初心者カメラマンの方でよくある疑問として、「解像度」がよくわからないという方が多くいます。撮影した画像を印刷したり、Webに掲載したりする中でよく耳にする「解像度」。
よく耳にするけど、「解像度ってそもそも何?」という疑問を持つのは自然なことです。
JPEGは便利な画像形式ですが「px」や「ppi」、「dpi」といった専門用語が出てくると混乱してしまうこともありますよね。
この記事では、JPEG画像における解像度の基礎知識から、用途に応じた設定の考え方、Photoshopでの変更方法、さらに保存形式による画質の違いまでを、これから学びたい初心者の方にもやさしく丁寧に解説していきます。
特に、以下のような悩みや疑問をお持ちの方に役立つ内容です。
- JPEGの画像を印刷したらなんだかぼやけて見えるのはなぜ?
- Web用と印刷用で設定を変えたほうがいいの?
- 解像度って300にすればいいって聞くけど、どういうこと?
この記事を読めば、JPEGの解像度について具体的にどんな場面でどう設定すればベストな結果が得られるのかが見えてきます。写真をもっときれいに見せたい、印刷で失敗したくないという方は、ぜひこのまま読み進めてください。

JPEGの解像度とは、画像を構成するピクセルの密度を示す数値であり、画像をどれだけ細かい点で表現しているかを意味します。
一般的には1インチあたりのピクセル数や点を示す「ppi(pixels per inch)、dpi(Dots Per Inch)」で表され、解像度が高いほど画像は滑らかで精密に見えます。
印刷では300ppiが推奨され、Web表示では72〜150ppi程度が使われています。高解像度は画質の向上につながりますが、同時にファイルサイズが大きくなるため、使用目的に合わせた設定が必要です。
解像度とファイルサイズ・画質の関係性とは?
解像度が高くなると、画質はより精細で滑らかになりますが、その一方でファイルサイズは確実に大きくなります。画像に使われるピクセルの数が増えるため、情報量も増加し、保存に必要な容量が大きくなるのです。
特に高解像度で撮影したJPEG画像は、パソコンやクラウドストレージの容量を圧迫する可能性があります。
また、転送や読み込みにも時間がかかるようになります。そのため、使用目的に応じて、必要な範囲で解像度を調整することが重要です。
たとえば、SNS投稿やWeb掲載にはそれほど高解像度は必要なく、印刷や拡大表示を前提とする用途では高解像度が求められます。
無駄に高解像度にすることで生じるデメリットを避けるためにも、目的に合わせた適切な解像度の設定が不可欠です。
JPEGの特性と、他形式(PNG・TIFF)との比較
JPEGは、カメラマンが日常的に扱う写真の保存に特化した圧縮形式で、特に風景写真やポートレートなど、階調の多い画像に適しています。JPEGは非可逆圧縮形式であるため、撮影後にファイルサイズを抑えながら保存したいときに最適です。
一方、PNGやTIFFは写真以外の用途やより高精細な保存が求められる場面で使用される形式です。PNGは透過処理が可能で、ロゴやWeb用画像に向いており、TIFFは劣化のない高画質保存ができるため、印刷業務や作品のアーカイブなど、画質を最優先するプロのワークフローに適しています。
非可逆圧縮とは、画像を保存する際に人間の目ではあまり分からないとされる細かな情報を削除して、データ量を小さくする方式です。一度削除された情報は復元できないため、JPEGを繰り返し保存・編集すると画質が徐々に劣化していきます。
- JPEG(.jpg):非可逆圧縮形式。写真に強く、ファイルサイズが小さくなる。ただし繰り返し保存で劣化。
- PNG(.png):可逆圧縮形式。透明背景が扱える。ロゴやイラスト、スクリーンショットに適する。
- TIFF(.tif):可逆圧縮形式。可逆または無圧縮形式。高画質のまま保存でき、保存するたびに劣化しません。
可逆圧縮とは、保存しても元の情報をすべて保持できる圧縮方式で、品質を保ったまま繰り返し編集や変換が可能です。印刷業界や写真の長期保存など、画質が最優先される場面で使用されます。

