「トーンカーブの使い方って難しそう…」「具体的にどうやって使えばいいの?」と悩んでいませんか?
画像編集において、トーンカーブはプロも愛用するほど強力なツールですが、最初はどこから手をつけていいのか迷うものです。
この記事では、初心者でも簡単にトーンカーブの基本的な使い方を実践できるように解説します。
この記事を読み終えたころには、「トーンカーブって意外と簡単!」と思えるようになり、画像編集がもっと楽しくなるはずです。
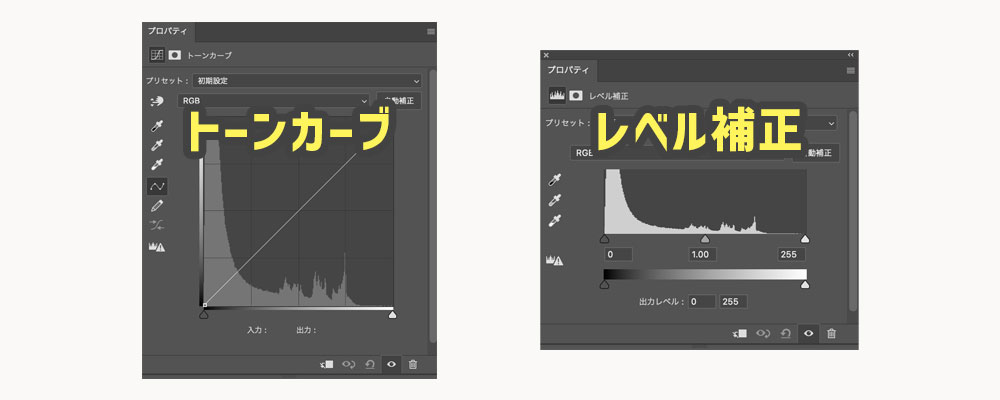
よく言われる「トーンカーブとレベル補正って何が違うの?」「どっちを使えば理想の仕上がりになるの?」と疑問に思っている人も多いので、少しその違いにも触れます。

トーンカーブとレベル補正はどちらも画像の明るさやコントラストを調整するための機能ですが、使い方や調整の自由度が異なります。
トーンカーブの特徴
- 自由度が高い
トーンカーブは、画像の明るさやコントラストを細かく調整できます。カーブを曲げたり、複数のポイントを追加することで、影響を与える範囲を細かくコントロール可能です。 - 初心者には少し難しいかもしれない
カーブの形状が画像全体にどう影響するかを理解するのに時間がかかる場合があります。
トーンカーブとは、X軸が元の明るさ、Y軸が変更後の明るさを示すグラフのことです。
カーブの形状を変えることで、明暗を調整します。
「レベル補正」より「トーンカーブ」の方が細かく調節することができます。
レベル補正の特徴
- 直感的な操作
レベル補正では、「黒い部分」「中間の明るさ」「白い部分」をスライダーで調整します。範囲を指定するだけで簡単に画像全体の明るさを変えられます。 - 初心者に最適
数値やスライダーで調整するため、画像編集に慣れていない人でも使いやすい。
レベル補正では、画像内の「ヒストグラム(明るさ分布)」を見ながら、調整範囲を指定できます。ヒストグラムが分散している場合、それを詰めることで画像が鮮明になります。
レベル補正について詳しく知りたい方は、こちらをご覧ください。
参考:Photoshopのレベル補正の基本的な使い方と調整方法
 Photoshopのレベル補正の基本的な使い方と調整方法
Photoshopのレベル補正の基本的な使い方と調整方法

