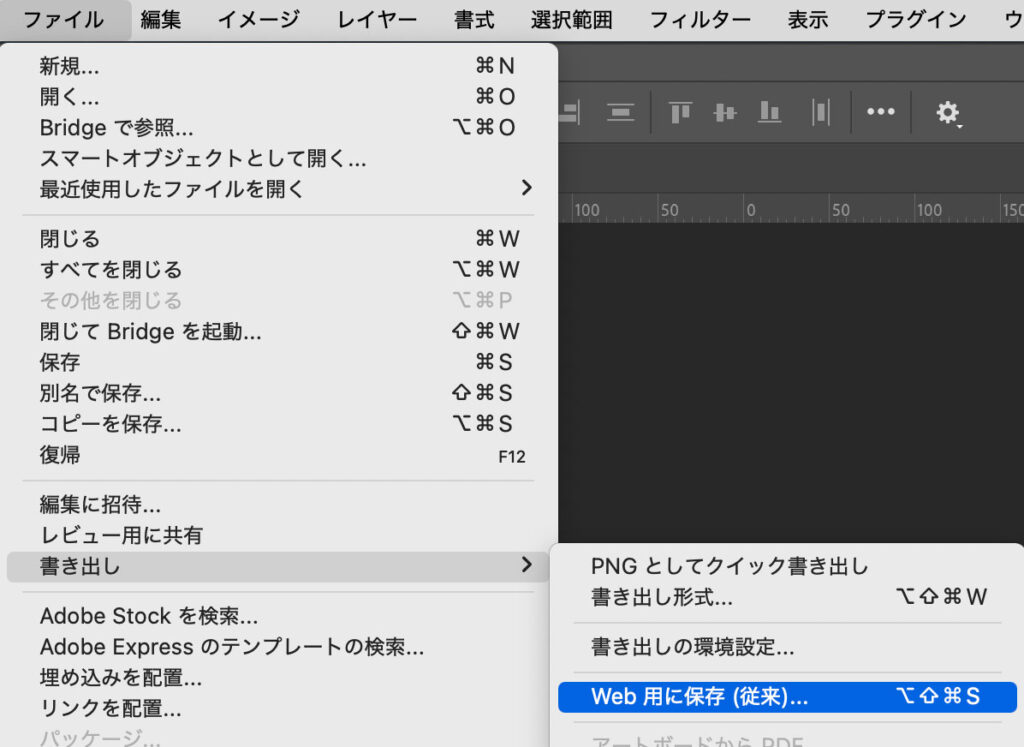
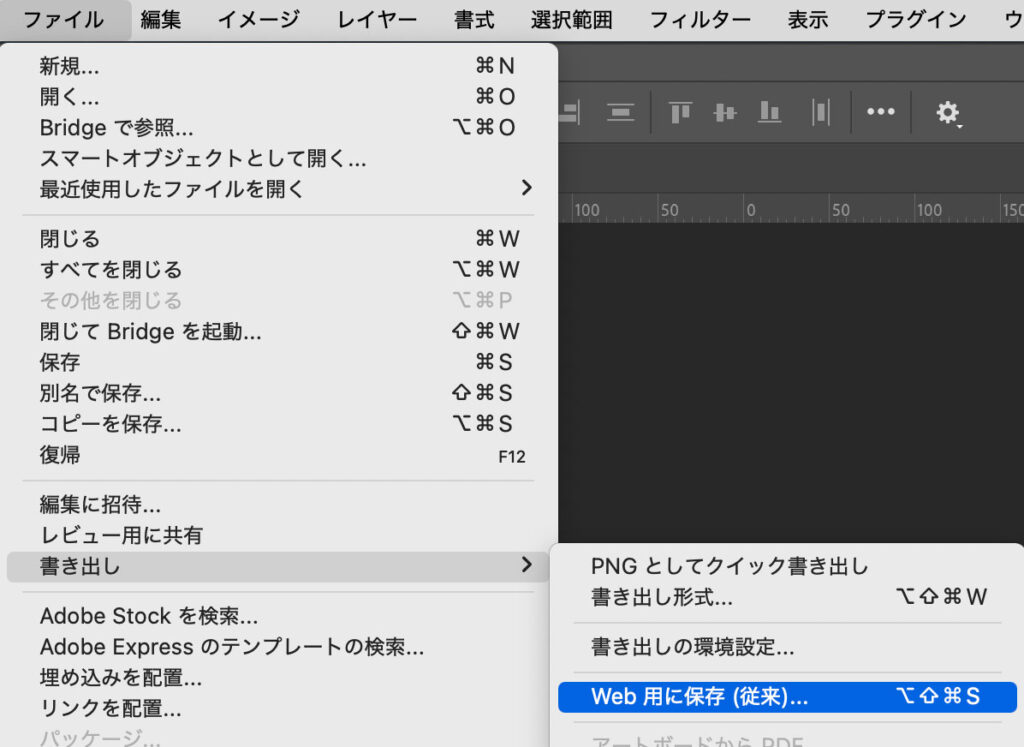
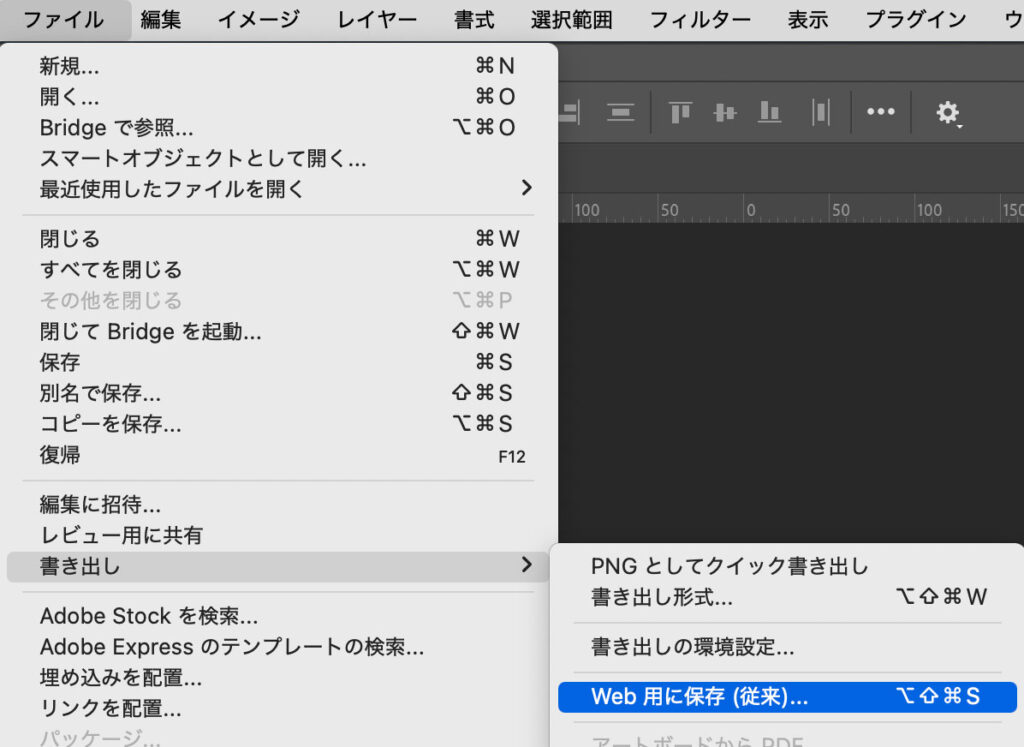
Web用に保存の手順