画像のサイズ(大きさ)を表す単位を「px(ピクセル)」といいます。
解像度には「ppi(pixels per inch)」「dpi(Dots Per Inch)」という2つの単位があり、それぞれが示す意味や役割、そして使われる場面が大きく異なります。
これらの単位を正しく理解することで、画像を表示する場合や印刷する場合など、さまざまな用途に応じて適切な設定を選ぶことができるようになります。
たとえば、同じ画像でも印刷ではdpi、Web上の表示ではppi、そして画像のサイズそのものにはpxというように、目的によって見るべきポイントが異なります。
| 単位 | 正式名称 | 何を示すか | 主な使用場面 |
|---|---|---|---|
| px | pixel(ピクセル) | 画像のサイズ(縦×横の点の数) | 画像データそのもの |
| ppi | pixels per inch | 1インチあたりの画素の密度 | モニターの画面表示 |
| dpi | dots per inch | 1インチあたりの印刷用のインクの点の数 | 印刷精度 |
- 「px」は画像の大きさを表す単位です。
ピクセル(px)は、画像を構成する最小単位で、画像そのものの縦×横のサイズを表します(例:1920px×1080px)。 - 「ppi」は画面での表示の細かさを表します。
ppiは、1インチにどれだけのピクセルが表示されているかを示します。画面の表示解像度のことです。 - 「dpi」は印刷での精細さを決める単位です。
dpiは、1インチに何個のインクの点を印刷できるかを表し、印刷時に関係します。
「px」は画像の大きさを表す単位
ピクセル(pixel = px)とは、デジタル画像やディスプレイ画面を構成する最小単位のことです。それぞれのピクセルは色のついた小さな四角であり、画像はこの無数のピクセルが集まってできています。
ピクセルは日本語で「画素(がそ)」とも呼ばれ、その名の通り画像を構成する素という意味があります。通常、ピクセルは「px」という略号で表記され、デジタル画像のサイズや画面解像度を示す際の単位として使われます。
例えば、パソコンやスマートフォンの画面サイズ、写真や画像の大きさを指定するときに「◯◯px」という形でピクセル数を用いて表現します。
ピクセルは物理的な長さの単位ではなく、デバイス上の表示領域における相対的な大きさの単位です。そのため、同じ「1px」でも表示する機器や設定によって実際の大きさは異なります。
ピクセルはデジタル環境で幅広く使われる基準であり、画像編集やWebデザインでも長さやサイズ指定の基本単位として重要な役割を持っています。

デジタル画像における「画像サイズ」は、縦横のピクセル数(画素数)によって表されます。たとえば「1920×1080px」という表記は、画像の横方向に1920ピクセル、縦方向に1080ピクセルを持つことを意味します。このように横(px) × 縦(px)で示された数値が画像の大きさを示す指標になります。
このピクセル数を掛け合わせた合計(1920 × 1080 =2,073,600ピクセル)がその画像の総画素数で、約207万画素となります。
ピクセル数が増える(画像サイズが大きい)ほど、より多くの情報を含む画像となります。例えば、同じ写真でも小さいサイズ(ピクセル数が少ない)だと細部まで表現できず荒く見えますが、大きいサイズ(ピクセル数が多い)であれば細部まで鮮明に表現できます。
現代のデジタルカメラでは「2400万画素」や「6000万画素」などと総画素数(ピクセル数)をスペックとして示していますが、これは撮影される画像がそのだけ大量のピクセルで構成されていることを表しています。
こうした高い画素数の画像ほど、大きく引き伸ばしたりトリミング(一部切り出し)しても鮮明さを保ちやすくなります。
「ppi」は画面での表示の細かさ