トーンカーブの最大の利点は、画像の明るさやコントラスト、カラーを細かく調整できる自由度の高さです。
特定の明るさの部分だけを狙って補正することが可能で、画像全体のバランスを保ちながら調整ができます。
また、明るさだけでなく色の補正や独自のクリエイティブ表現にも活用できる柔軟性があります。
- 明暗の細かい調整が可能
トーンカーブは、グラフの形で画像の明るさの分布を細かく調整できるため、ハイライト部分だけを明るくしたり、シャドウ部分だけを暗くしたりなど、非常に細かい調整が可能です。レベル補正では難しい、繊細な表現を実現できます。 - 部分的な補正が可能
スライダー操作のレベル補正と異なり、トーンカーブ上にポイントを追加することで、特定の範囲にのみ影響を与える調整ができます。 - 色補正にも対応
トーンカーブは、RGB(赤・緑・青)それぞれのチャンネルを個別に操作できます。RGBチャンネルとは、画像を構成する「赤」「緑」「青」の色成分のことです。それぞれを調整することで、画像全体の色合いや色調補正をすることができます。
トーンカーブの最大の魅力は、調整の自由度と柔軟性にあります。
初心者には少し敷居が高いように感じるかもしれませんが、操作に慣れると非常に強力なツールです。
明暗や色の調整だけでなく、クリエイティブな表現にも活用できるため、写真編集やデザインの幅を広げたい人にとっては必須の機能と言えます。
トーンカーブを活用することで、画像が単なる「記録」から「表現」へと変わります。初心者はまず基本操作を試し、徐々に応用に挑戦してみましょう!
トーンカーブは、PhotoshopやCamera raw 、Lightloomに備わっていますが、ここではphotoshopのトーンカーブの使い方について解説します。
Photoshopのトーンカーブは、画像の明るさやコントラスト、色合いを細かく調整できる強力なツールです。
レベル補正では難しい、繊細な調整や、高度な表現が可能になります。
トーンカーブは、初心者にはとっつきにくいかもしれませんが、基本を押さえれば使えるようになります。
ここではトーンカーブの明るさの補正について解説します。
トーンカーブの起動方法
トーンカーブを起動(開く)方法は2種類あります。
- 調整レイヤーを使う方法(おすすめ)
- 直接適用する方法
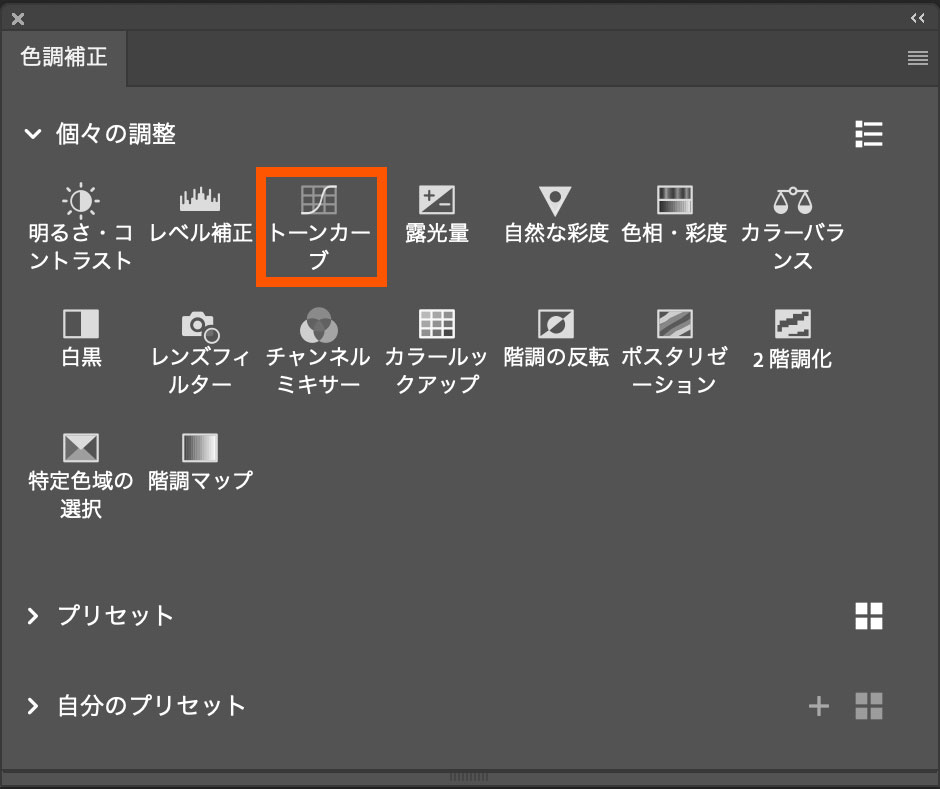
ウインドウ
色調補正
調整レイヤーを使うと、元の画像を破壊せずに編集できます(非破壊編集)。
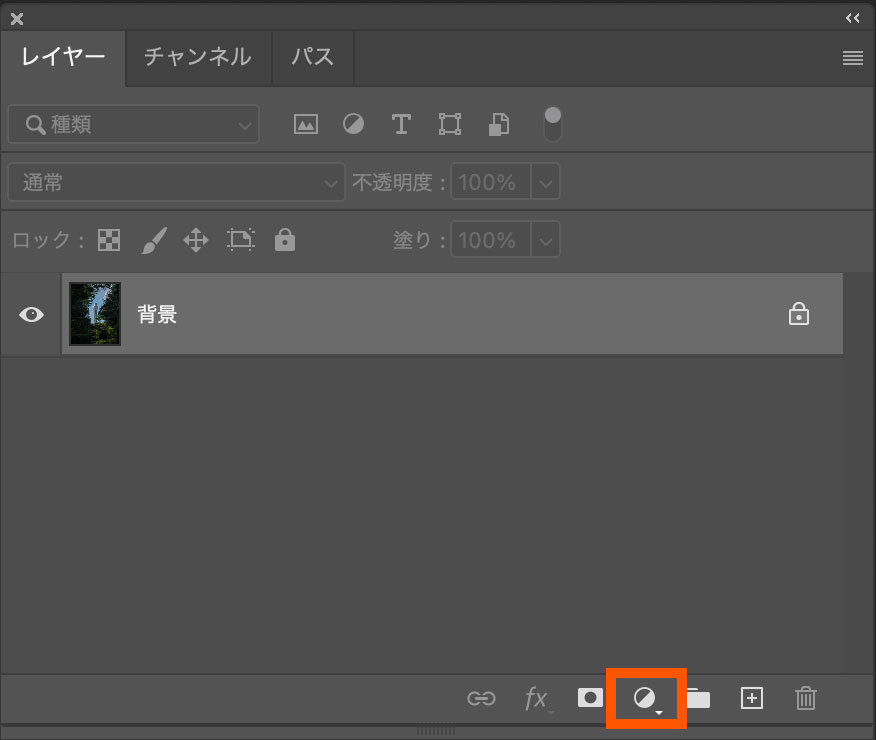
[色調補正パネル]から[トンカーブ]をクリック。

または、レイヤーパネル下部の「調整レイヤー追加」ボタン(⚪︎が半分黒いアイコン)をクリック。
 Photoshop初心者でもわかる調整レイヤーの基本と使い方
Photoshop初心者でもわかる調整レイヤーの基本と使い方
レイヤーパネル下部
調整レイヤー追加
トーンカーブ