Mac:Command + Option + Shift + S Windows:Control + Alt + Shift + S


JPEG形式の利点と注意点:画質とファイルサイズのバランス
JPEG形式は、写真や複雑な画像を小さいファイルサイズで保存できるため、ウェブ用画像に最適です。
ただし、画質が劣化する非可逆圧縮形式であるため、用途に応じて慎重に設定を選ぶ必要があります。
- 利点
- ファイルサイズを大幅に小さくできるため、読み込み速度が向上。
- 色彩の豊かな画像(風景写真など)に適している。
- 注意点
- 圧縮率を上げすぎると画質が大きく劣化する。
- 圧縮による「ブロックノイズ」(圧縮の痕跡)が発生する場合がある。
 JPEGの劣化で画質が低下?編集と保存時に気をつけるポイント
JPEGの劣化で画質が低下?編集と保存時に気をつけるポイント

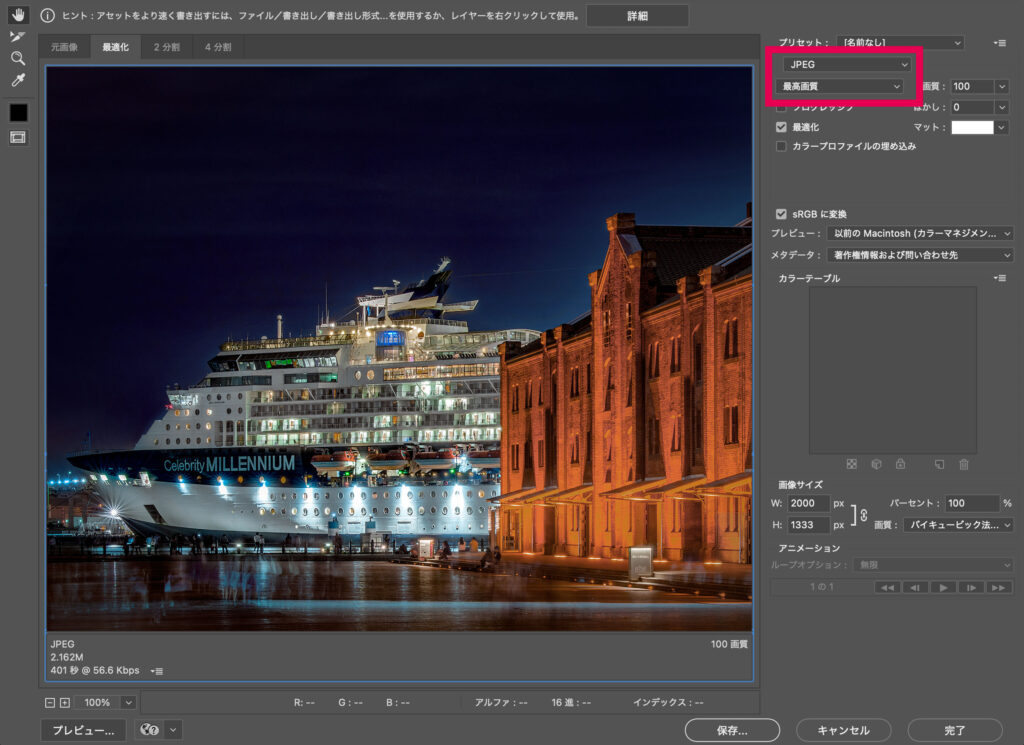
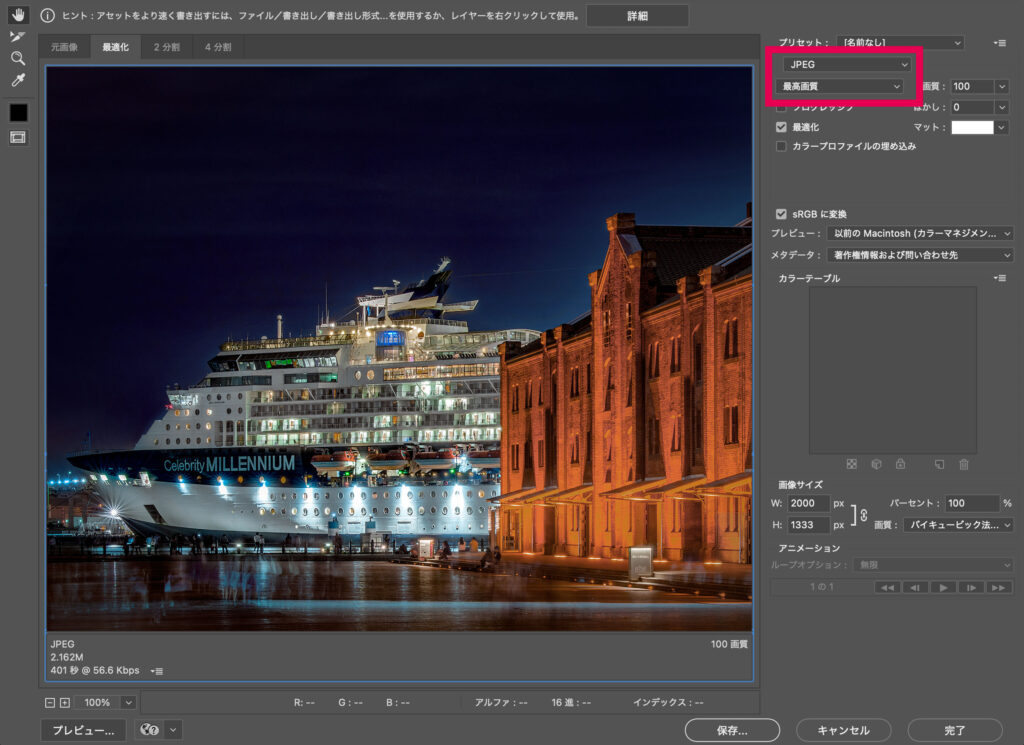
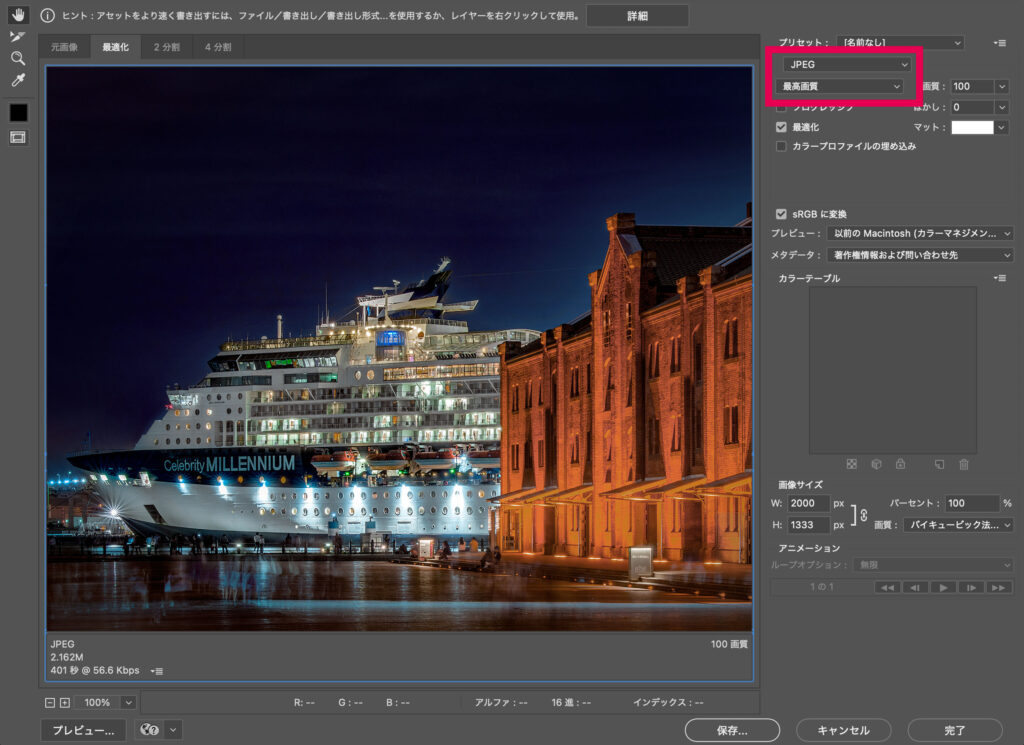
Mac:Command + Option + Shift + S Windows:Control + Alt + Shift + S