ppiは主にディスプレイの解像度を示すのに使われます。ppiとは(Pixels Per Inch)の略で、1インチ(2.54cm)の長さあたりに並ぶピクセル(画素)の数を表す指標です。
例えば、1インチの中に縦横それぞれ100個のピクセルが並んでいれば、その密度は100ppiということになります。
ピクセルは画像を構成する最小単位(色の付いた小さな四角形の点)であり、デジタル画像は無数のピクセルの集合として作られています。
ピクセル密度(ppi)は、画面に表示される映像や文字のきめ細かさに直接影響します。ppiが高い(ピクセルが細かい)ディスプレイほど、画像や文字が滑らかで鮮明に表示されます。
例えばスマートフォンの多くは非常に高いppiを持ち、機種によりますが300~500ppi以上の密度があります。実際、Galaxy S7では約577 PPI、Sony Xperia XZ Premiumでは4K解像度により約807ppiという非常に高密度なディスプレイが搭載されています。
これほどピクセルが細かいと、通常の視聴距離では人間の目には個々のピクセルを識別できなくなり、結果として写真や文字の輪郭が滑らかで紙に印刷したかのように綺麗に見えます。
Appleの「Retina(網膜)ディスプレイ」という高精細画面は、人間の視力で判別できるピクセルの大きさよりもさらに細かいピクセルを実現したもので、一般的な視聴距離でピクセルが見えないため文字や線が滑らかに見えるわけです。
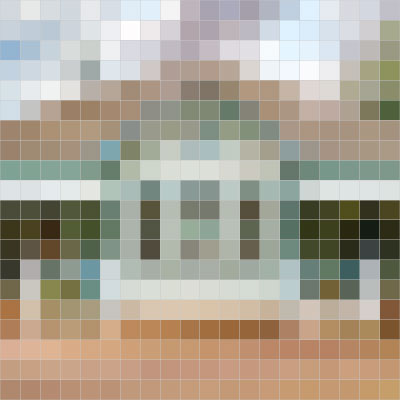
逆にppiが低い(ピクセルが粗い)ディスプレイでは、画像や文字のエッジがギザギザに見えたり、大きなブロックの集合体のように「ピクセル化(ドットが目立つ)」して見えることがあります。
特に低解像度の画像を大画面に表示すると、拡大されたピクセルがモザイク状に見えてしまい荒さが目立ちます。つまり、ピクセル密度が低いほど画像は「ぼやけ」たり「ブロックノイズ」っぽく見え、高いほど「シャープ」で滑らかに見えると言えます。
「dpi」は印刷での精細さ
dpiは印刷物上のドットの解像度(密度)を示すのに使われます。dpiとは(Dots Per Inch)の略で、1インチ(2.54cm)の中にどれだけの点(ドット)が並んでいるかを示す値です。
例えば、300dpiであれば「1インチの中に300個のドットがある」という意味になります。
この数値が大きいほど、同じ長さあたりにより多くの点が詰まっているため画像や文字はより高精細になり、小さい数値だと粗い画像になってしまいます。
要するに、値が大きいほど1インチあたりに並ぶ点の数が多く、「きめ細かい」画像や印刷結果になります。一方、値が小さい(低い)と1インチあたりの点の数が少ないため画像がぼやけたり粗く見えたりします。

20dpi

50dpi

100dpi

300dpi
印刷の現場では、「この画像は印刷すると荒くならないか?」を判断するためにdpiの値が重要になります。必要なdpiを満たしていないと、印刷結果がピンぼけしたりギザギザに見えたりするためです。
一般的に人間の目が認識できる解像度には限界があり、350dpi程度あれば十分に鮮明とされています。逆に言うと、むやみにそれ以上解像度を上げてもファイルサイズが大きくなるだけで見た目の違いはほとんど分かりません。
以下に用途別の目安となるdpi値を紹介します。
300~350dpi程度が適切です。
手に取って近くで見る用途の印刷物は高解像度でデータを作成する必要があります。
約300dpiあれば、文字も画像もかなり鮮明に再現できます。
実際、多くの印刷会社でもフルカラー印刷には原寸サイズで300~350dpi程度を推奨しています。
解像度が低すぎると文字がぼやけたり画像が荒く見える恐れがあるため注意しましょう。
なお、細かいイラストや小さい文字を含む場合は念のため350dpi程度まで上げておくと安心です。
150~200dpi程度でも十分とされます。
大型ポスターや看板は離れた場所から見ることが多く、近距離で細部を見るわけではないため、解像度が多少低くても粗さが目立ちにくいからです。
その分、データ容量を抑えたり処理を軽くできるメリットもあります。
ただし、「至近距離でも細部まできれいに見せたい」ポスターの場合は300dpi以上あった方が良いでしょう。
要は閲覧距離に応じて必要な解像度も変わるということです。
極端な例では屋外の大型看板などは100dpi程度でも問題ないケースがあります(遠くからしか見ないため)。