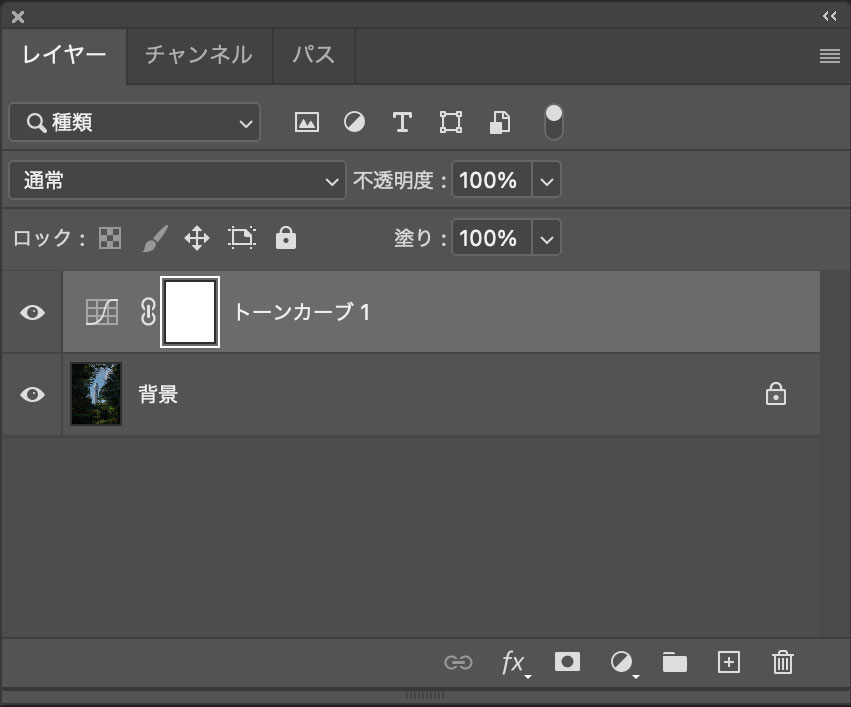
色調補正の「トーンカーブ」を開くとレイヤーが追加されます。

上部メニューから「イメージ」→「色調補正」→「トーンカーブ」を選択。
イメージ
色調補正
トーンカーブ
直接適用すると再編集が困難または難しくなるため、調整レイヤーを使うことをおすすめします。
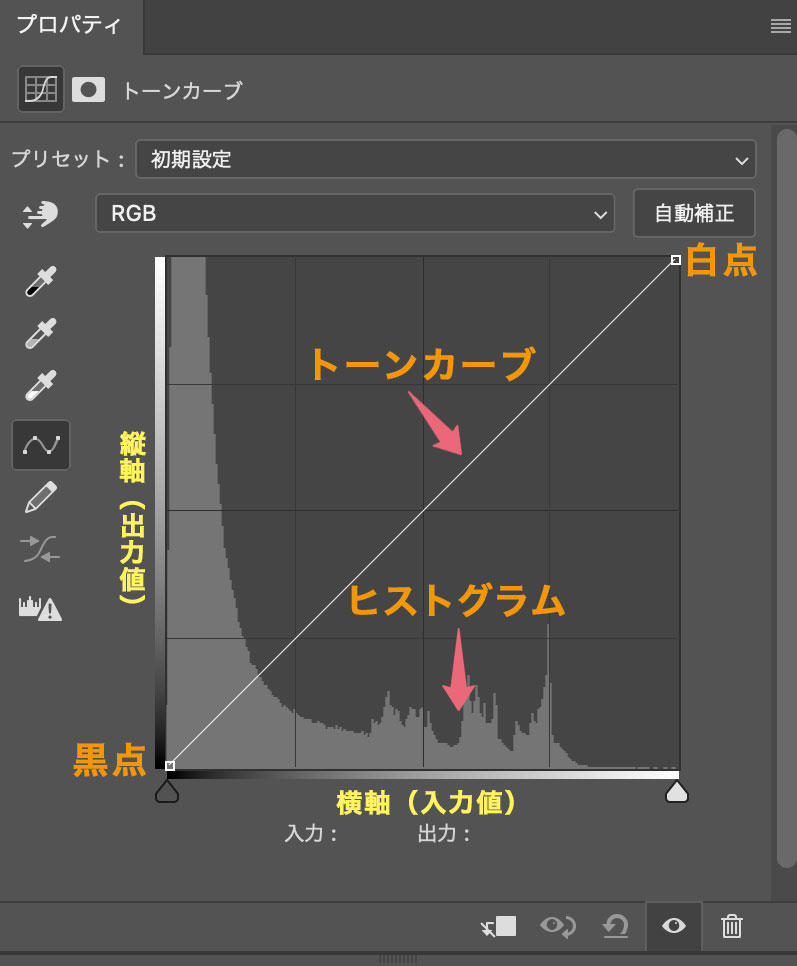
トーンカーブの画面構成

- トーンカーブ
左下から右上へ直線が引かれているラインがトーンカーブです。初期状態では左下から右上へ直線が引かれています。この線をドラッグして曲線にすることで、明るさやコントラストを調整します。 - ヒストグラム
波のような形状をしたものがヒストグラムです。 - 横軸(入力値)
元の画像の明るさを示します。右にいくほど明るくなり、左へいくほど暗くなります。 - 縦軸(出力値)
調整後の明るさを示します。上にいくほど明るくなり、下へいくほど暗くなります。
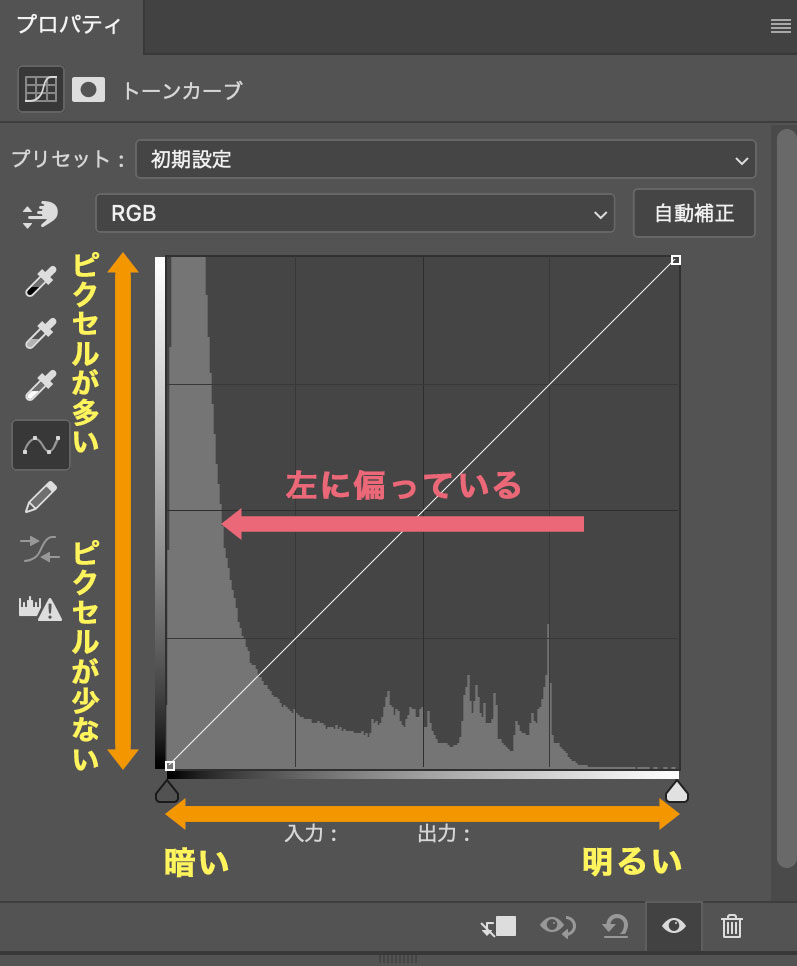
ヒストグラムは、画像の明るさ(輝度)や色の分布をグラフで可視化したものです。
写真が「暗い」「明るい」「コントラストが強い」などの情報を一目で確認でき、適切な調整を行うための重要な指標になります。
- 横軸(X軸)
明るさの範囲を示します。左端が「黒(シャドウ)」、右端が「白(ハイライト)」。 - 縦軸(Y軸)
各明るさのピクセル数(量)を示します。グラフが高い部分ほど、その明るさのピクセルが多いことを意味します。
ピクセルとは、画像を構成する最小単位です。
画像を拡大していくと、小さい正方形があらわれます。
それがピクセルです。