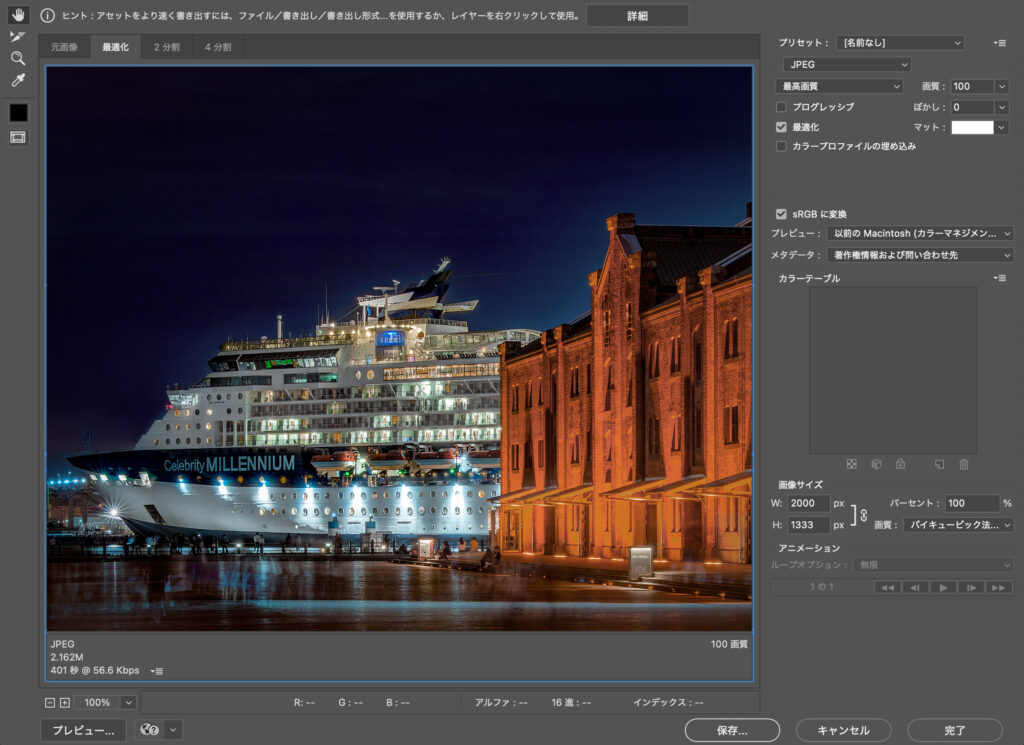
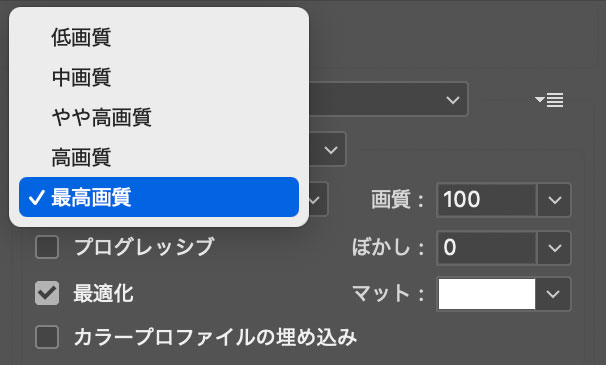
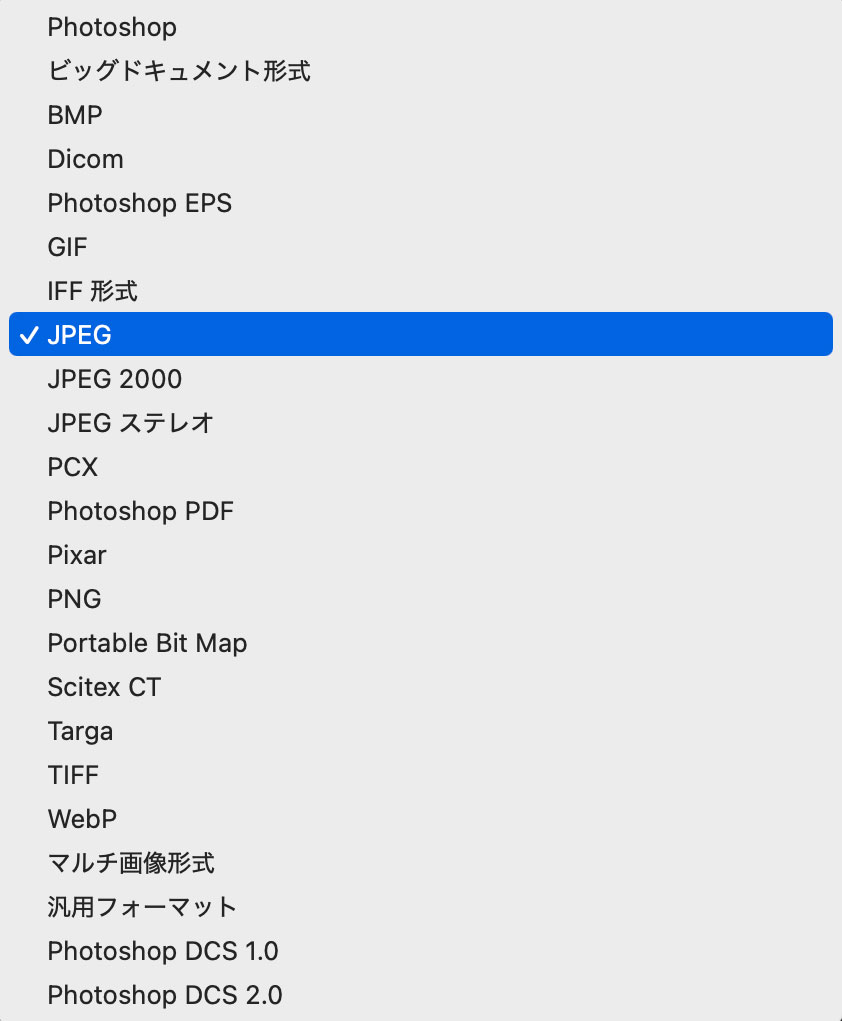
画面右側のプルダウンから[JPEG]を選択し、画質のプルダウンにより希望の画質を選択。
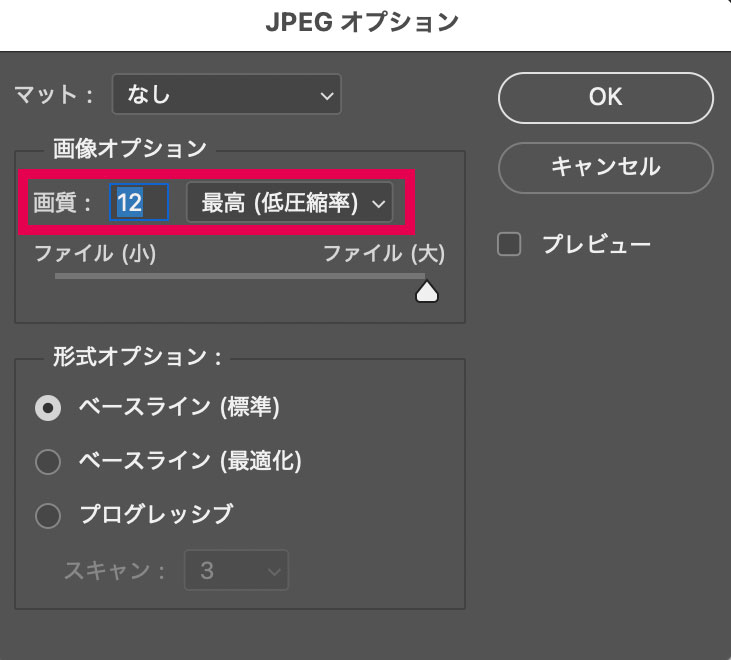
| 圧縮名 | 画質 | ファイルサイズ |
|---|---|---|
| 低画質 | 10 | 非常に小さい |
| 中画質 | 30 | 適度に小さい |
| やや高画質 | 60 | やや大きい |
| 高画質 | 80 | 大きい |
| 最高画質 | 100 | 非常に大きい |
JPEG形式は多くのウェブ画像で利用されますが、圧縮率の設定が重要です。
画質を保ちながらファイルサイズを小さくするには、適度な圧縮率(60~80程度)を選ぶのがおすすめです。
 JPEGの劣化で画質が低下?編集と保存時に気をつけるポイント
JPEGの劣化で画質が低下?編集と保存時に気をつけるポイント
PNG形式の利点と注意点:透明背景や高品質画像向け
PNG形式は、透明背景を保持したい画像や高品質が求められるグラフィック向けに最適です。
画質を損なわない可逆圧縮形式で、ロゴやアイコンに適していますが、ファイルサイズが大きくなる傾向があります。
- 利点
- 透明背景(アルファチャンネル)に対応しており、デザイン用途に便利。
- 可逆圧縮形式のため、画質を損なわずに保存可能。
- 注意点
- ファイルサイズがJPEGよりも大きいため、読み込み速度に影響を与える場合がある。
- 写真には向かず、ロゴや図表に最適。