JPEGの解像度は、「ppi(pixels per inch)」「dpi(dots per inch)」という2つの観点で設定されます。それぞれが示す意味は異なりますが、すべて画像の見た目や印刷結果に関わる重要な要素です。
撮影・編集・書き出しのどの段階で何を設定すべきかを理解しておくと、無駄のない効率的なワークフローが組めます。
撮影時に解像度を気にする必要はある?
撮影時に気にすべきなのは「ピクセル数(pix)」のみで、ppiやdpiは気にしなくて大丈夫です。
- カメラでの撮影時には、画像のピクセル数(縦×横)だけが記録されます。
- ppiやdpiは書き出しや印刷のときに使われる情報であり、撮影そのものには影響しません。
- JPEG設定で画像サイズを「L」「M」「S」など選べるのは、ピクセル数の大小を決めているだけです。
- RAWで撮れば、後からピクセル数やppiやdpiを自由に設定できます。
撮影時は、できるだけ大きなピクセル数で撮影しておけば問題ありません。ppiやdpiは後から設定すればよいため、撮影段階では意識しなくて大丈夫です。
RAW現像ソフトで解像度を設定

Lightroomでは、書き出し時に解像度ppi(dpi)を指定するだけで解像度設定が完了します。
- 書き出しメニュー内に「解像度(ppi)」を指定する欄があります。
- 通常はWeb用に72~150ppi、印刷用に350ppiを指定します。
- 書き出し時に画像のピクセル数も同時に調整できます。
Lightroomでは、ppiとピクセル数をセットで設定するだけで、用途に合った解像度のJPEG画像が作れます。印刷なら350ppi、Webなら72ppiが基本です。
Camera RawでもLightroomと同じように、ppiとピクセル数を自由に設定できます。Photoshopと連携してより詳細な調整も可能です。
- 「書き出し」や「画像サイズ変更」からppiを入力できます。
- Photoshopに直接渡してさらにdpi設定を行うこともできます。
Camera Rawではppiと画像サイズの設定を柔軟に行えます。Photoshopユーザーには特に便利な現像環境です。
よくある「解像度の設定ミス」
解像度に関するよくあるミスは、「用途に合わない設定をしてしまうこと」です。高すぎるppiや不十分なピクセル数がトラブルの原因になります。
- Web用に350ppiの大きな画像を使うと、表示が遅くなったりサーバー負荷が増えます。
- 印刷用に72ppiの画像を使うと、画像がぼやけて使い物になりません。
- ピクセル数が足りない画像を無理に引き延ばすと、モザイク状の劣化が発生します。
小さな写真を大きなポスターに引き延ばすと、全体がぼやけて見えてしまいます。それと同じように、解像度設定が合っていないと「見た目に違和感がある画像」になってしまいます。
画像の用途(Webか印刷か)をしっかり考えてから、ピクセル数とppi(dpi)を設定しましょう。無駄な高解像度も、低すぎる解像度も、仕上がりに悪影響を及ぼします。