1つのピクセルに色は1色しかありません。
輝度はそのピクセルの明るさの度合いで0から255までの階調があり、0が完全な黒、255が完全な白となります。
ヒストグラムの形状を見ることで、画像の明るさを理解できます。

- 左に集中している場合
- 画像全体が暗い(露出不足)。
- シャドウが多く、ディテールが潰れている可能性があります。
- 右に集中している場合
- 画像全体が明るい(露出オーバー)。
- ハイライトが多く、白飛びしている可能性があります。
- グラフの山が平均している場合
- 全体的に中間トーンが多く、均一な明るさを持つ画像です。
トーンカーブの基本的な操作方法
- トーンカーブ上をクリックしてポイントを作成します。
- 複数のポイントを追加することで、細かい調整が可能です。最大14ポイントまで追加できますが、ポイントを追加する際は、多くても6つほどにしましょう。
- 明るくする:カーブを上方向にドラッグ。
- 暗くする:カーブを下方向にドラッグ。


カトーンーブに緩やかな「S字」を描くことで、コントラストが強調されます。
それでは、具体的にトーンカーブを使ってみましょう。
今回使用する画像はこちらです。

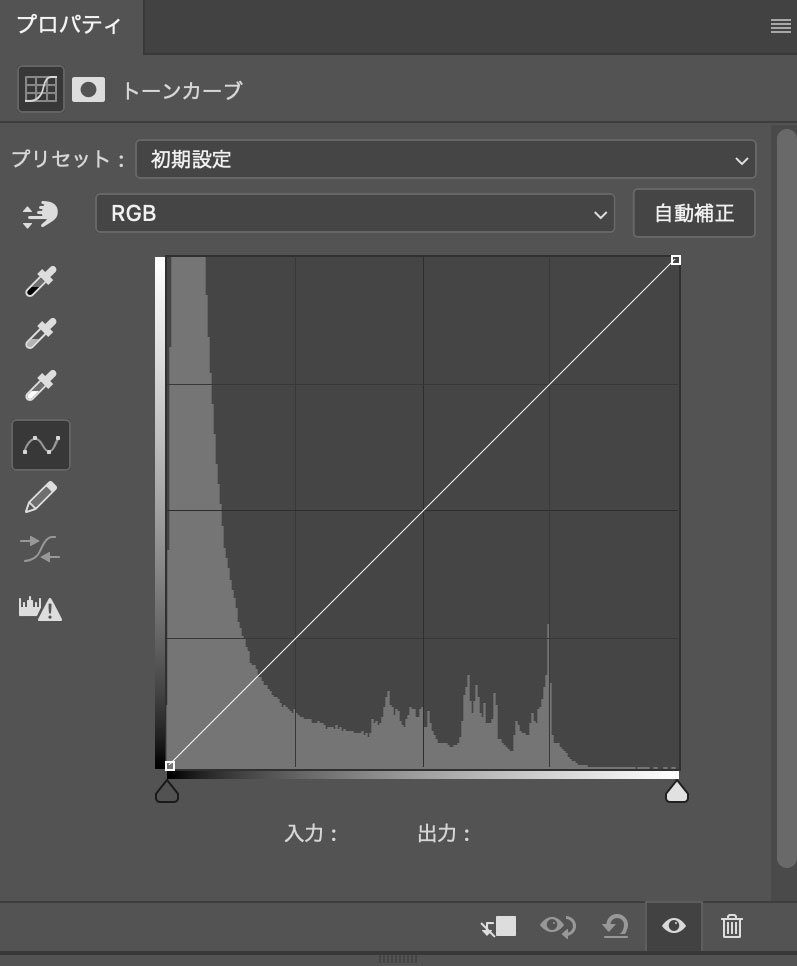
この画像のトーンカーブ(ヒストグラム)はこちらです。

上の画像のトーンカーブのヒストグラムを見ると、グラフの山が左に偏っているので、画像が暗い(アンダー)だということがわかります。
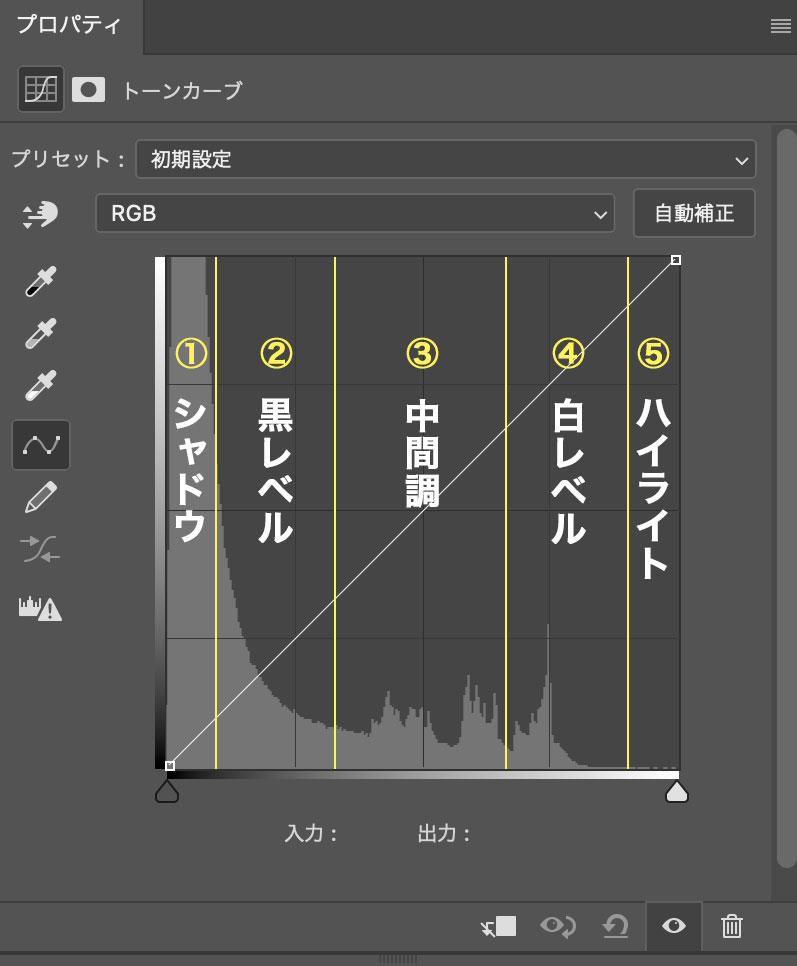
補正を始める前に、明るさの領域を確認しましょう。