Mac:Command + Option + Shift + S Windows:Control + Alt + Shift + S



画面右側のプルダウンから[PNG-24]を選択。
| 特徴 | JPEG | PNG |
|---|---|---|
| 透明背景対応 | ✕ | ◯ |
| 画質 | 劣化しやすい | 劣化しない |
| ファイルサイズ | 小さい | 中程度 |
PNG形式は透明性を必要とするデザイン画像や、画質を保持したい場合に最適です。
ただし、ファイルサイズが比較的大きいので、使用用途を限定するのが賢明です。
GIF形式の利点と注意点:アニメーションや単純なグラフィックに最適
GIF形式はアニメーション対応とシンプルなグラフィック(簡単なイラストなど)の保存に適しています。
ただし、256色制限があるため、写真などの複雑な画像には向いていません。
- 利点
- アニメーションを簡単に作成・保存できる。
- 単純なイラストやアイコンに適している。
- 注意点
- 表現できる色が256色に制限されており、写真には不向き。
- アニメーションを作るとサイズが大きくなることがあり、パフォーマンスに影響する場合も。

Mac:Command + Option + Shift + S Windows:Control + Alt + Shift + S



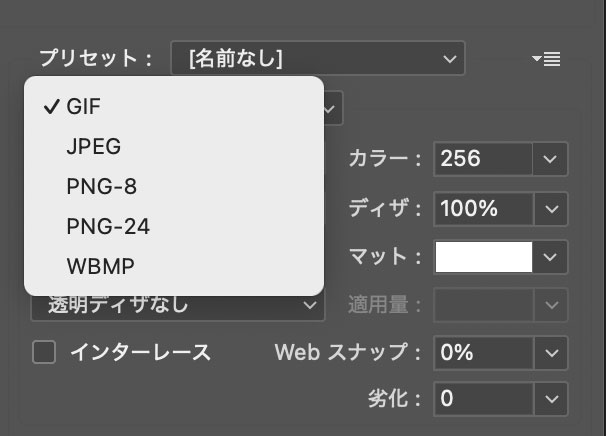
画面右側のプルダウンから[GIF]を選択。
GIF形式は、アニメーションやシンプルなグラフィックには最適な形式です。
写真や複雑なデザインには、他の形式を選ぶのが良いでしょう。
WebP形式の特徴と活用方法:次世代のウェブ画像形式
WebP形式は、JPEGやPNGよりも高圧縮かつ高画質を実現できる次世代のウェブ画像形式です。
Googleが推奨しており、ウェブパフォーマンスを大きく向上させます。
- 特徴
- 非可逆圧縮でもJPEGより画質が良く、ファイルサイズが小さい。
- 可逆圧縮ではPNGよりファイルサイズが小さい。
- 利点
- SEOに有利:サイトの読み込み速度を向上させ、検索エンジンでの評価を高める。
- モバイルフレンドリー:軽量化された画像でデータ通信量を削減できる。
- 注意点
古いブラウザではサポートされていない場合がある。

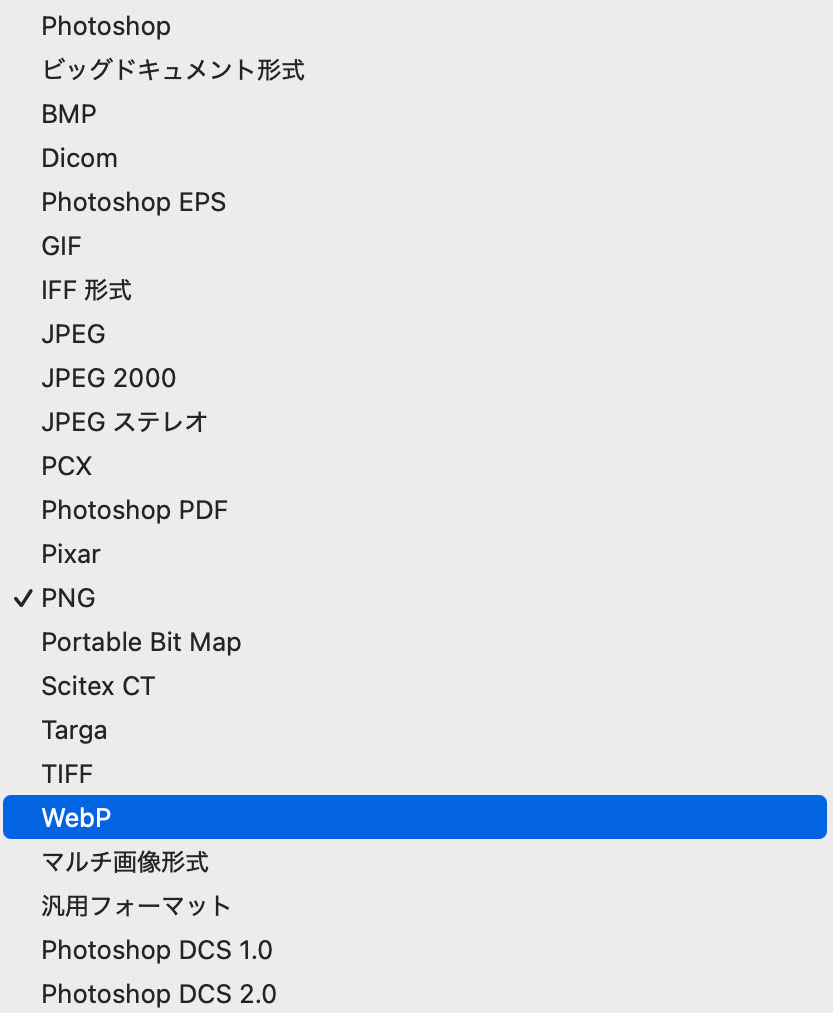
Mac:Option + Shift + S Windows:Alt + Shift + S
Mac:Command + Shift + S Windows:Control + Shift + S