印刷物(写真・ポスター)に必要な解像度
印刷用のJPEG画像には、最低でも300ppiの解像度と十分なピクセル数が必要です。特に写真や小さな文字が含まれる場合は、高精細な設定が必須です。
- 印刷ではppi(1インチあたりのピクセル密度)が直接画質に影響します。
- 300ppiあれば、ほとんどの印刷機で高精細に再現可能です。
- 写真展、ポストカード、雑誌印刷では300ppiが基本。
- 大判ポスターなどは、閲覧距離が遠いため150〜200ppiでもOK。
印刷物に使うJPEG画像は、300ppi~350ppを目安に解像度を設定し、十分なピクセル数を確保することが基本です。ポスターなど大判印刷ではppiを少し下げても問題ありません。
Web掲載・SNS投稿に適した解像度

WebやSNSに使うJPEG画像は、軽さ重視でOK。解像度は72〜150ppi、SNS投稿に適したピクセル数は1000〜2048px程度、Web掲載(ホームページ)は適宜ピクセル数(画像の大きさ)は変わります。
- Web上の画像ではピクセル数が重要です。
- SNSプラットフォームは画像を自動圧縮するため、大きすぎる画像は劣化の原因になります。
- 画像の読み込み速度や表示最適化のため、軽くコンパクトにするのが良いです。
WebやSNSでは、ピクセル数を抑えて軽くすることが重要です。
カメラやスマートフォンの写真の解像度設定
カメラやスマートフォンでは、なるべく高解像度(高ピクセル数)で撮影しておくことが基本です。ppiやdpiはあとから調整できます。
- スマートフォンやデジタルカメラは、標準で3000px以上の画像を撮影できます。
- 高解像度で保存しておけば、後でリサイズ・印刷・トリミングにも対応できます。
- ppiやdpiの数値は、保存時や書き出し時に設定される情報で、撮影時には関係ありません。
スマホやカメラでは、できるだけ高画素・大きなピクセル数で撮影しておけば、後からの加工や用途変更にも柔軟に対応できます。

Photoshopを使えば、画像の解像度(ppi)を自由に変更できます。特に印刷用に300ppiへ変更したり、Web用にppiを下げたりするのも簡単に操作できます。
ただし、再サンプルの扱いや保存形式によって画質に差が出るため、正しい手順と注意点を知っておくことが重要です。
解像度を300ppiに変更

Photoshopでは「画像解像度」ウィンドウから300ppiに簡単に変更できます。
印刷用途ではこの数値が基本です。
- Photoshopの[イメージ]→[画像解像度]メニューで、解像度(Resolution)の項目を300に設定するだけです。
- 「再サンプル」のチェックを外せば、画像サイズを保ったままppiのみを変更できます。
印刷を前提とした画像は、Photoshopで300ppiに設定しましょう。「再サンプル」を使うかどうかは、サイズと画質のバランスを考えて選ぶ必要があります。
再サンプル時の画質劣化を防ぐポイント
画質を保ったまま再サンプルするには、Photoshopの補間方法を適切に選ぶことが大切です。
ただし、基本的に再サンプルは、カメラマンが作品を印刷する際にはあまり使われることがありません。なぜなら、撮影時に十分なピクセル数で撮影しているため、拡大や縮小の必要がなく、元データを活かしたまま印刷できるからです。
再サンプルは主に画像のリサイズやWeb用軽量化に使われる機能です。
再サンプルとは、画像のピクセル数を増減させる処理のことです。元の画像サイズを拡大したり縮小したりする際に、新たなピクセルを生成したり、既存のピクセルを間引いたりすることでサイズを変更します。
この処理では、画像の見た目や画質に大きな影響が出るため、慎重に行う必要があります。
- Photoshopでは補間方法(バイキュービック自動、滑らか、シャープなど)を選べます。
- 目的に合った補間を選ばないと、画像がぼやけたり、輪郭がギザギザになったりします。
画質を劣化させずに再サンプルするには、Photoshopで適切な補間方式を選びましょう。用途ごとに最適な方法を理解して使うことがポイントです。
解像度変更後の保存形式とその影響