この明るさの領域を参考に補正していきます。
それでは、補正を始めます。
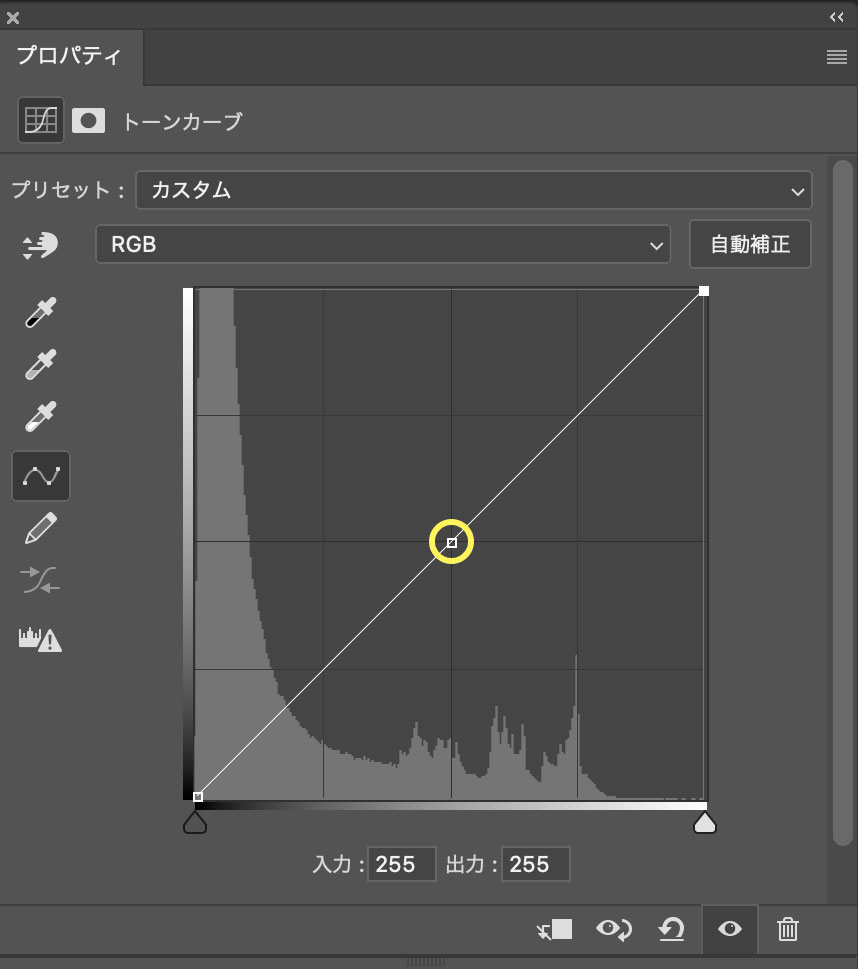
まず、トンカーブの真ん中をクリックしてポイントを打ちます。

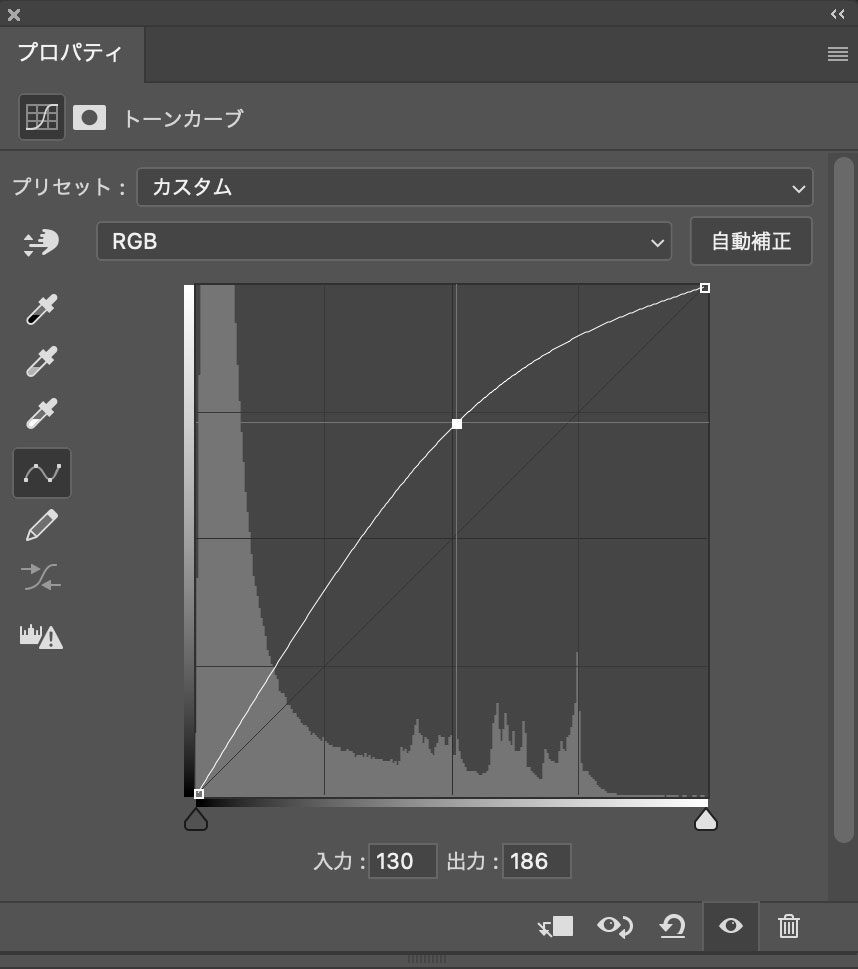
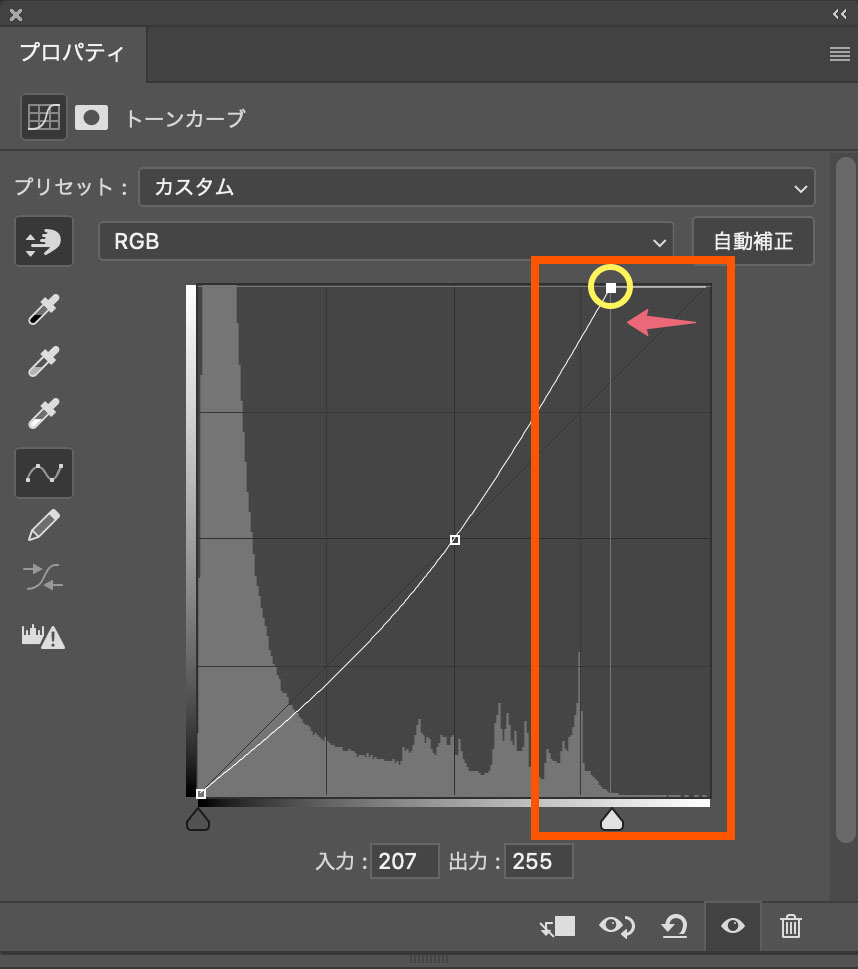
次にトーンカーブの右上の白点を左にスライドしてヒストグラムの端に合わせます。