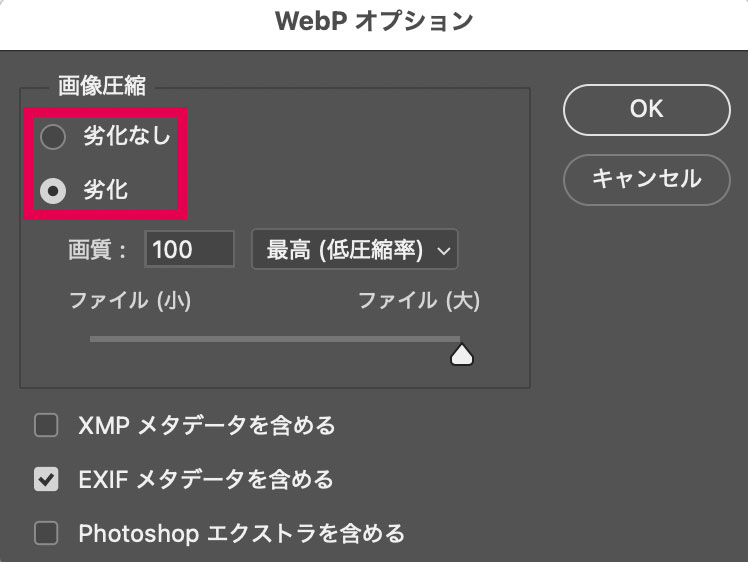
[劣化なし]か[劣化]を選びましょう。
[劣化]を選ぶと、JPEGのように画質を選択することができます。
指定したフォルダに保存
WebP形式は、画像の品質とファイルサイズのバランスを保ちながら、ウェブサイトのパフォーマンスを最適化する理想的な形式です。
特にモバイルデバイスをターゲットとしたウェブサイトに最適です。
ファイルサイズを大幅に縮小する方法

外部の画像圧縮サイトを利用することは、ファイルサイズを簡単に縮小する便利な方法です。
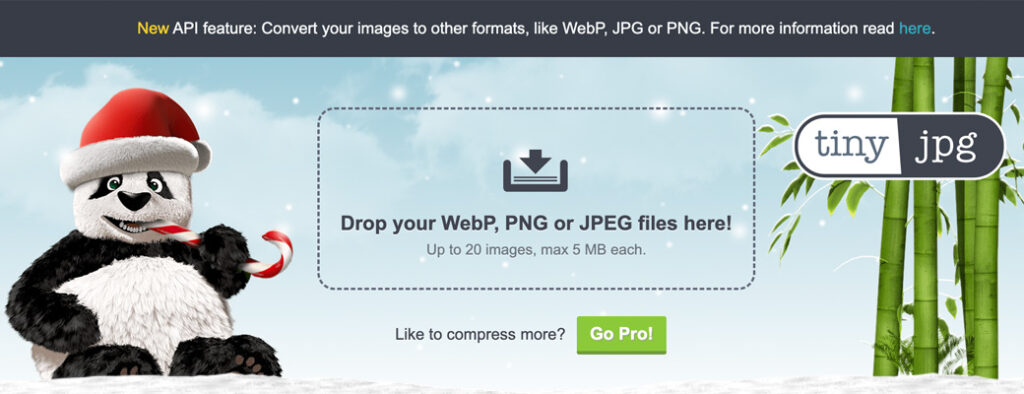
特にTinyJPG / TinyPNGのようなサービスは初心者でも使いやすく、画像の品質を保ちながらファイルサイズを小さくすることが可能です。
ただし、利用に際してはいくつかの注意点もあります。
- 手軽さ
ブラウザ上で操作が完結するため、ソフトウェアをインストールする必要がありません。ファイルをアップロードして圧縮するだけの簡単な手順です。 - 品質を保ちながら圧縮可能
TinyJPG / TinyPNGはスマートな圧縮アルゴリズムを採用しており、目に見えない画質の劣化を最小限に抑えます。 - 多くのファイル形式に対応
JPEG、PNG、WebPなど、主要な画像形式を圧縮可能。 - 無料または低コストで利用可能
基本的な機能は無料で使えることが多く、頻繁に利用する場合でも有料プランが手頃。
- セキュリティリスク
- アップロードした画像が外部サーバーに保存されるため、機密性の高い画像(個人情報や商業データ)は注意が必要です。
- 利用する前に、サイトのプライバシーポリシーを確認してください。
- ファイルサイズ制限
- 無料版では1ファイルあたりのサイズ制限がある場合があります(例:5MBまで)。
- サイズが大きい場合は、分割するか有料プランを利用する必要があります。
- 圧縮後の画質チェック
圧縮後の画像を確認し、画質が劣化していないかチェックすることが重要です。印刷用画像など、高精細な画像には適さない場合もあります。
TinyJPGのような外部画像圧縮サイトは、使いやすさと効果的な圧縮機能が魅力的です。
Web用や軽量化が必要な用途に非常に適しています。
ただし、セキュリティや品質面でのリスクを考慮し、用途に応じて利用するのが良いでしょう。
機密性の高い画像の場合は、ローカル環境での圧縮を検討することをおすすめします。
このセクションでは写真を印刷会社に入稿する際、どのような形式で画像データを保存すれば良いのかについて詳しく解説します。
印刷の品質は、画像データの保存形式や設定によって大きく左右されます。
ここでは、印刷でよく使われるJPEG、TIFFといった形式の違いや、CMYKモードとRGBモードの違い、そして印刷データ作成時に注意すべき点などを分かりやすく解説します。
JPEGで入稿
JPEG形式での入稿は、簡易な印刷や品質をそれほど重視しない場面で適しています。
ただし、保存時の圧縮設定を慎重に行う必要があります。
JPEG形式は広く使用されている形式で、ほとんどの印刷業者が対応可能です。