解像度を変更した画像は、保存形式によって画質やファイルサイズが大きく変わるため、用途に応じて最適な形式を選ぶ必要があります。
たとえば、カメラマンが写真を印刷する場合にはJPEGが使われることもありますが、より高品質な仕上がりや再編集の柔軟性を重視する場面ではTIFFやPSDといった非圧縮、もしくは可逆圧縮の形式が選ばれることも多くあります。
JPEGは軽くて汎用性が高いため、納品やWeb掲載用には適していますが、印刷用のマスターデータとしては画質保持の観点から他形式が推奨されるケースあります。
- JPEGは非可逆圧縮で、繰り返し保存すると画質が劣化します。
- PNGは可逆圧縮で画質を保ちますが、ファイルサイズが大きくなります。
- TIFFは劣化のない保存が可能で、プロ向け印刷などに使われます。
画像の用途に合わせて、JPEG・PNG・TIFFなどの保存形式を選びましょう。
画質を優先したいならTIFF、手軽さを優先するならJPEGです。
 Photoshopで画像編集後の保存形式の基本と選び方を徹底解説
Photoshopで画像編集後の保存形式の基本と選び方を徹底解説
保存形式で画質が変わる?JPEG保存時の注意点

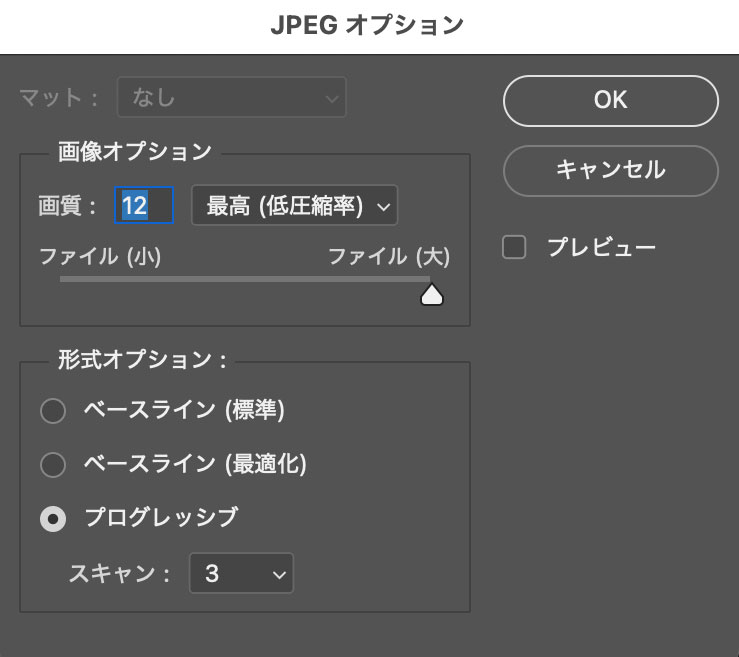
JPEGで保存する際は、圧縮率の設定が画質に大きく影響するため、「高画質」または「最高画質」で保存することを推奨します。
また、Photoshopの「Web用に保存」機能は画質よりファイルサイズの軽量化を優先するため、細かい色の階調やディテールが失われることがあります。特に写真作品としての品質を保ちたい場合は、「Web用に保存」は避け、通常の保存や書き出し機能を使用するほうが安全です。
- JPEGは圧縮時に画像の一部データを削除する非可逆圧縮方式です。
- Photoshopの保存ダイアログでは、圧縮レベルを0〜12で選べます。
- 数字が低いとファイルサイズは小さくなりますが、その分画質は劣化します。
JPEGで保存する場合は、画質を優先するなら必ず「最高」または「高」に設定しましょう。
 JPEGの劣化で画質が低下?編集と保存時に気をつけるポイント
JPEGの劣化で画質が低下?編集と保存時に気をつけるポイント