Before

After
明るい部分がより明るくなり、色も良くなりました。
トーンカーブパネルの左上の指のアイコンをクリックして、画像の一番くらい箇所をクリックします。
このとき、ポインターがスポイトに変わります。

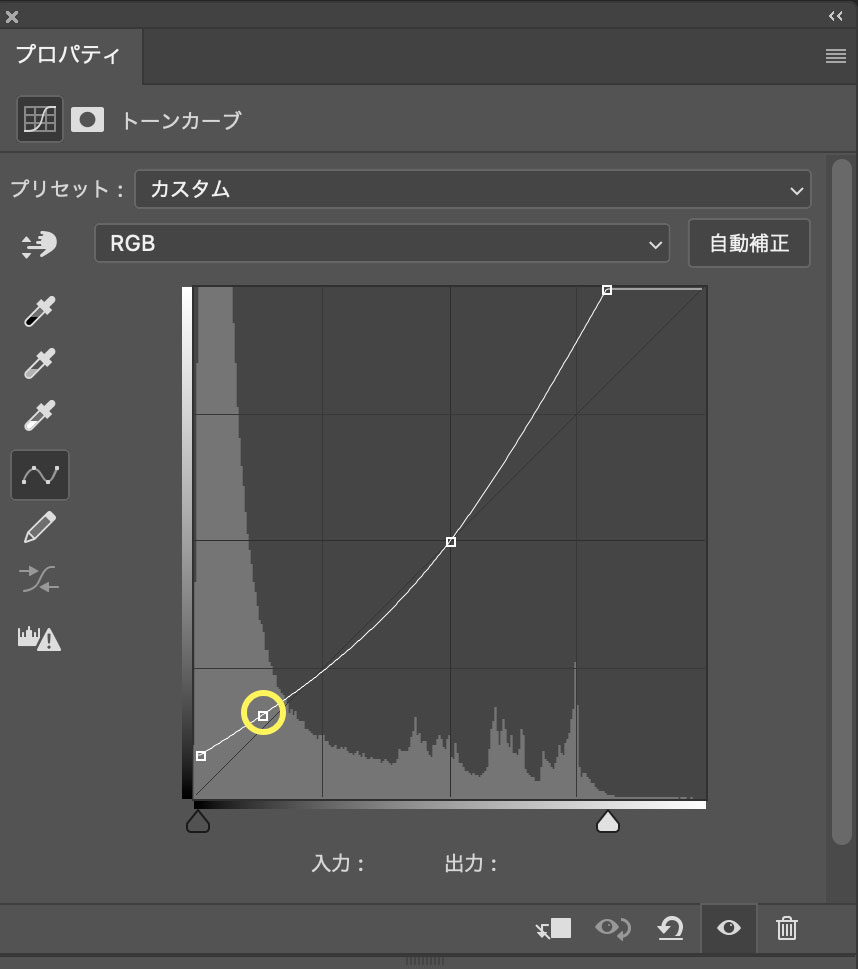
暗部をクリックすると、トーンカーブ上に新しくポイントが追加されます。
追加されたポイントを上に持ち上げると、暗部が明るくなります。