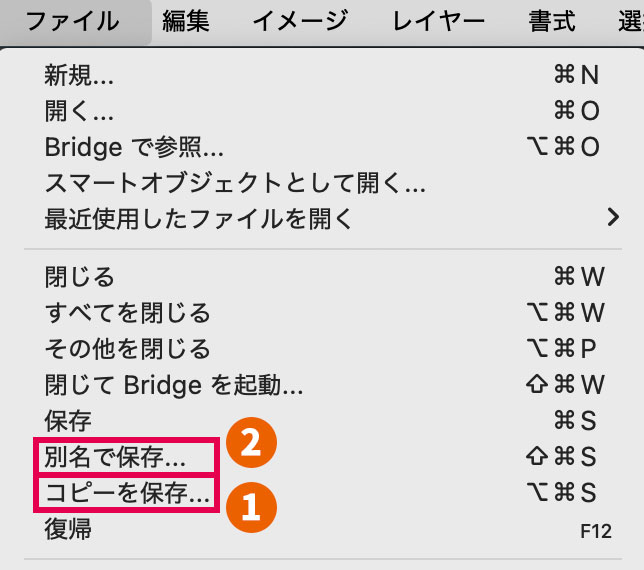
Mac:Option + Shift + S Windows:Alt + Shift + S
Mac:Command + Shift + S Windows:Control + Shift + S



[画質12:最高(低圧縮)]を選択
指定したフォルダに保存
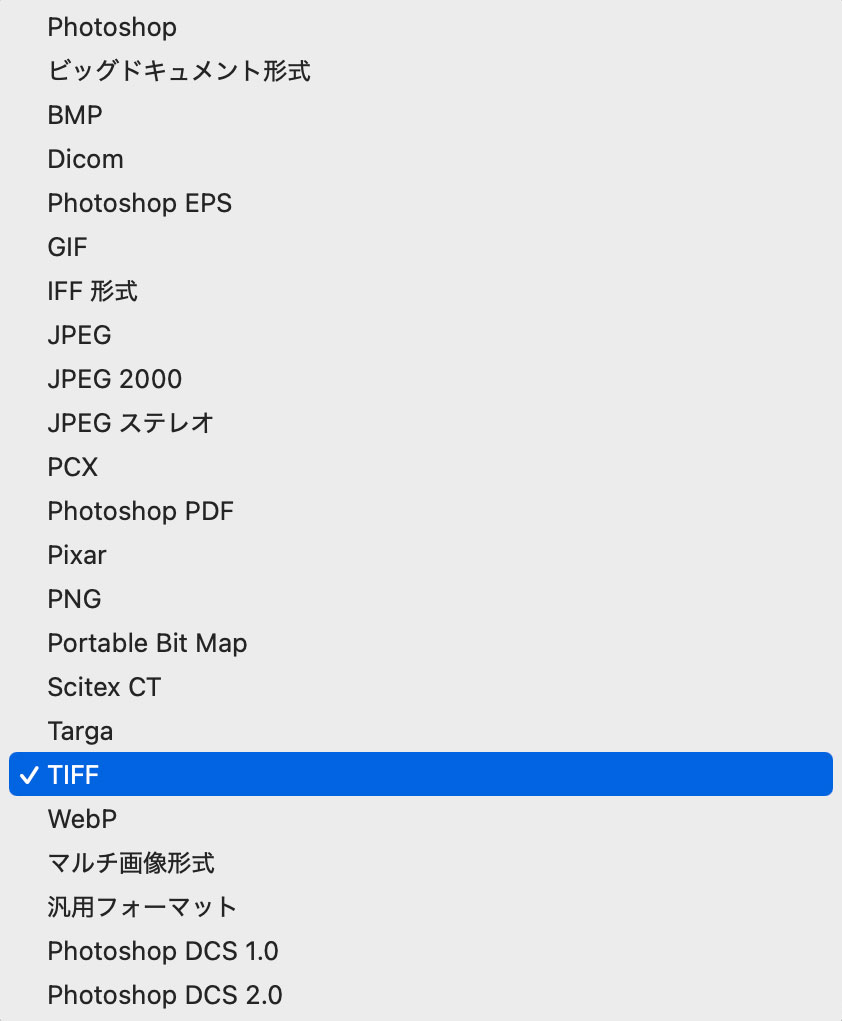
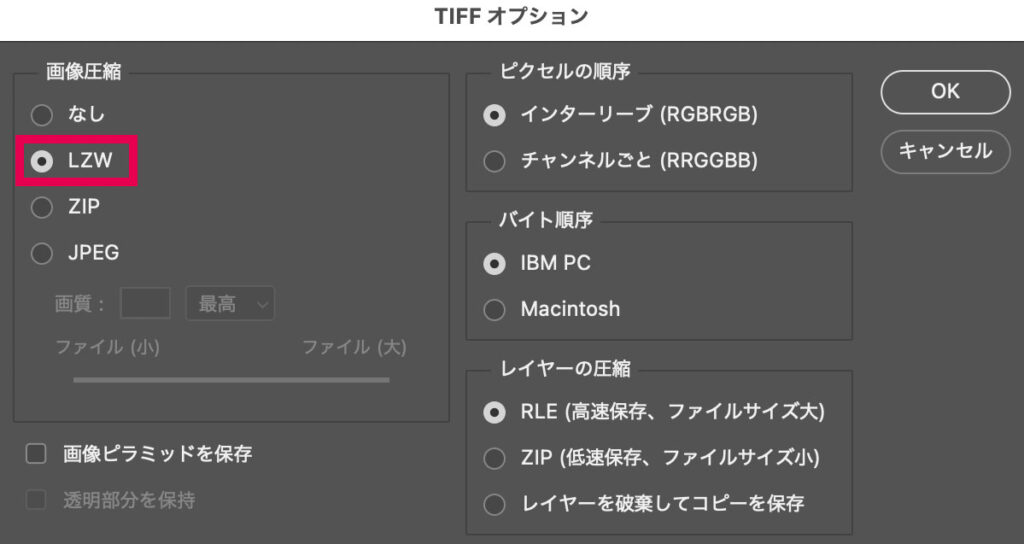
TIFF形式で入稿
TIFF形式は、高画質を求める印刷物に最適な保存形式です。
非圧縮または可逆圧縮で保存することで、画質を劣化させずにデータを維持できます。
TIFF形式は、高品質な印刷物を作成する際の第一選択肢です。