JPEG画像の解像度に関する疑問は、初心者だけでなく中級者でも引っかかるポイントが多くあります。ここでは、実際によく聞かれる質問を5つピックアップし、それぞれにわかりやすく答えていきます。
解像度を上げても画質が良くならないのはなぜ?
元画像の情報が足りないと、解像度を上げても画質は良くなりません。解像度(ppi)を上げても、ピクセルの中身が変わるわけではありません。もともとピクセル数が少ない画像を引き伸ばすと、ただ大きくなるだけで、細かいディテールは増えません。
たとえば、ぼやけた写真を高級なプリンターで印刷しても、元の写真がはっきりしていないと、どれだけ丁寧に印刷しても結果は同じです。
画質を良くしたいなら、解像度ではなく元のピクセル数や撮影の質が大切です。解像度を上げるだけでは画質は向上しません。
高解像度 = 画質が良いではない?
高解像度であっても、画質が良いとは限りません。ピクセル数が多くても、ピントが合っていなかったり、ノイズが多かったりすると、見た目は良くありません。高解像度であることは一つの指標にすぎません。
最終的な画質は、撮影の技術やデータの圧縮率など他の要因に大きく左右されます。高画素のカメラで撮っても、曇ったレンズや手ブレで撮ったらボケボケの写真になります。
JPEG画像の解像度はどこまで上げていい?
JPEG画像の解像度を必要以上に上げる必要はありません。用途に合った設定が重要です。300ppiを超えると、肉眼で差がわからない場合がほとんどです。高すぎる解像度は、ファイルサイズを不必要に大きくし、扱いづらくなる原因になります。
スマートフォンで見るだけの写真を映画館のスクリーンに合わせて作るようなものです。過剰なスペックはかえって無駄になります。
解像度は高ければ良いというものではありません。目的に合った適切な数値を設定することが、効率的で現実的な方法です。
解像度を上げるとファイルサイズはどう変わる?
解像度を上げると、通常ファイルサイズは大きくなります。同じ画像サイズ(cmやinch)でも、ppiが高いと必要なピクセル数が増え、結果としてデータ量が増えます。解像度を上げるとファイルサイズも比例して増えると理解しておきましょう。
保存や共有の目的によって適切に調整することが大切です。
解像度と画像サイズの違いは?
解像度と画像サイズは別の概念であり、混同しないことが大切です。解像度は1インチあたりのピクセル数(ppi、dpi)を示す指標です。画像サイズは実際のピクセル数(例:3000px × 2000px)で表されます。
同じピクセル数でも、解像度の数値によって印刷サイズ(cmやinch)は変わります。画像サイズと解像度は密接に関係していますが、意味は異なります。それぞれの違いを理解すれば、画像の出力や印刷設定がより正確になります。
この記事では、初心者カメラマンがJPEG画像の「解像度」について正しく理解し、目的に応じて最適な設定ができるようになることを目指して解説してきました。
JPEGは扱いやすい形式である一方で、解像度やppi、dpiなど聞き慣れない用語が多く、混乱しやすい要素でもあります。しかし、正しい知識があれば、印刷時の画質トラブルやWeb用画像の最適化にもしっかり対応できます。
特に重要なポイントは以下の通りです。
- 解像度とは「画像の細かさ」を表す数値であり、ppiやdpiで示されます。
- JPEG画像の見た目の良さは、解像度だけでなく元の画質やピクセル数にも大きく左右されます。
- 印刷用途では300ppiが基本ですが、Web用では72〜150ppi程度で十分です。
- Photoshopを使えば、画像解像度の変更や再サンプルの管理も自由に行えますが、再サンプルには画質劣化のリスクがあるため注意が必要です。
- 保存形式(JPEG、PNG、TIFFなど)によって画質やファイルサイズが変化するため、用途に応じた選択が必要です。
- 「Web用に保存」は画質が劣化する恐れがあるため、品質を重視する場面では避けるべきです。
JPEGの解像度は、「数値を大きくすれば画質が良くなる」という単純なものではありません。大切なのは、その画像をどのように使うかを明確にし、それに合ったサイズと設定を選ぶことです。
これから写真をもっと美しく仕上げたい方、印刷で失敗したくない方は、この記事で紹介した知識を活かして、自信を持って画像設定ができるようになってください。