Before

After
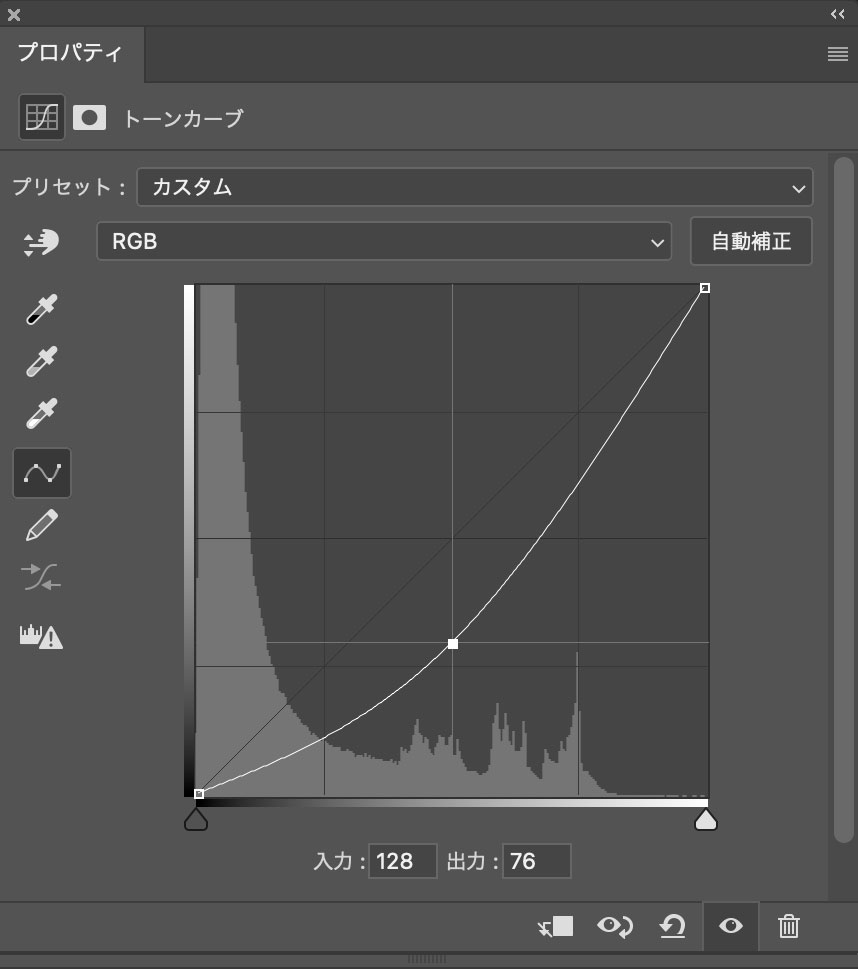
次に黒レベルの調整を行ないます。
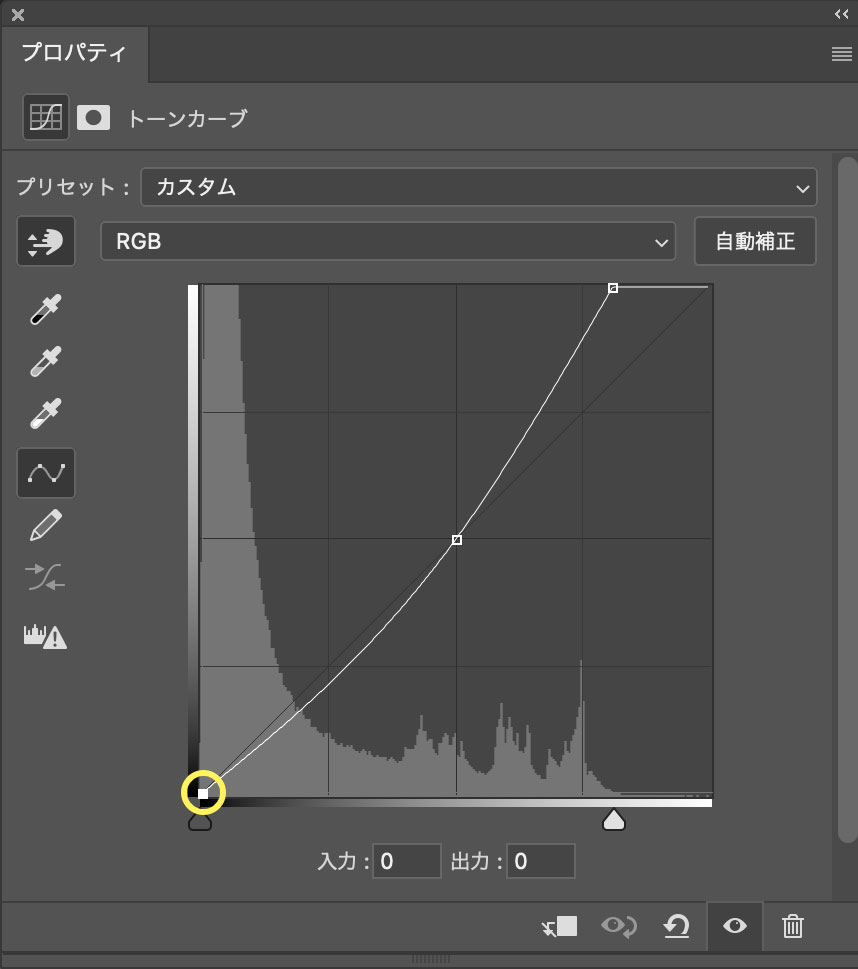
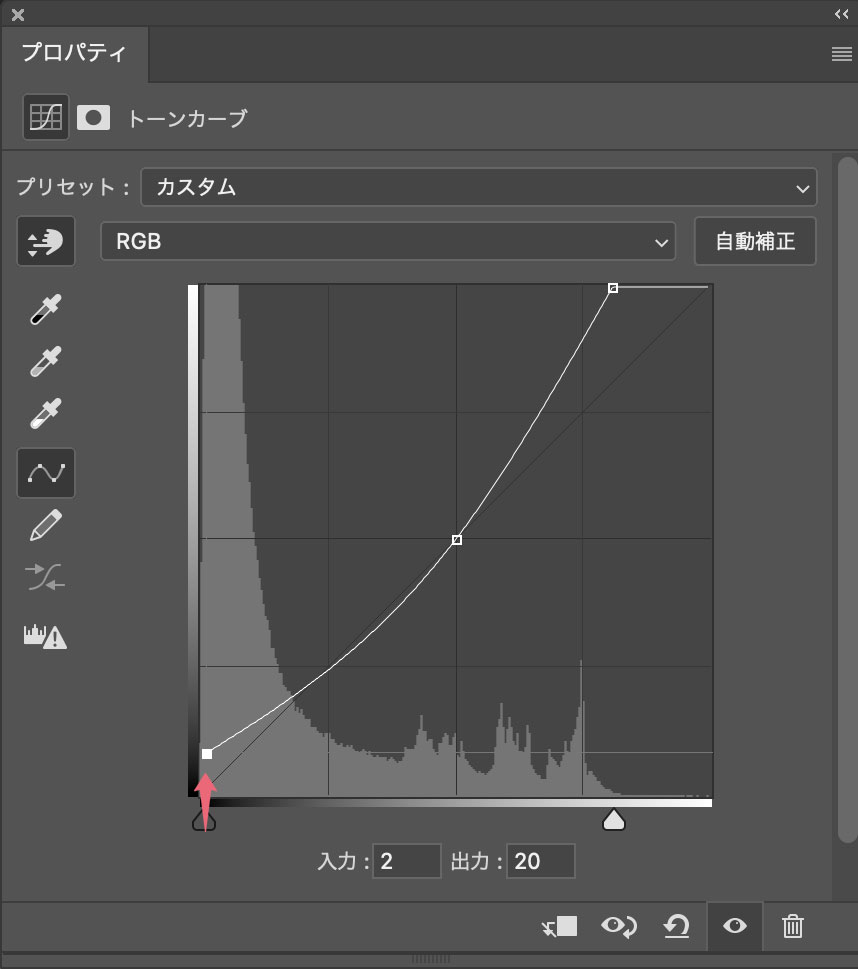
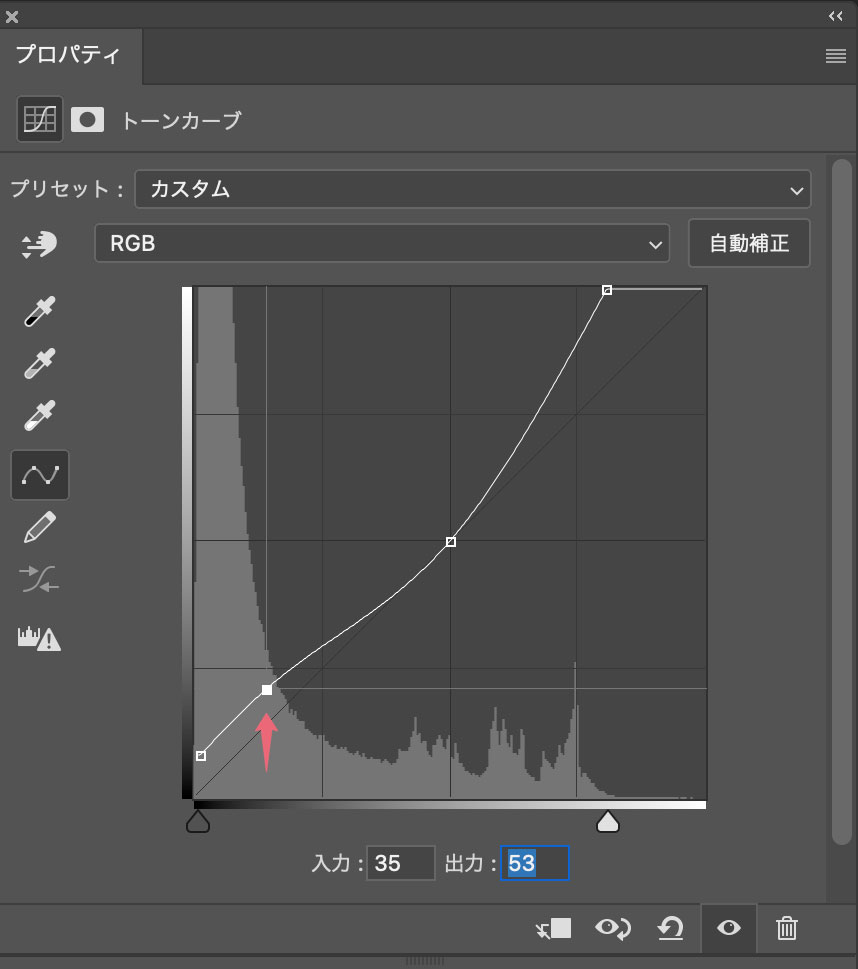
先ほどと同じように、指のアイコンをクリックして、黒レベルと思われる箇所をクリックして、トーンカーブにポイントを追加します。
追加したポイントを調整して適切な明るさにします。