Mac:Option + Shift + S Windows:Alt + Shift + S
Mac:Command + Shift + S Windows:Control + Shift + S



[LZW]を選択(入稿の際に印刷会社に要確認)
指定したフォルダに保存
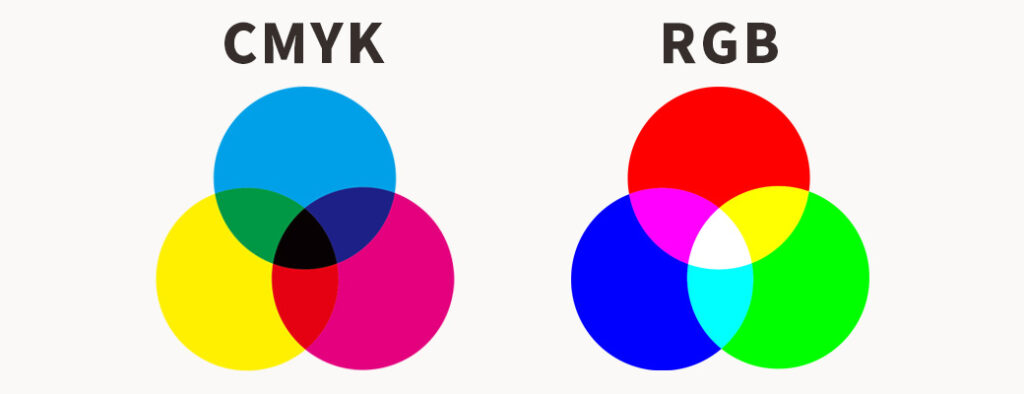
CMYKとRGBモードの違い

CMYKモードは印刷用、RGBモードはディスプレイ表示用に最適化されたカラーモードです。
印刷用データは必ずCMYKモードで保存することが推奨されます。
- CMYKモード
- シアン、マゼンタ、イエロー、ブラックの4色のインクで色を再現する。
- 印刷機で色を再現するために使用される。
- RGBモード
- 赤、緑、青の3色の光で色を再現する。
- ディスプレイで色を再現するために使用される。
| モード | 用途 | 特徴 |
|---|---|---|
| RGB | ウェブやディスプレイ | 色域が広い |
| CMYK | 印刷物 | 印刷に適した色調を表現できる |
印刷用データは、必ずCMYKモードで保存しましょう。
RGBモードで保存されたデータは、印刷時に色がずれてしまう可能性があります。
印刷用データの保存で避けるべき失敗とその解決策
印刷用データの保存では、解像度不足やカラーモードの間違い、必要な情報の欠落などの失敗を避けるため、事前の設定確認が重要です。
- よくある失敗
- 解像度不足:印刷用には350dpi以上が必要。低解像度だと画像がぼやける。
- カラーモードの誤り:RGBモードのままだと、印刷時に色ズレが発生する。
- データ不備:必要なフォントやリンクファイルを添付し忘れる。
- 解決策
- 解像度を印刷要件に合わせる(350dpi以上)。
- 必ずCMYKモードで保存。
- 入稿前に業者指定のチェックリストを確認する。
印刷用データのトラブルを防ぐには、解像度、カラーモード、データ内容の3つを徹底的に確認しましょう。
これにより、スムーズな印刷と高品質な仕上がりを実現できます。
この記事では、Photoshopで画像編集を行った後の保存形式の選び方について詳しく解説しました。
保存形式は、画像の用途や目的に大きな影響を与える重要な要素です。
正しい保存形式を選ぶことで、画質を保ちながら用途に応じた活用が可能になります。
最後に、この記事で取り上げた重要なポイントを振り返ります。
- 保存形式ごとの特徴を理解することが大切
- JPEG:WebやSNS用に最適。軽量化が可能だが画質劣化に注意。
- PNG:透明背景や高画質が必要な画像に最適。
- TIFF:印刷用に最適な高画質保存形式。
- PSD:編集内容をそのまま保持できるPhotoshop専用形式。
- 用途に応じて形式を使い分ける
- Web用:軽量化を優先し、JPEGやWebPを使用。
- 印刷用:高解像度が必要な場合はTIFFやPSDを使用。
- 保存時の設定も重要
- 解像度を用途に応じて調整(例:Web用は72dpi、印刷用は350dpi以上)。
- カラーモードはウェブ用はRGB、印刷用はCMYKを選択。
- バックアップを忘れない
クラウドや外付けストレージを利用し、大切なデータを安全に保管。
Photoshopで保存形式を適切に選ぶことで、画像の品質を保ちつつ、用途に最適な形で活用できます。
保存形式に迷ったときは、この記事の内容を参考にしてください。