Before

After
トーンカーブでの明るさの補正は、補正したい箇所にポイントを追加して、追加したポイントを明るくしたり暗くしたりすることで補正することができます。
元画像とトーンカーブで明るさを調整したあとの画像の比較です。
トーンカーブで明るさだけを調整したものです。


この記事では、Photoshopの「トーンカーブ使い方」について、初心者にもわかりやすく解説しました。
トーンカーブは画像の明るさやコントラスト、色合いを自由に調整できる強力なツールです。
- トーンカーブの特徴
- 明暗や色合いを細かく調整できる、自由度の高いツールです。
- 「暗い部分だけ明るくする」や「特定の色を強調する」などの細やかな補正が可能です。
- 調整レイヤーを使えば、非破壊編集ができるので初心者にも安心です。
- レベル補正の特徴
- 直感的なスライダー操作で、画像全体の明るさやコントラストを調整するのに便利です。
- ヒストグラムを見ながら調整できるため、適正な明暗バランスを簡単に確認できます。
- 初心者や短時間での調整に最適なツールです。
Photoshopの「トーンカーブ使い方」について、初心者にもわかりやすく解説しました。
- トーンカーブの基本操作
- カーブをドラッグして明るさを調整できます。上に引き上げると明るく、下に下げると暗くなります。
- 複数のポイントを作成し、特定の明暗部分だけを細かく補正することが可能です。
- ハイライト部分だけを明るくしたり、シャドウ部分だけを暗くしたりなど、非常に細かい調整が可能です。
- メリット
- 明暗の細かな調整ができ、画像全体の自然なバランスを保ちながら編集ができます。
- 調整レイヤーを使うことで非破壊編集が可能なので、何度でも調整がやり直せます。
- 使い方のコツ
- まずはヒストグラムを見て、どこを調整するべきか確認しましょう。
- 極端な調整は画像の不自然な仕上がりにつながるため、小さな変化を重ねて調整しましょう。
トーンカーブを活用することで、画像編集の幅が大きく広がります。
最初は難しく感じるかもしれませんが、基本を押さえて繰り返し使うことで必ずスキルが向上します。
中には「それだったらトーンカーブだけでいいんじゃないの?」と思われるかもしれませんが、レタッチの回数を増やしていくと「レベル補正」と「トーンカーブ」の使い分けができるようになってきます。